Rated as 0 (0 Votes)
Countdown widget
Use the Counter widget to show customers how days are counted down towards/from a predefined date.
The Countdown widget allows displaying the countdown towards some event.
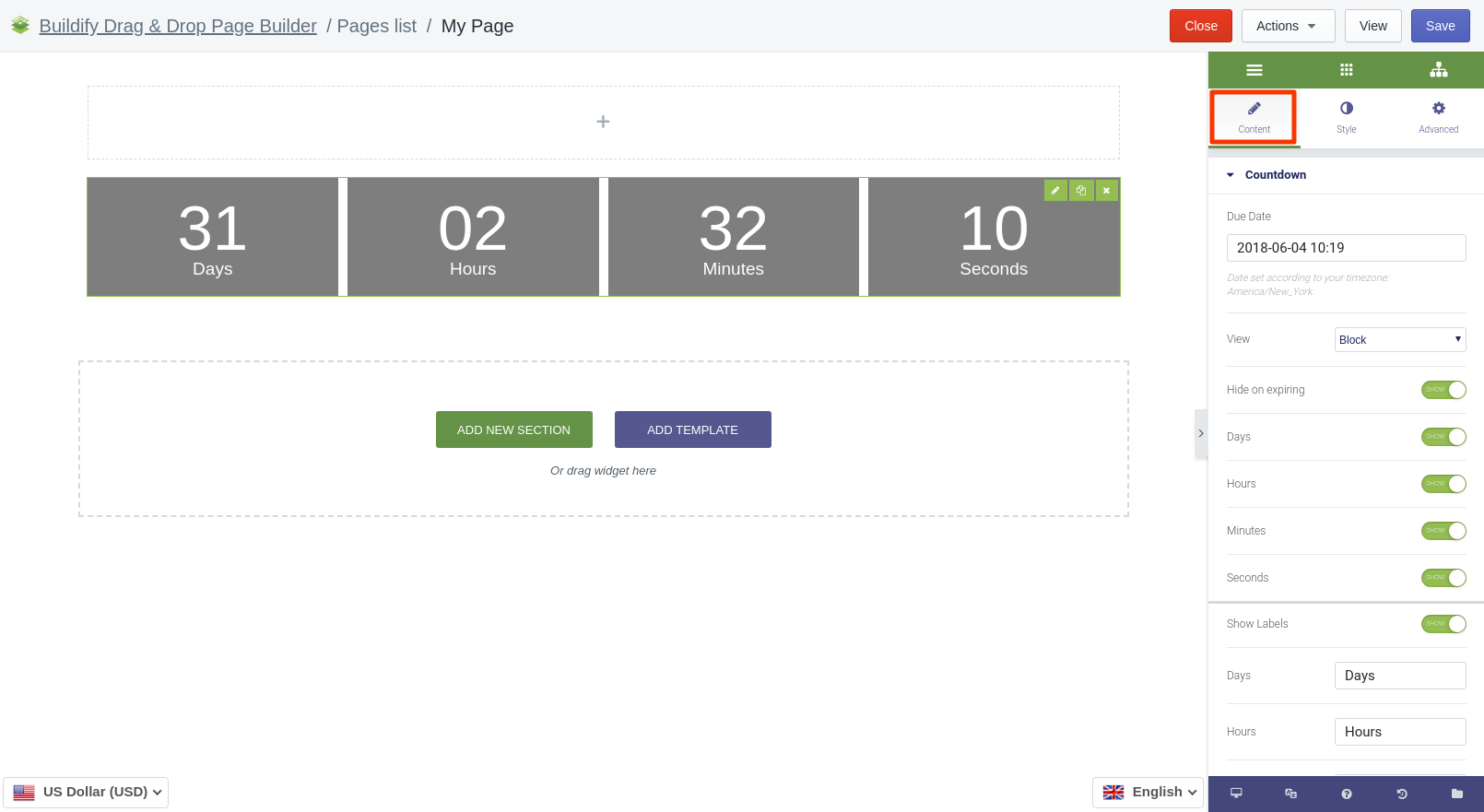
Content Settings
- Due date - the destination date and time of the countdown
- View - place the countdown in blocks or in line.
- Hide on expiring - hide or show the countdown after expiration.
- Days - show or hide days.
- Hours - show or hide hours.
- Minutes - show or hide minutes.
- Seconds - show or hide seconds.
- Show labels - show or hide labels.

