Rated as 0 (0 Votes)
Collection Box widget
Place collections onto the page and support them with titles, descriptions and images.
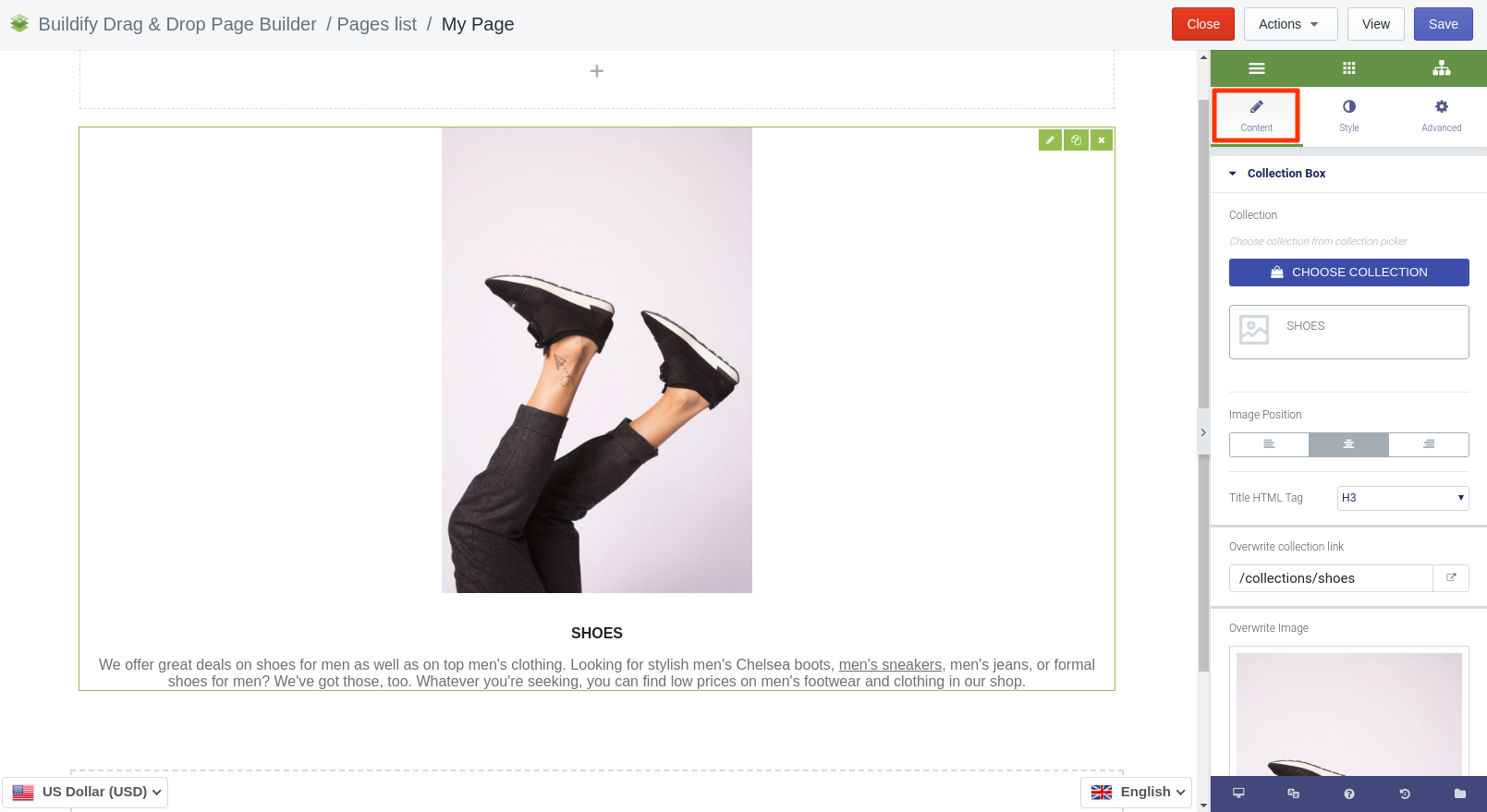
Content Settings
- Select a collection clicking on "Choose collection".
