Rated as 0 (0 Votes)
Collection List widget
Place a list of collections onto the page.
To place a list of collections available in your store, employ the Collection List widget. Make use of the sidebar on the right to configure each collection on its own.
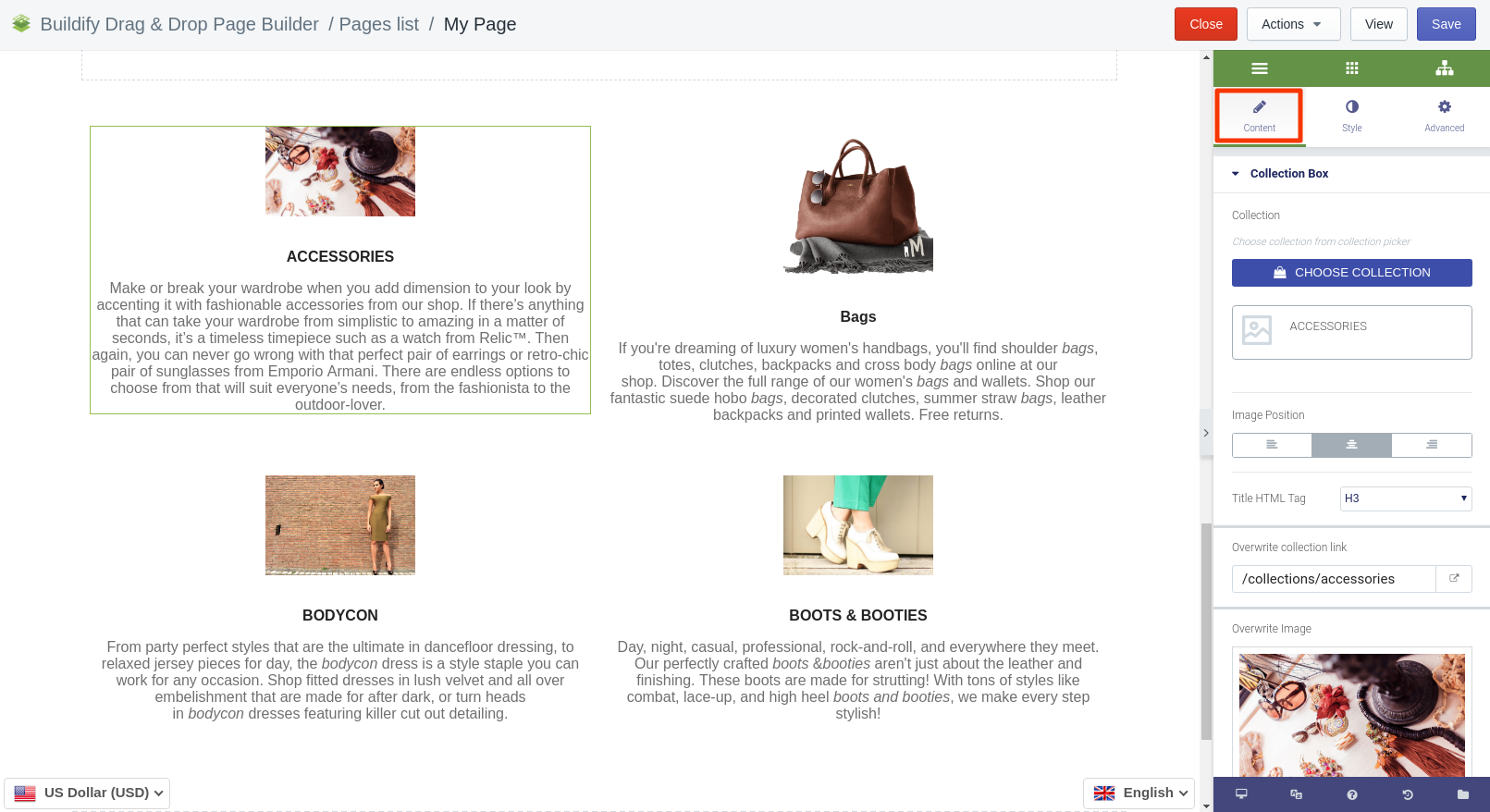
Content Settings
- Click on "Choose collection" if you want to add or change a collection.
