Rated as 0 (0 Votes)
Button widget
Add various buttons to the page.
The Button widget can be inserted anywhere on the site, whatever the theme. No coding is required. Just drag and drop the widget where you want it to be. Configure the settings and add a link. That's all that you need to do.
The following settings are available for the Normal position:
- Set color of text and background.
- Set border type and radius.
- Set box shadow.
- Set text padding.
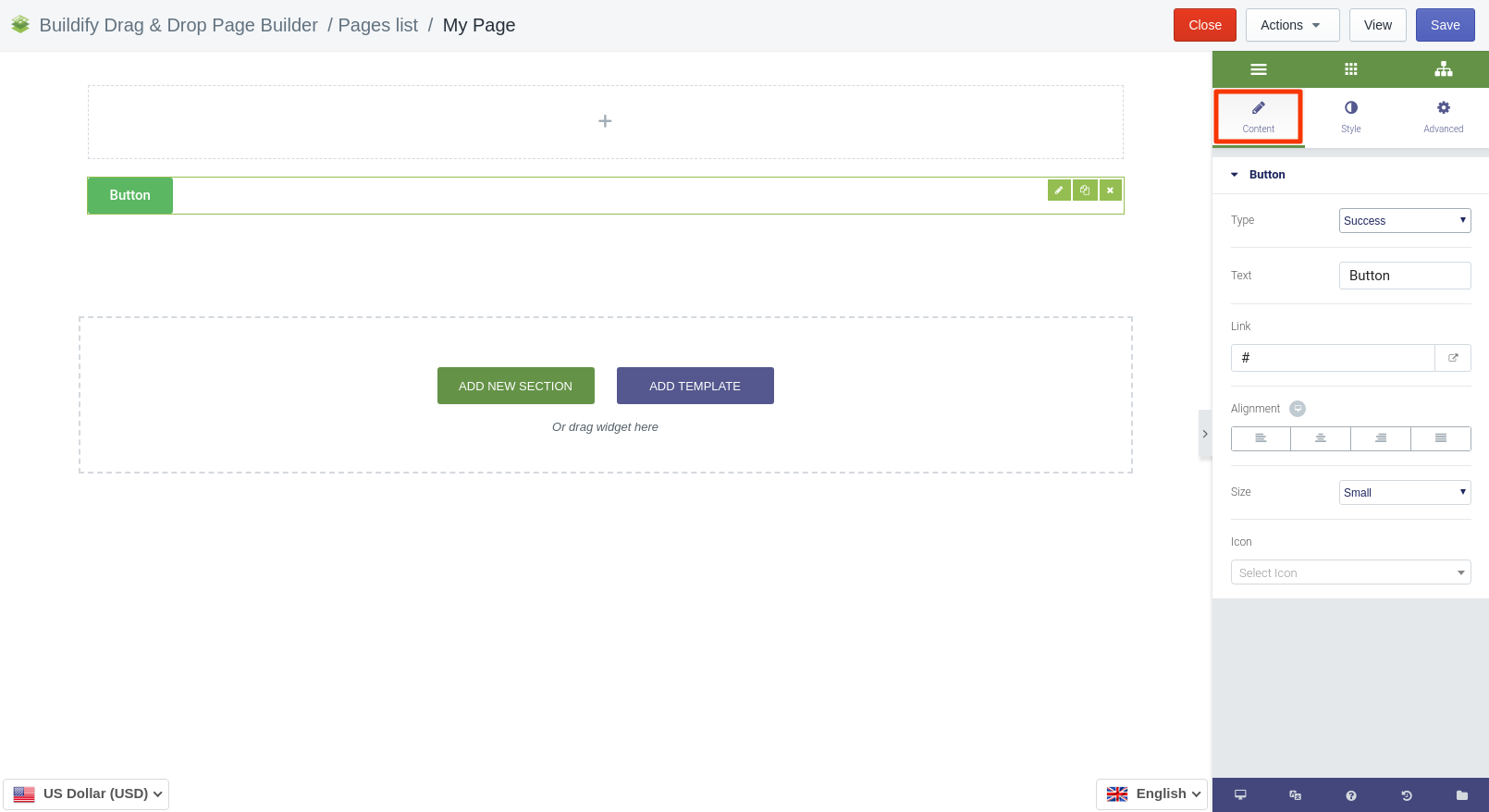
The following settings are available for the Hover position: - Choose type of the button.
