Columns widget
Structure the content within the page with the Columns widget.
Employ the Columns widget to create sections which contain multiple columns. For example, you can create a five-column section with 2 columns over the other 3.
Pages are divided into sections horizontally. Sections are divided into columns vertically.
Various widgets (buttons, headlines, images, etc...) can be placed within the columns. Such a combination of widgets, columns, and sections make up the design of the page in Buildify.
You can place several widgets, one below the other, within one column. This way you can, for example, place a button below an image and have them both in the same column.
Adding an inner section of columns
The Columns widget allows dividing columns into multiple columns, and thereby create more advanced layouts.
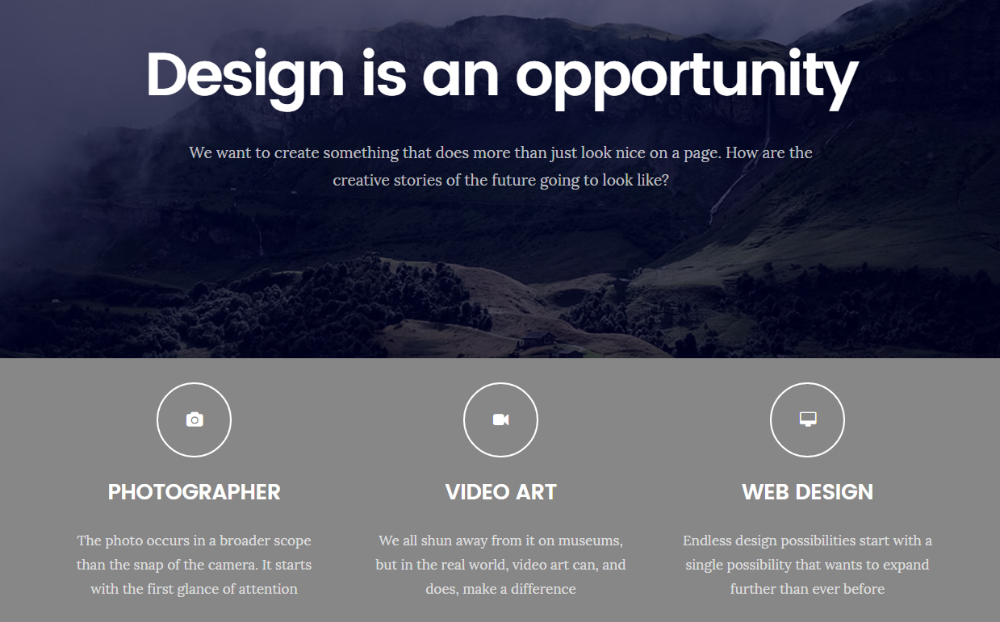
This is how the layout looks without the Columns widget:

In the example above, one cannot get 3 columns within the top section and share the background image between the sections at the same time. The reason is that without the Columns widget one cannot create a structure “1 column above and 3 columns below” within the same section.
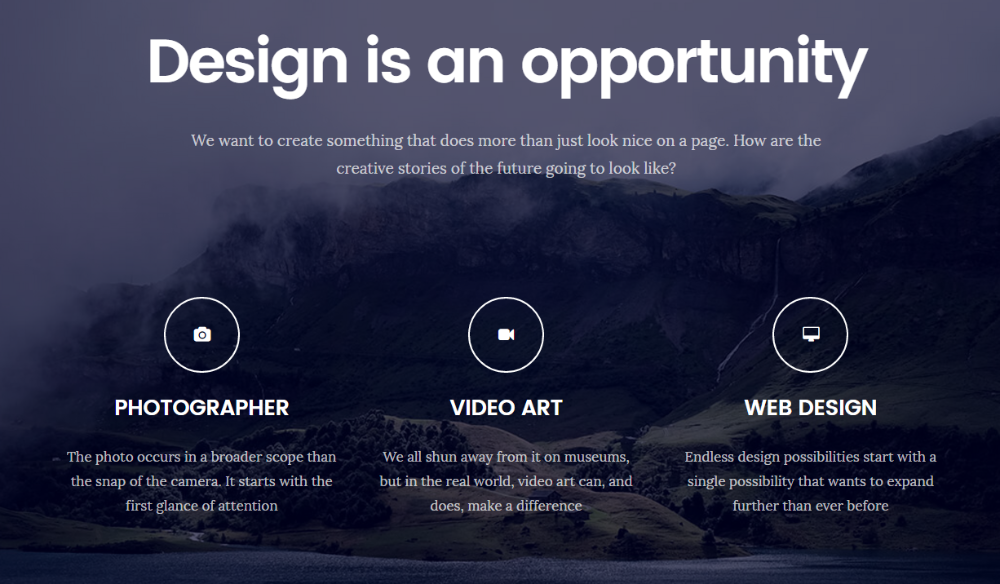
Employing the Columns widget, one is able to get top and bottom columns sharing the same background image:

There are many other uses for the trick of dividing columns into columns, try the Columns widget for yourself.