- Set the position of the image.
- Set the title of the HTML tag.
- Add the link to the collection.
- Add or change the image.
- Enter the title of the image and Alt text.
- Enter the title of the collection title and the description.

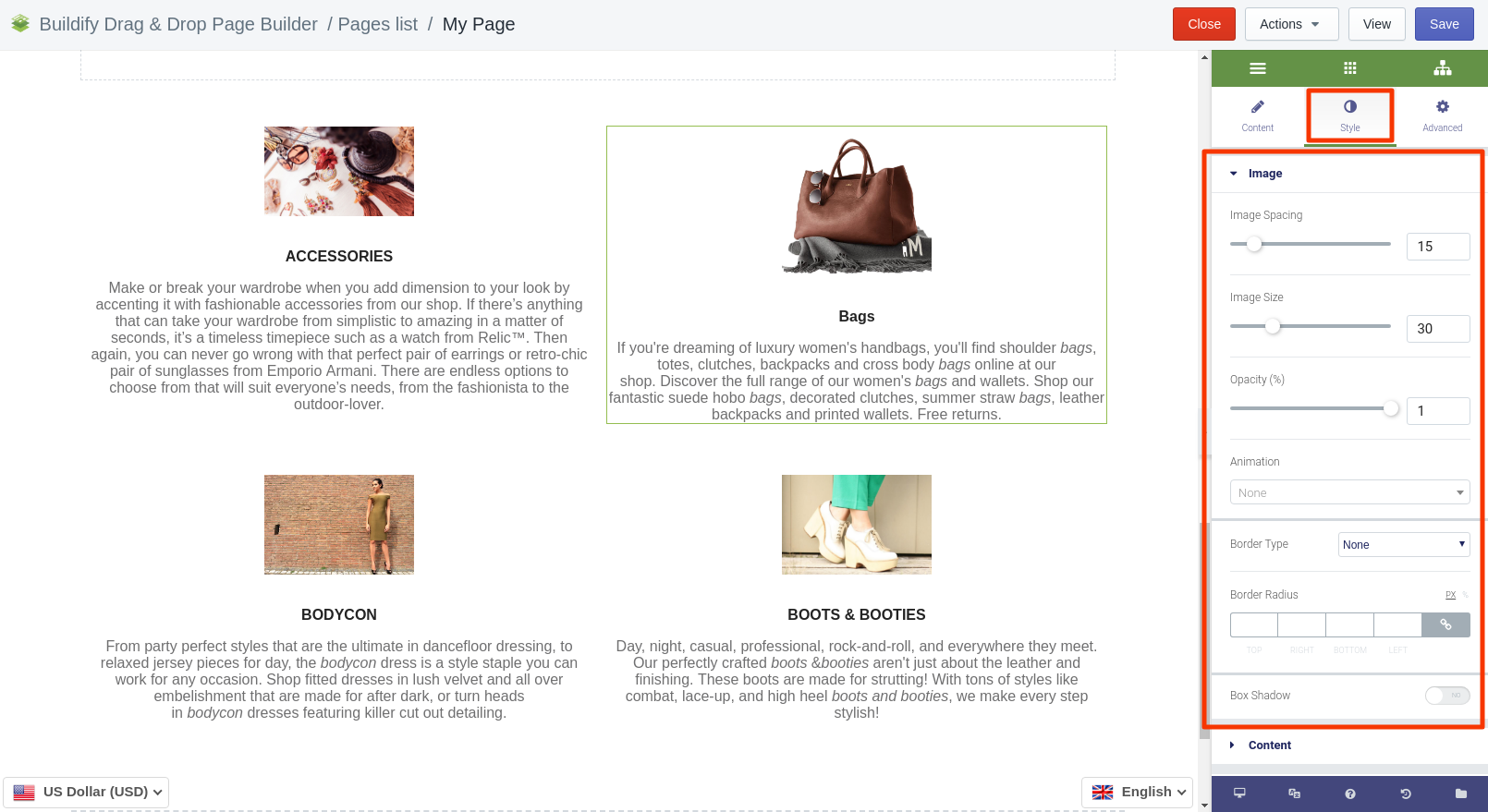
Style Settings
Image
Here you are able to set up:
- Spacing between image and text.