- Enter inner text for the button.
- Enter link.
- Set alignment of the button.
- Set button's size.
- Choose icon for the button.

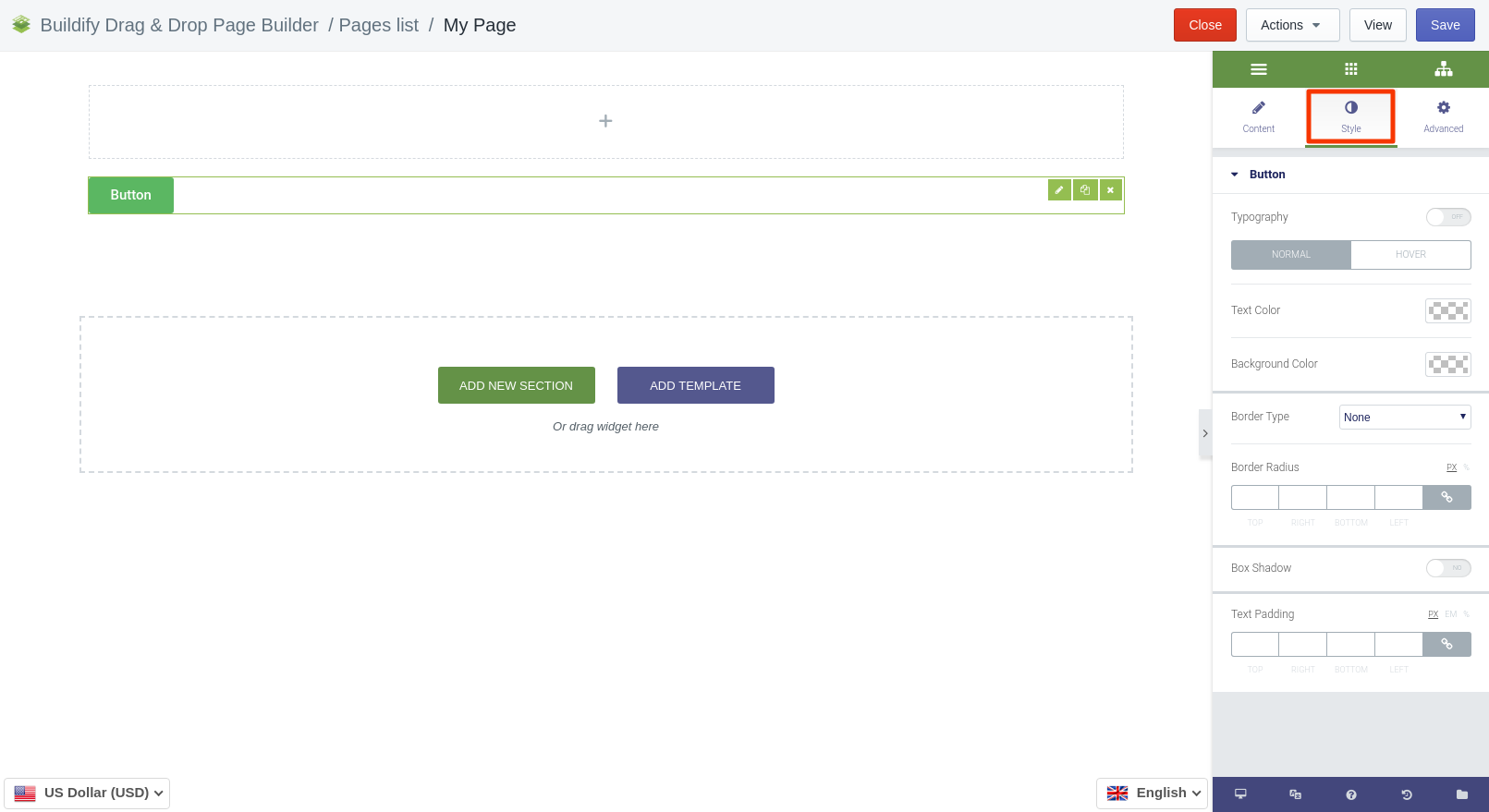
Style Settings
- Make typography settings - set size, font, style, letter spacing, etc.
for Normal position are available next settings:
- Set color of text and background.