- Set the position of the image of the collection.
- Set the title of the HTML tag.
- Enter the link to the collection.
- Change or add the image of the collection.
- Enter the title and Alt text of the image.
- Enter or edit the title of the collection.
- Add or edit the description of the collection.

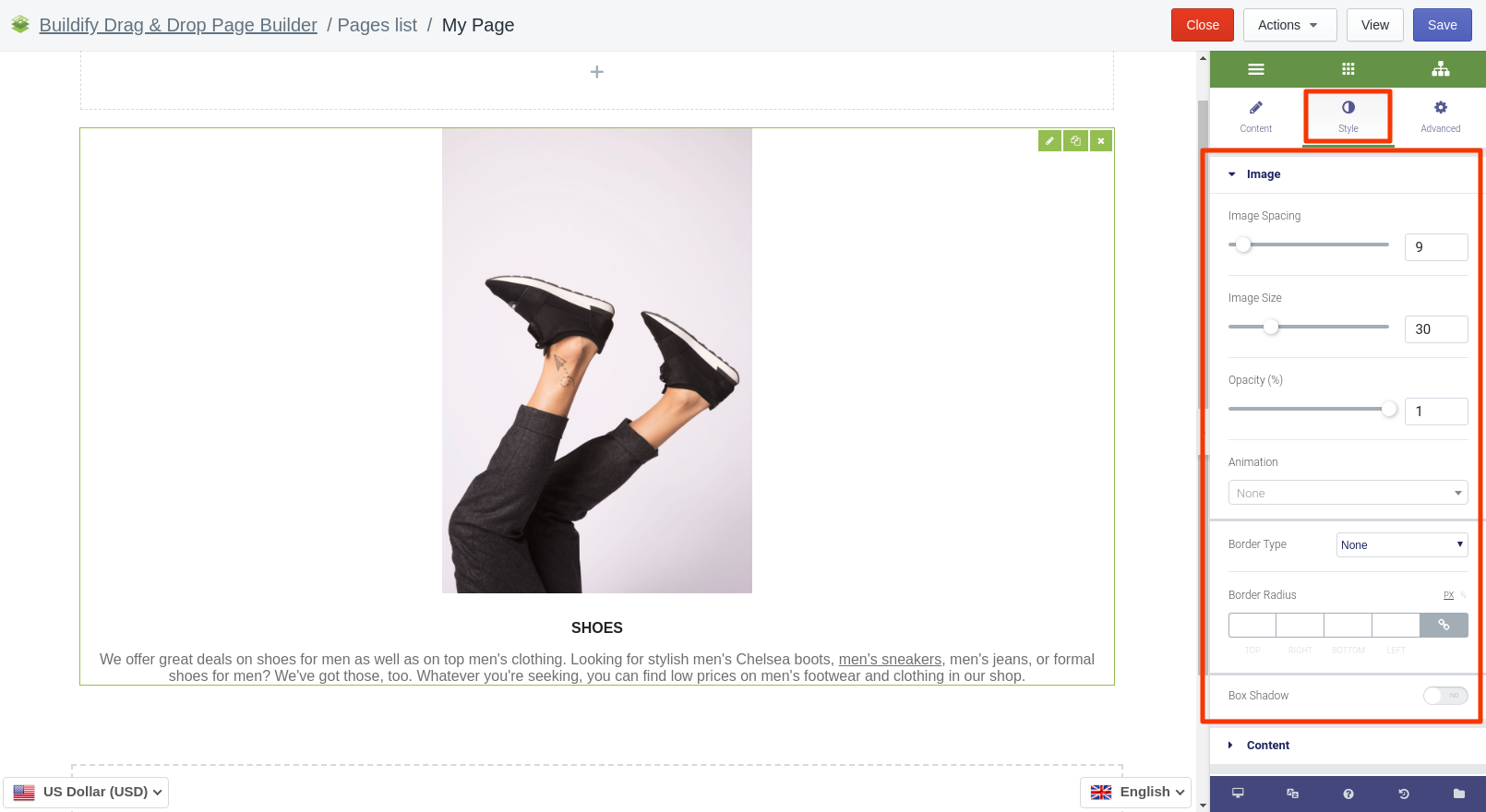
Style Settings
Image
Here you can set up:
- Spacing between image and text.