- Image size.
- Image opacity.
- Animation of the image appearance.
- Border type and radius.
- Box shadow.

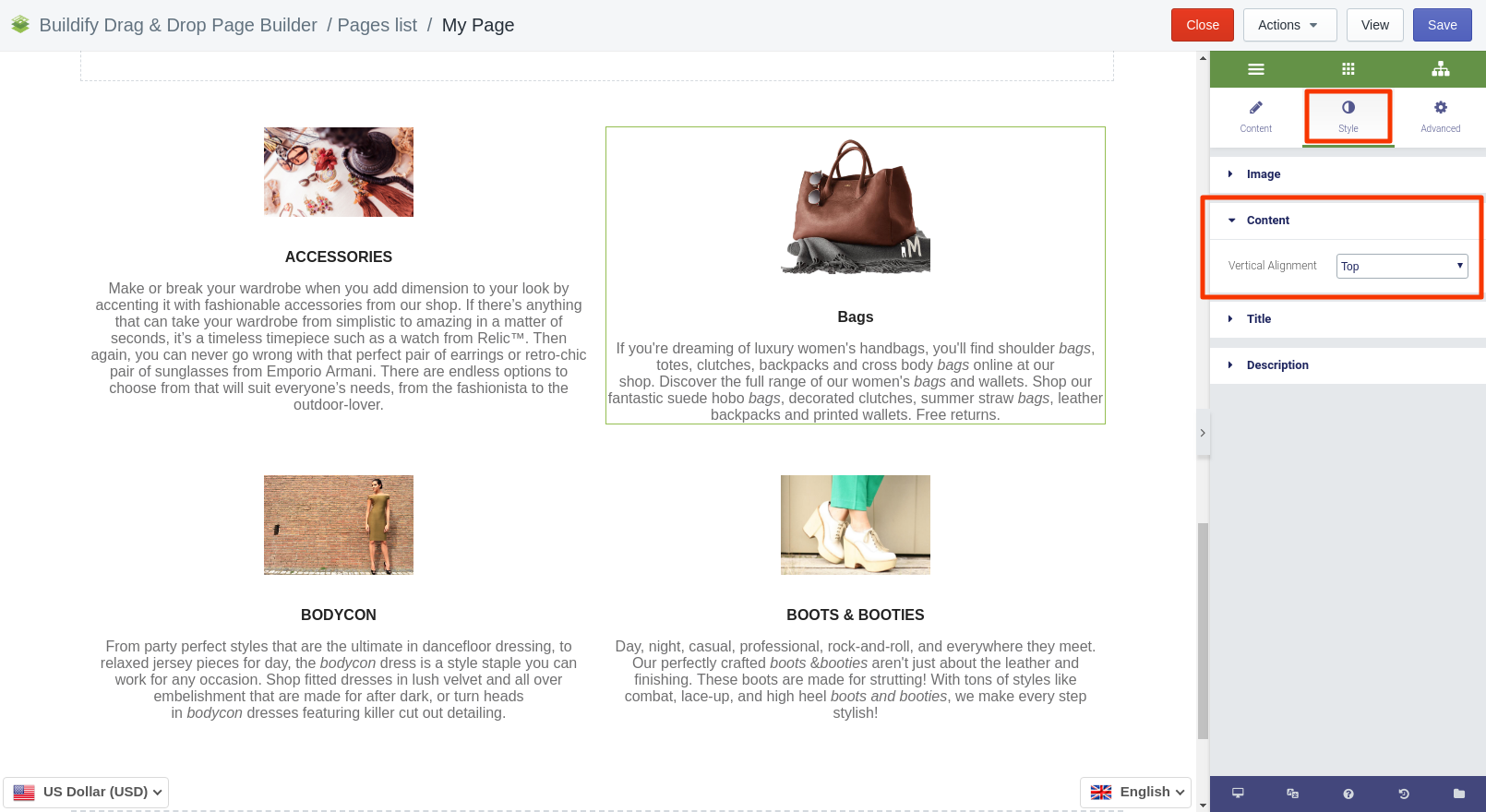
Content
Here you are able to set vertical alignment of the collections.

