Rated as 0 (0 Votes)
Add to Cart widget
Let customers proceed to actually buying the product with the Add to Cart button.
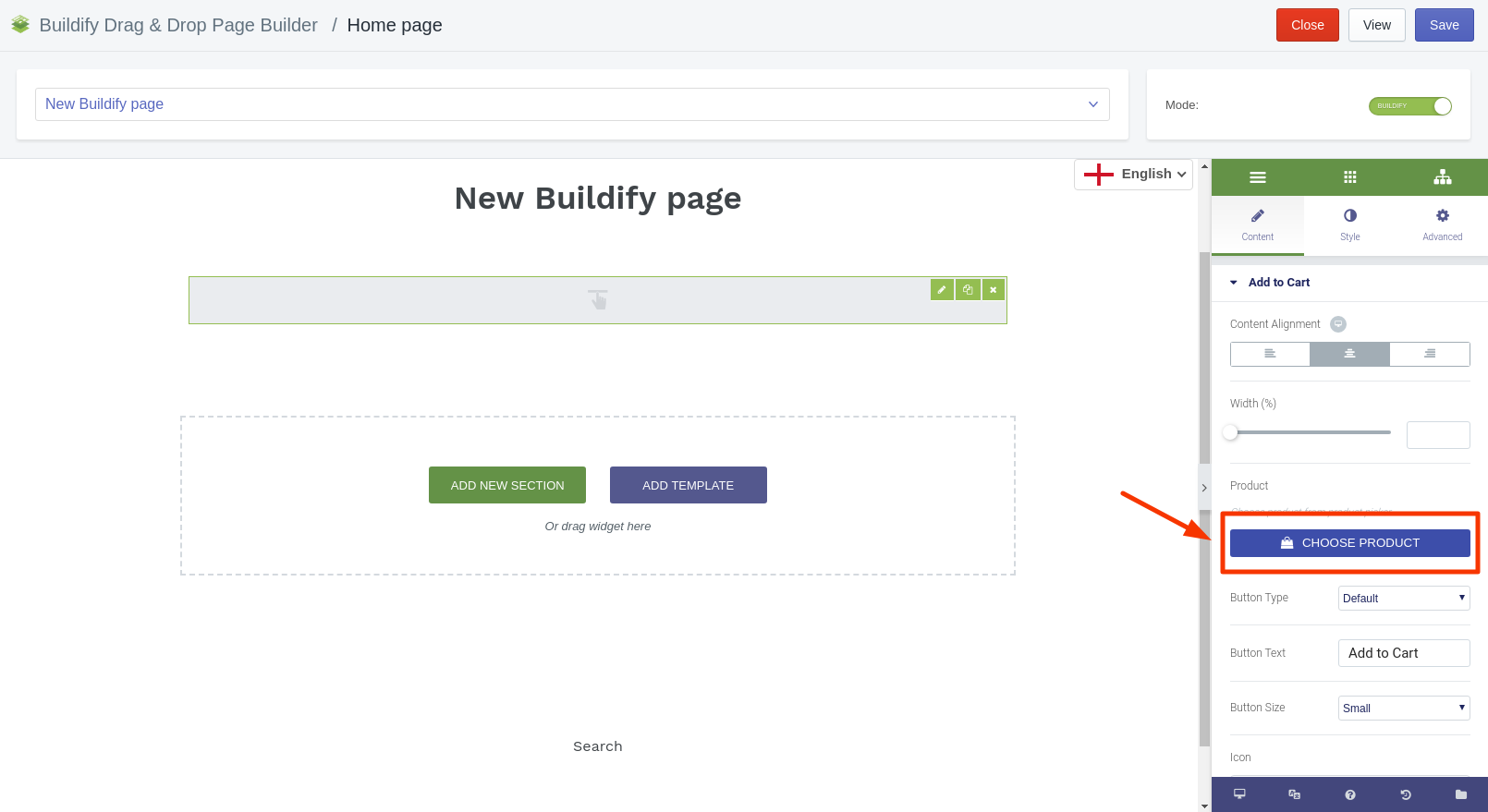
Make sure you connect the Add to Cart widget to the product before customizing the button.
Click on "Choose product" and add an item that you need.

Now different settings are available and you can customize the button according to your needs.