- Image size.
- Image opacity.
- Animation of the image appearance.
- Border type and radius.
- Box shadow.

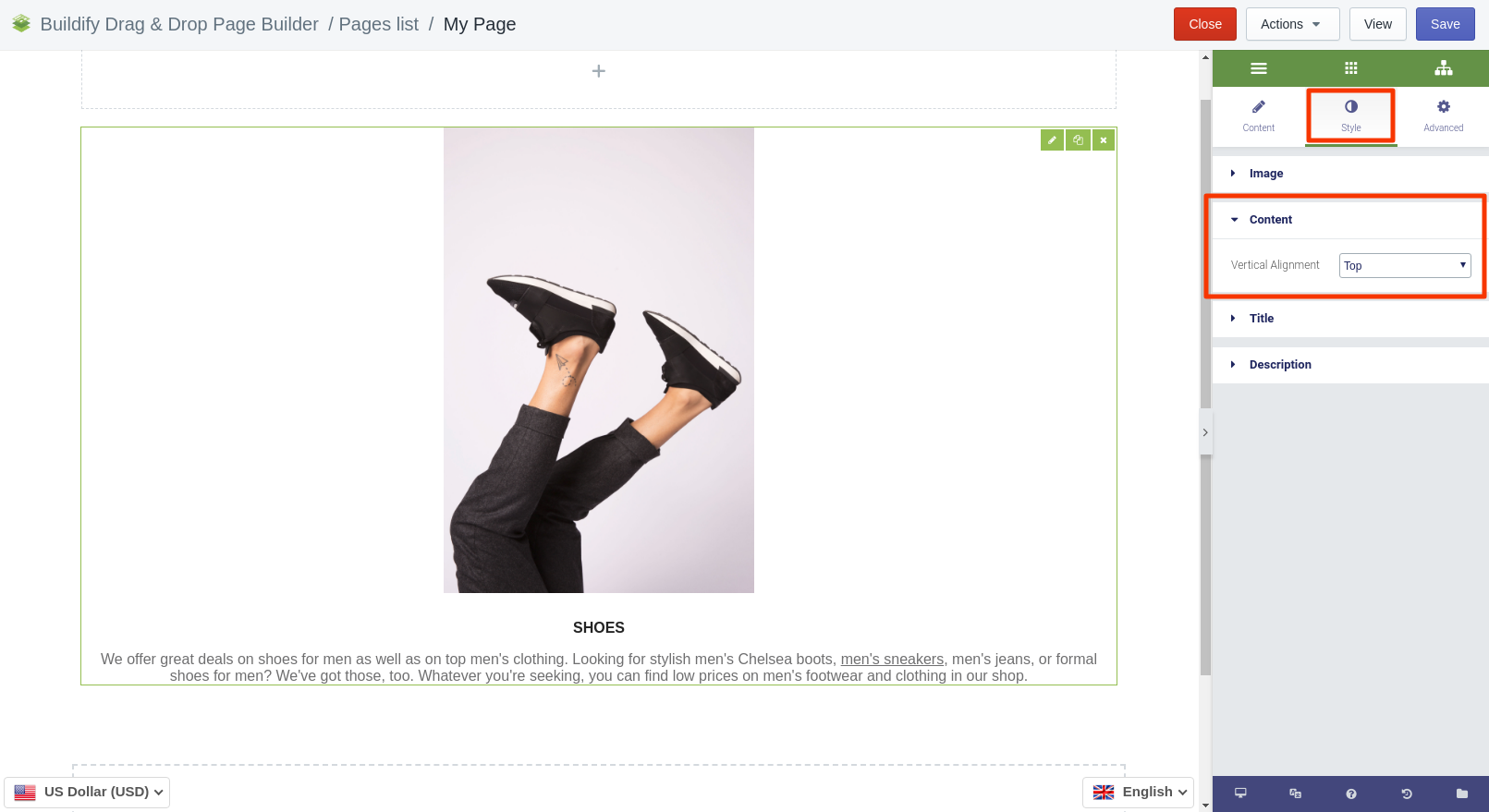
Content
Set vertical alignment:
- top;
- middle;
- bottom.