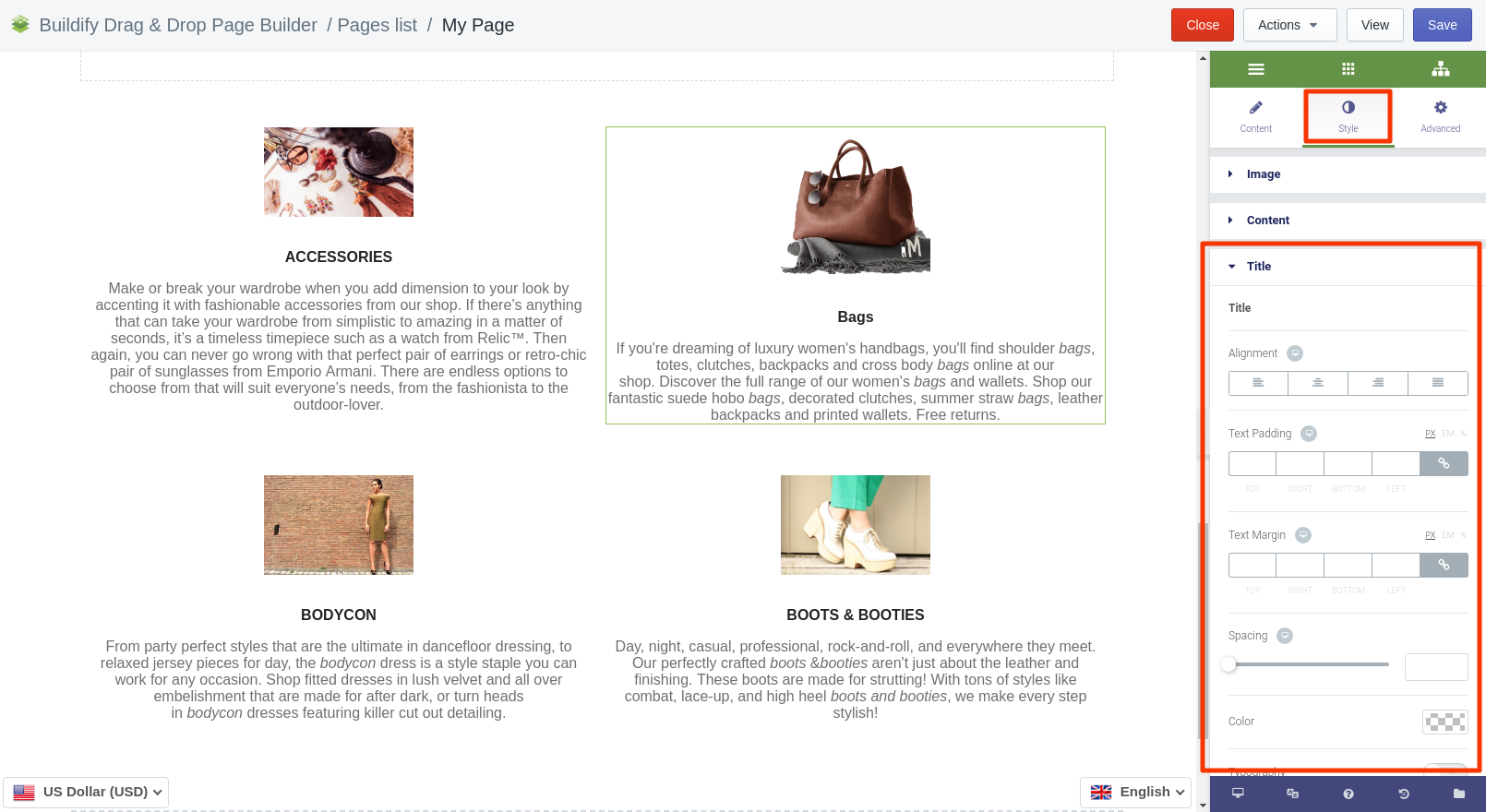
Title
In this section you can set up:
- Alignment of the title.