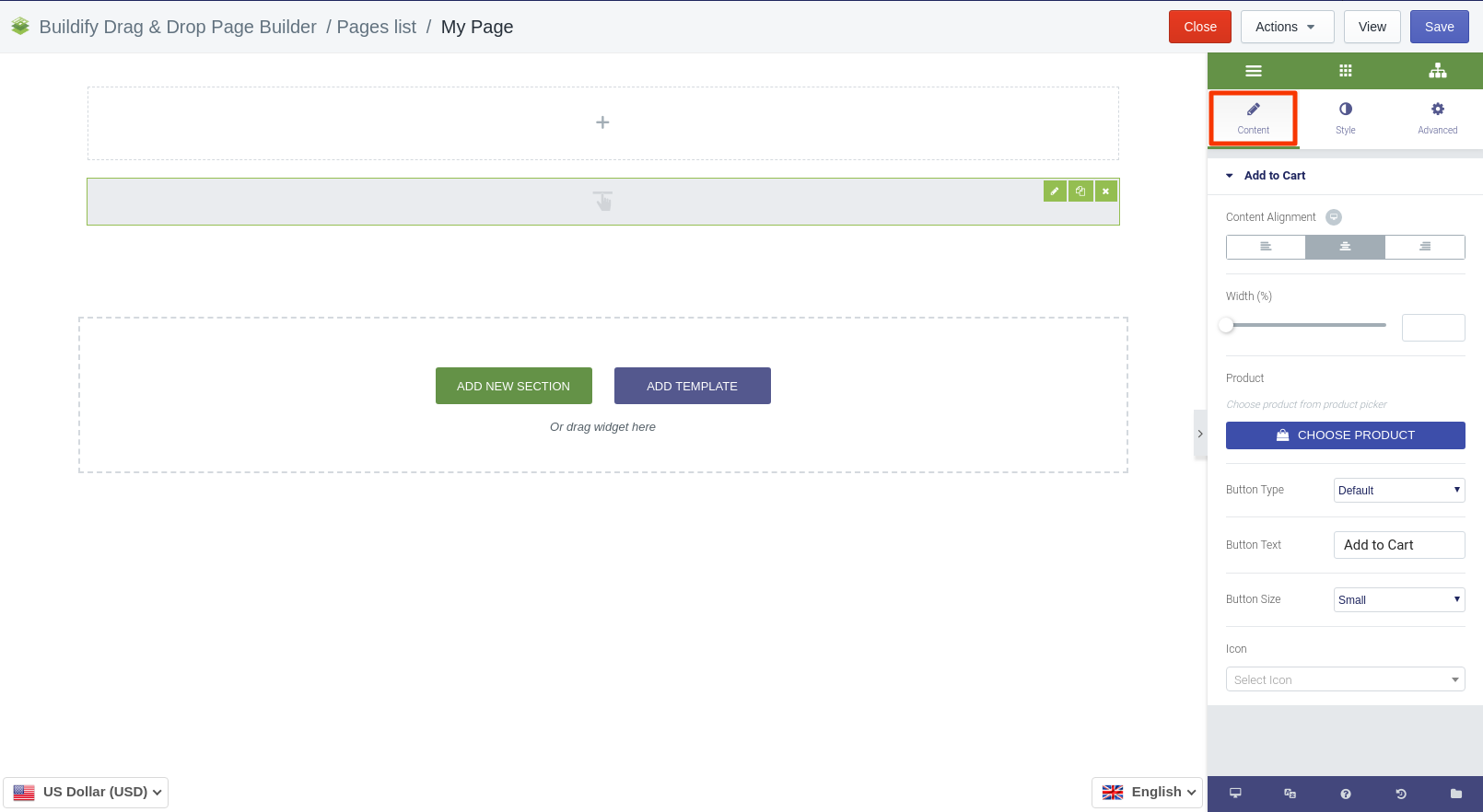
Content Settings
- Set content alignment.
- Set content width.
- Set button type, text, and size.
- Select icon.