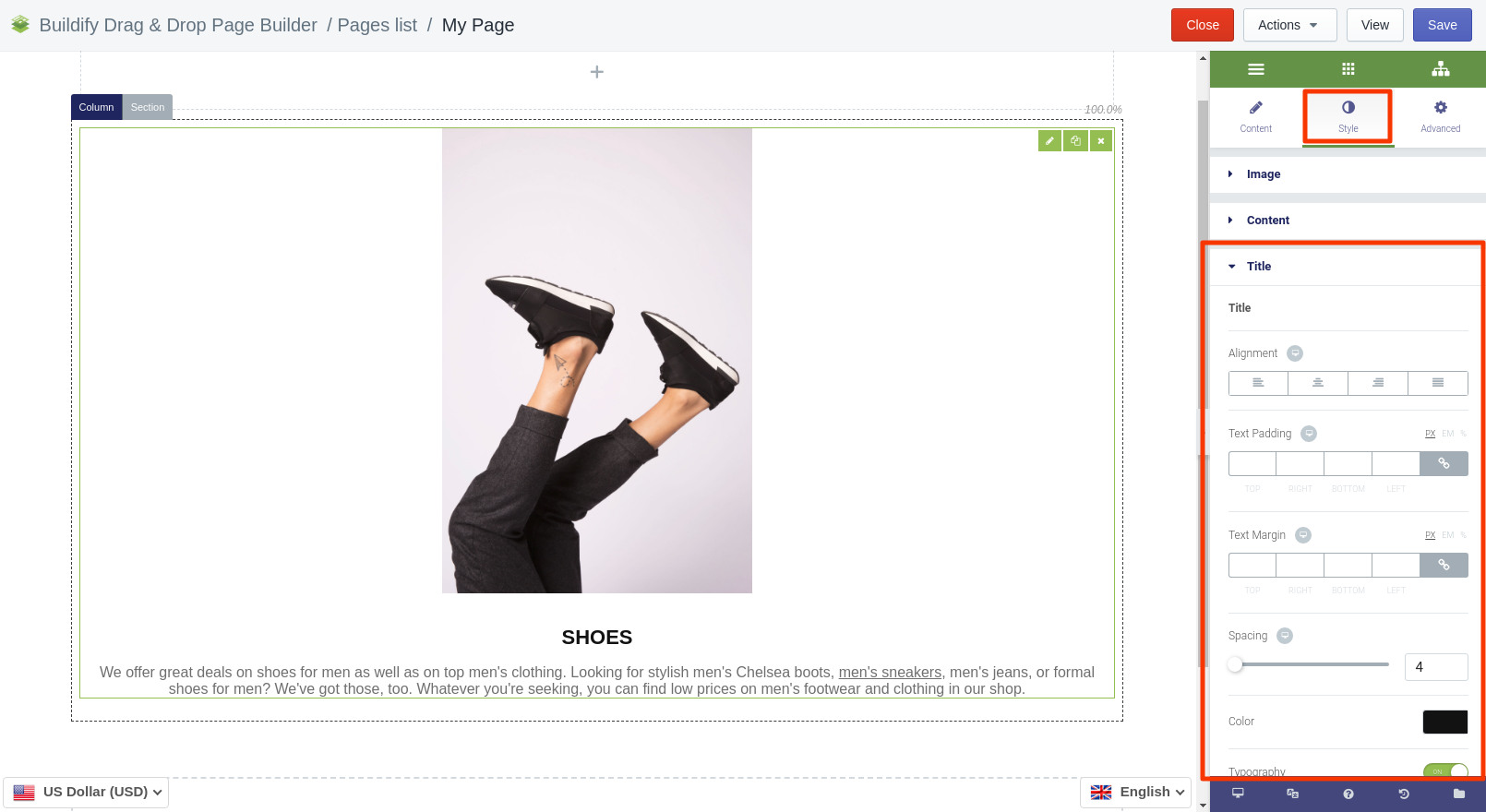
Title
In this section you can set up:
- Alignment of the title.