- Title padding and margin.
- Spacing between description and title.
- Title color.
- Typography - set size, font, style, letter spacing, etc.

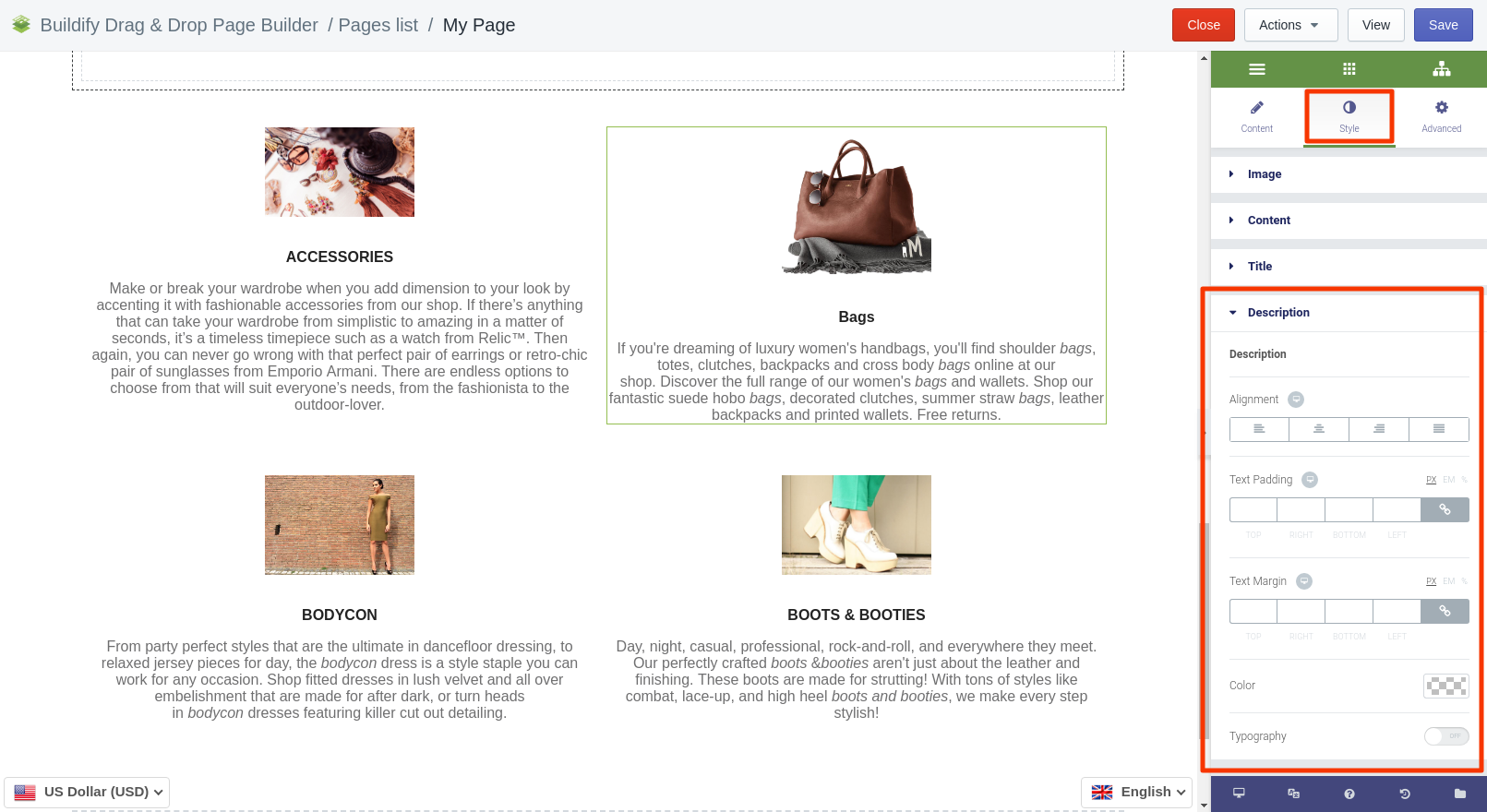
Description
In this section you can set up:
- Alignment of the text
- Text padding and margin.