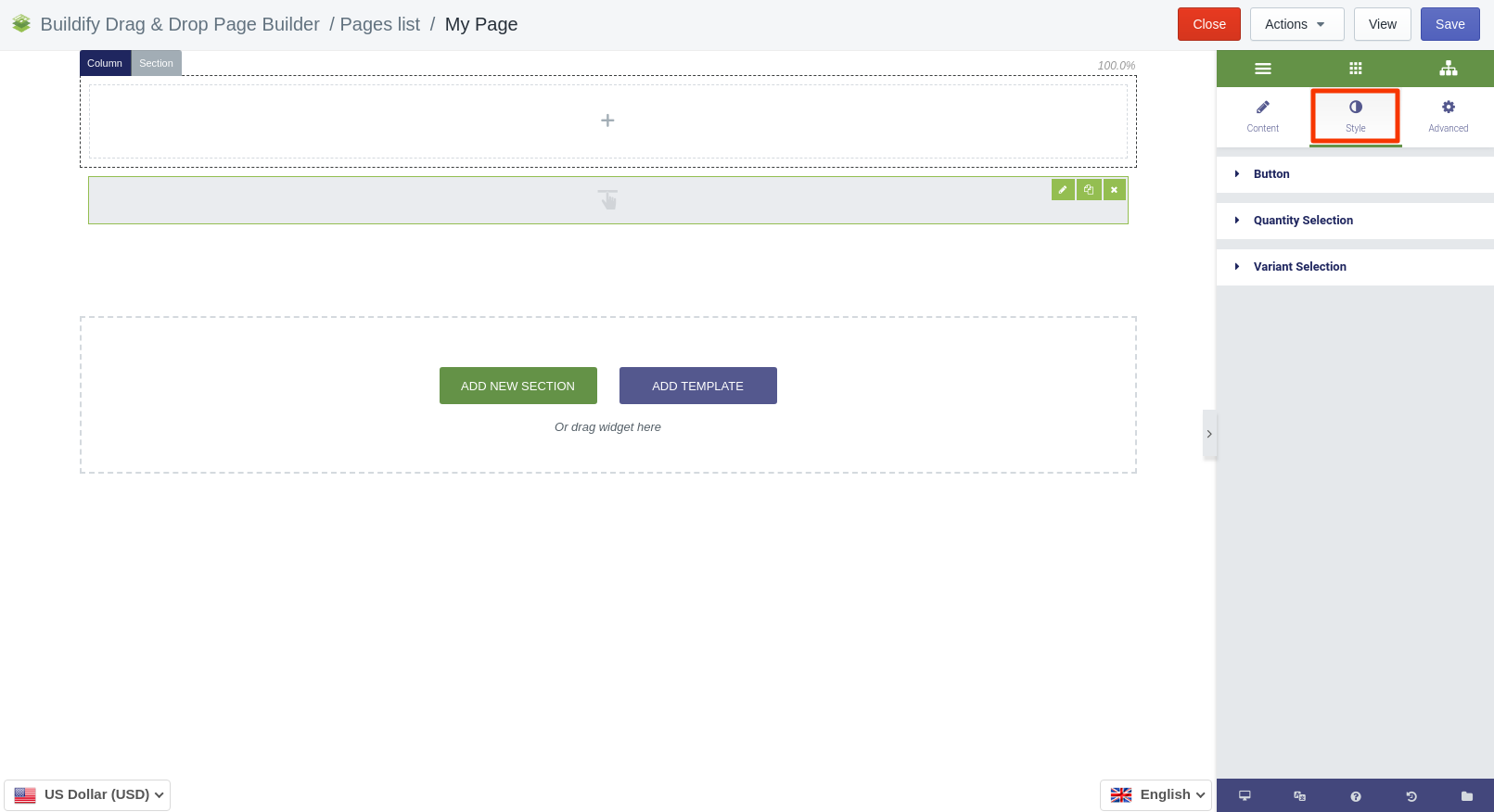
Style Settings
Button
for Normal position are available next settings:
- Make typography settings - set size, font, style, letter spacing, etc.
- Set color of text and background.
- Set border type and radius.
- Set box shadow.
- Set quantity padding and margin.
for Hover position are available next settings:
- Set color of text, background and border.
- Choose animation.
- Set border type and radius.
- Set box shadow.
- Set button padding and margin.
Quantity Selection
- Make typography settings - set size, font, style, letter spacing, etc.
- Set text and background color.