- Title padding and margin.
- Spacing between description and title.
- Title color.
- Typography - set size, font, style, letter spacing, etc.

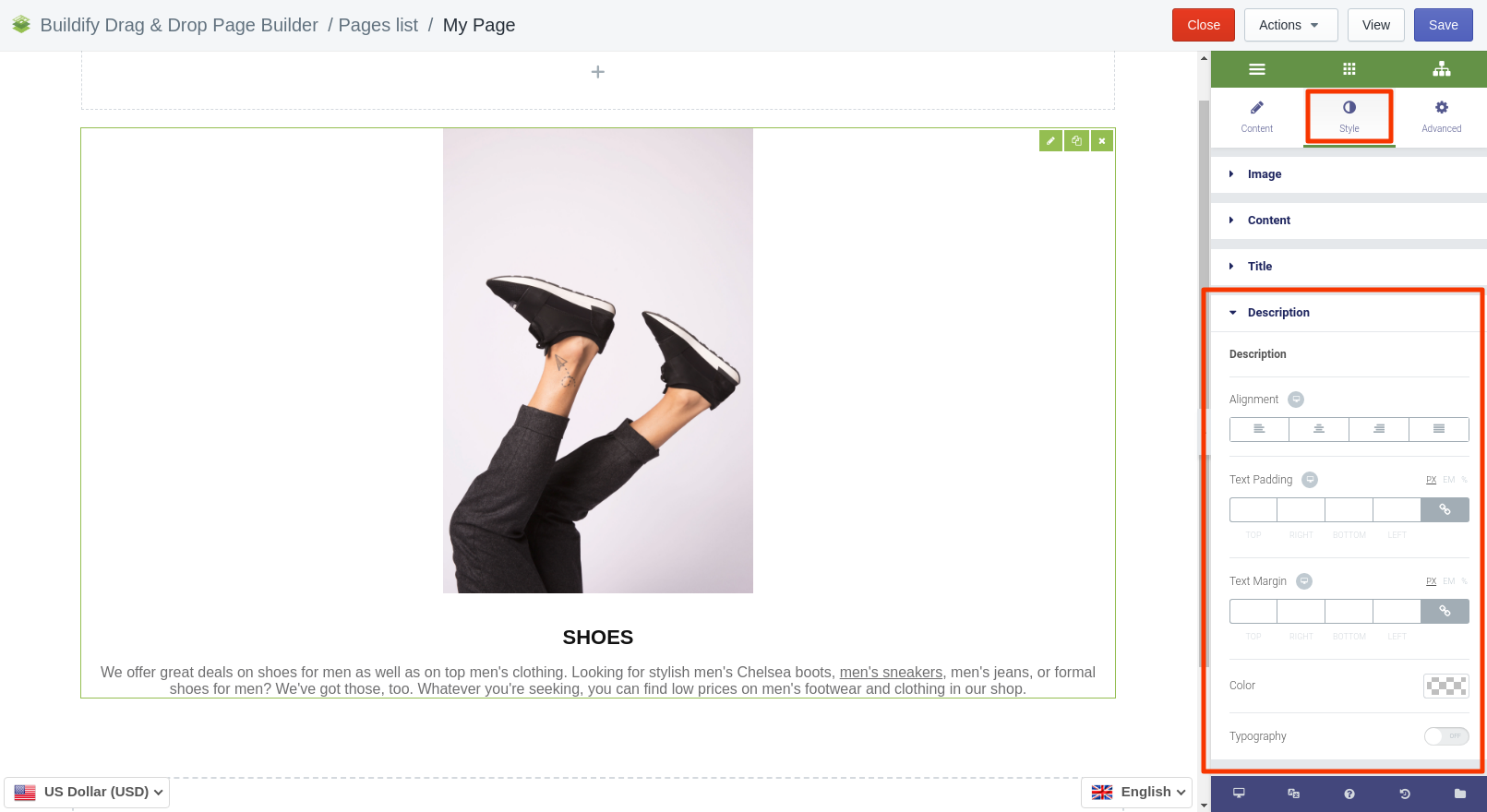
Description
In this section you can set up:
- Alignment of the text
- Text padding and margin.