- Text color.
- Typography - set size, font, style, letter spacing, etc.

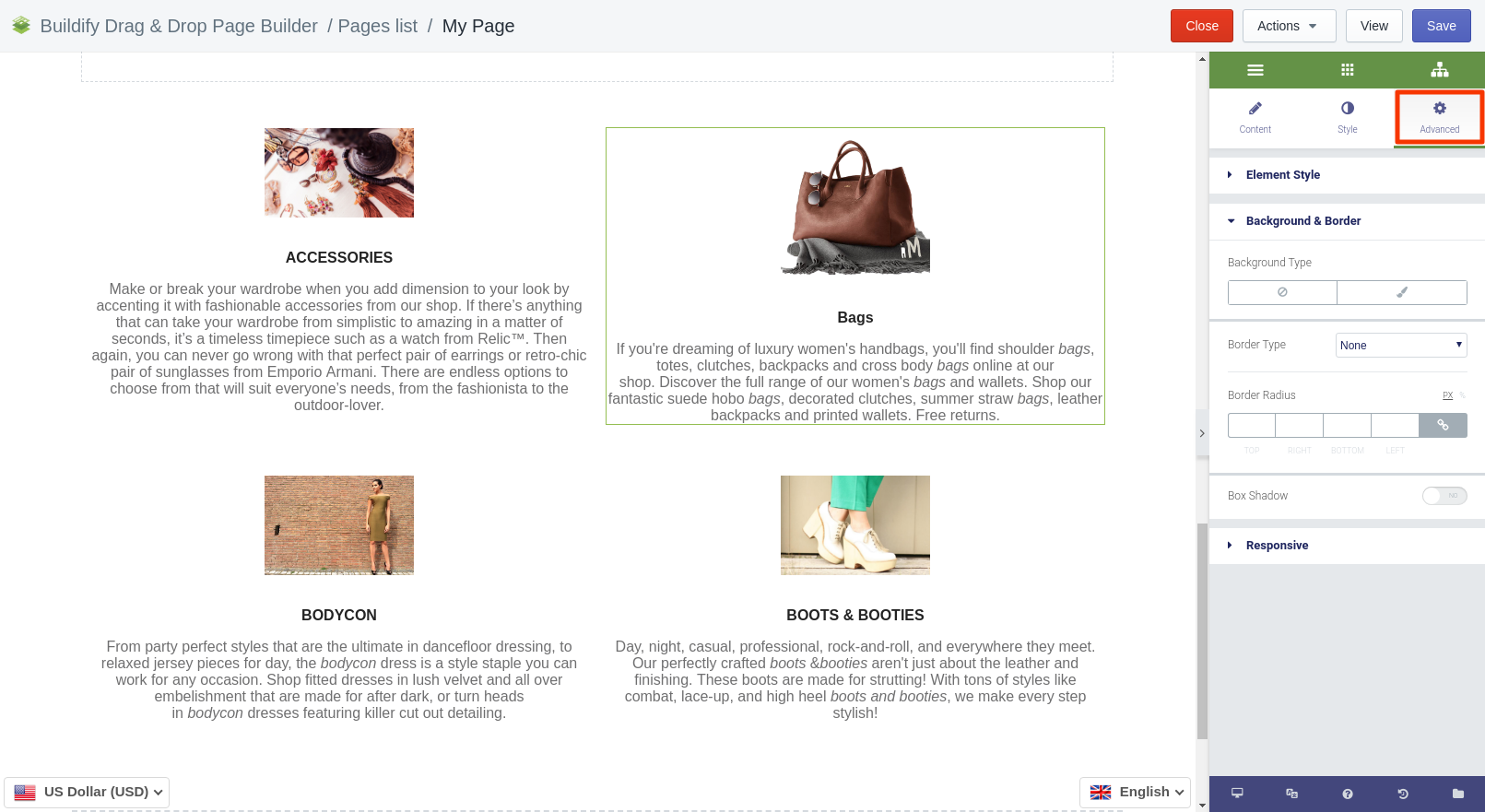
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).