- Set border type and radius.
- Set box shadow.
- Set quantity padding and margin.
Variant Selection
- Make typography settings - set size, font, style, letter spacing, etc.
- Set text and background color.
- Set border type and radius.
- Set box shadow.
- Set switcher padding and margin.

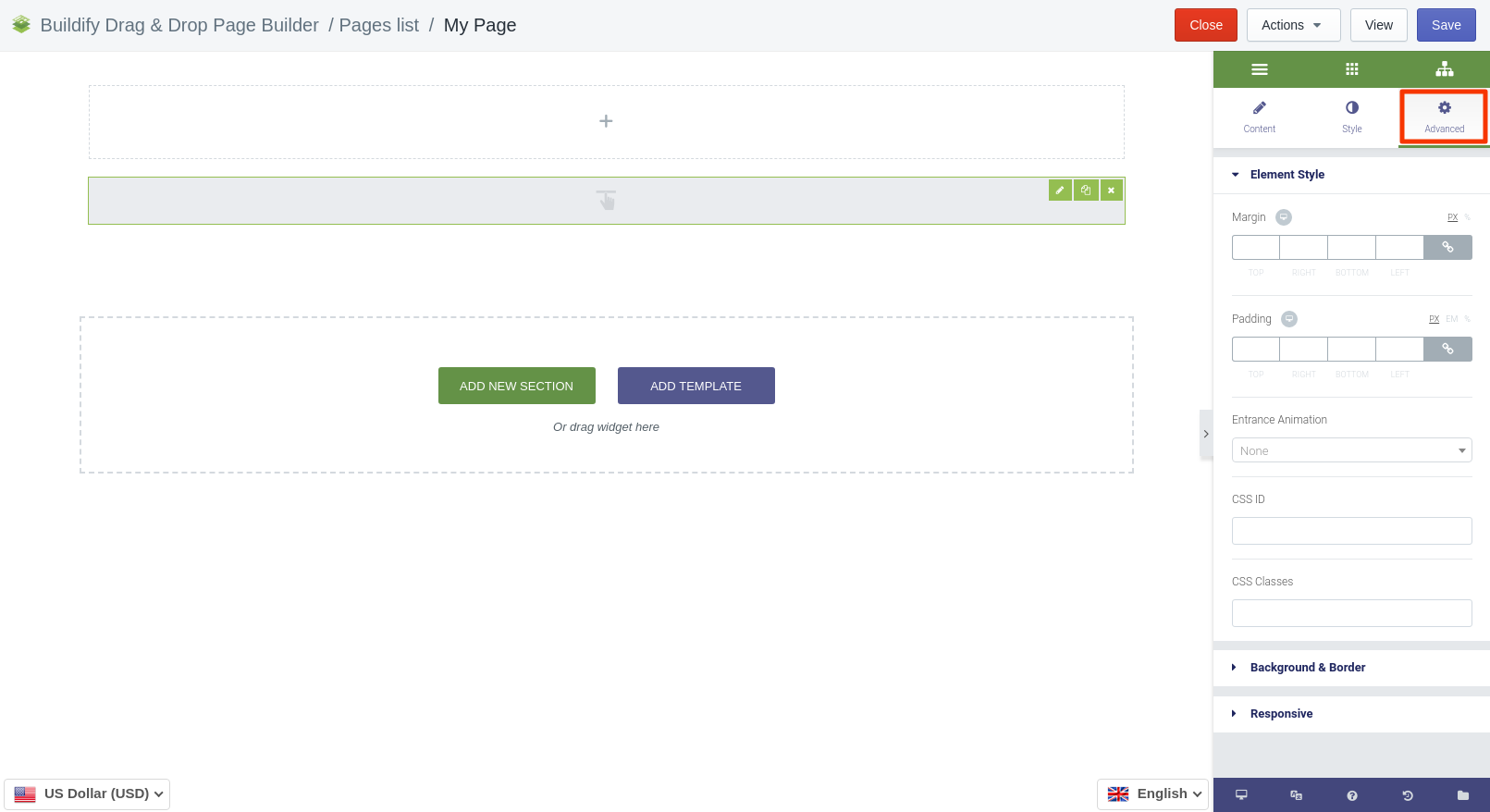
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).