- Spacing between description and title.
- Text color.
- Typography - set size, font, style, letter spacing, etc.

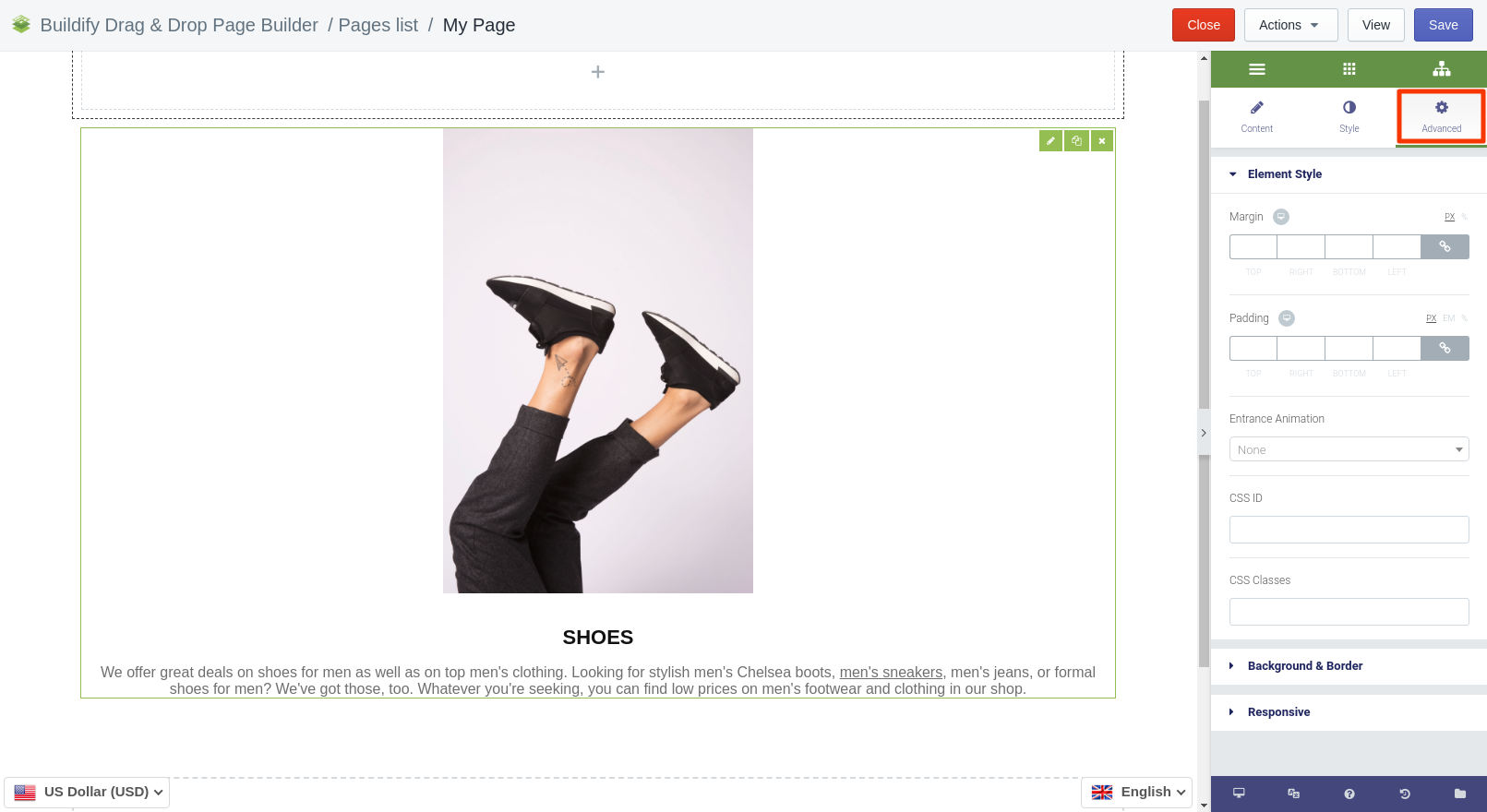
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).