- Set border type and radius.
- Set box shadow.
- Set text padding.
for Hover position are available next settings:
- Set color of text, background and border.
- Choose animation.
- Set border type and radius.
- Set box shadow.
- Set text padding.
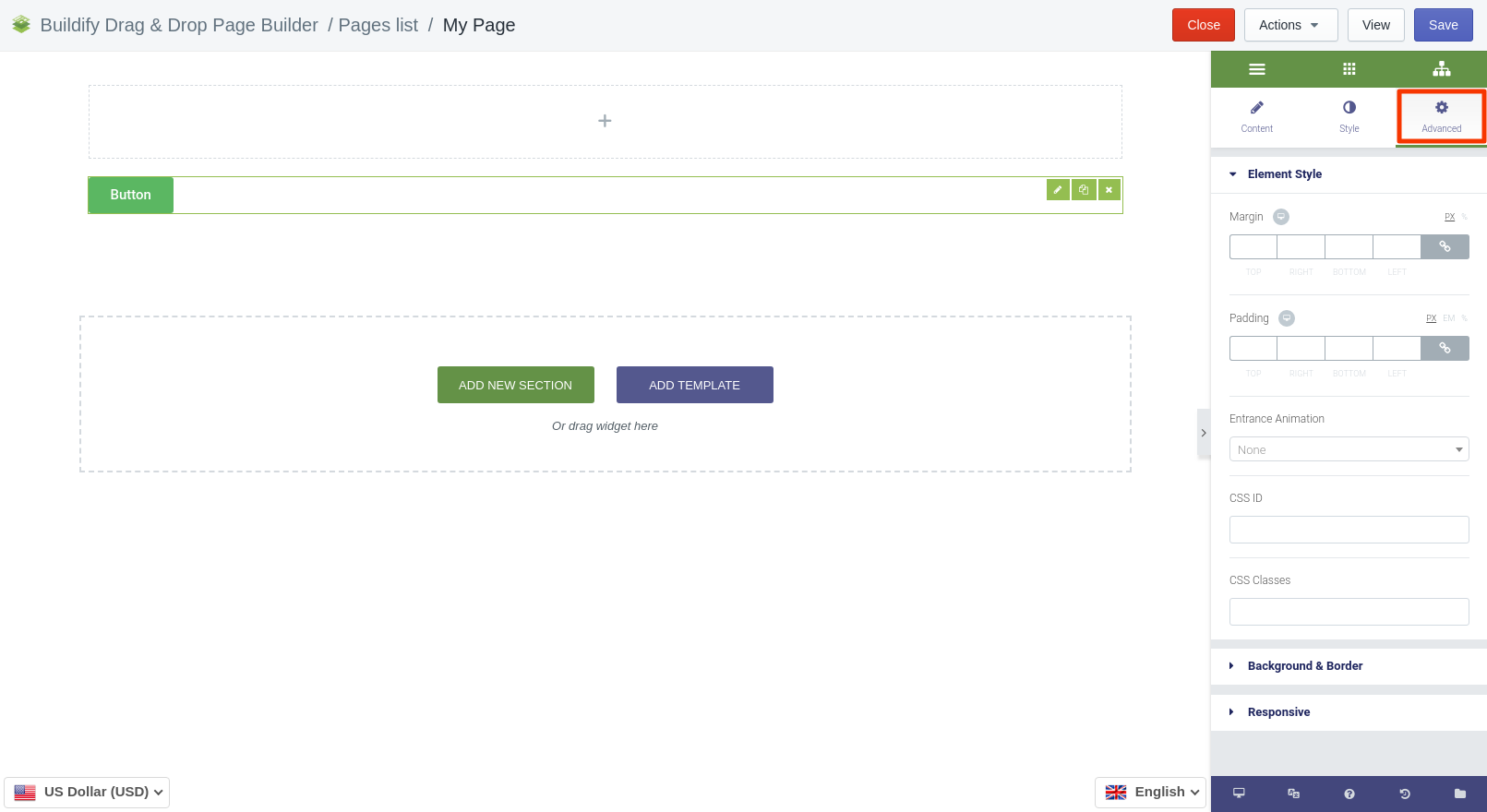
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).