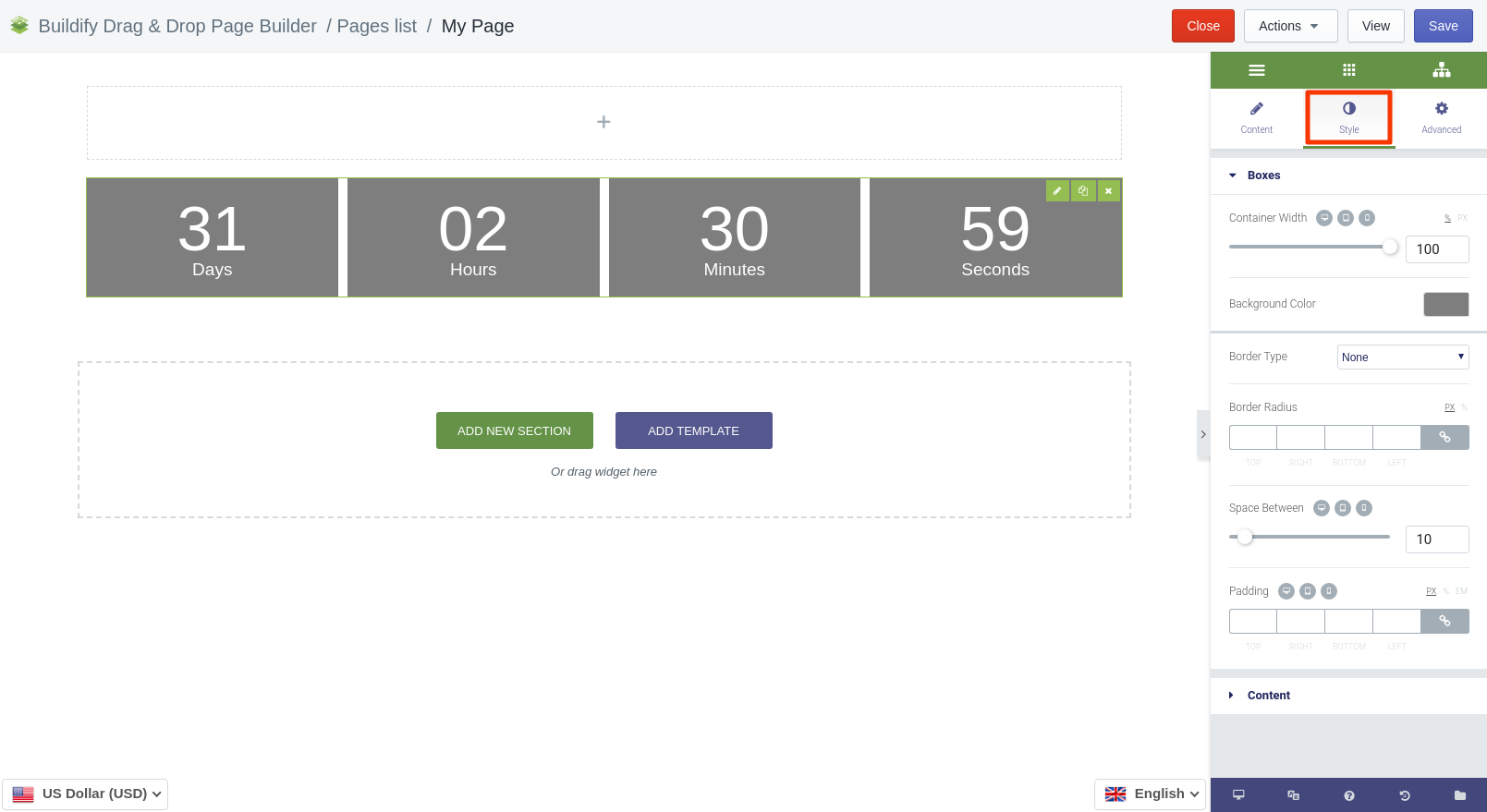
Style Settings
for Boxes
- Container width - set the distance between the boxes.
- Background color - set the background color of the boxes.
- Border type - choose the type of the border (solid, double, dotted, dashed).
- Border radius - set the radius of the border, make borders round or square.
- Space between blocks and padding - set the distance between the blocks and borders.
for Content
Can customize the digits and labels as displayed in the countdown (text above the numbers).
- Color - set numbers' color.
- Typography - set size, font, style, letter spacing, etc.

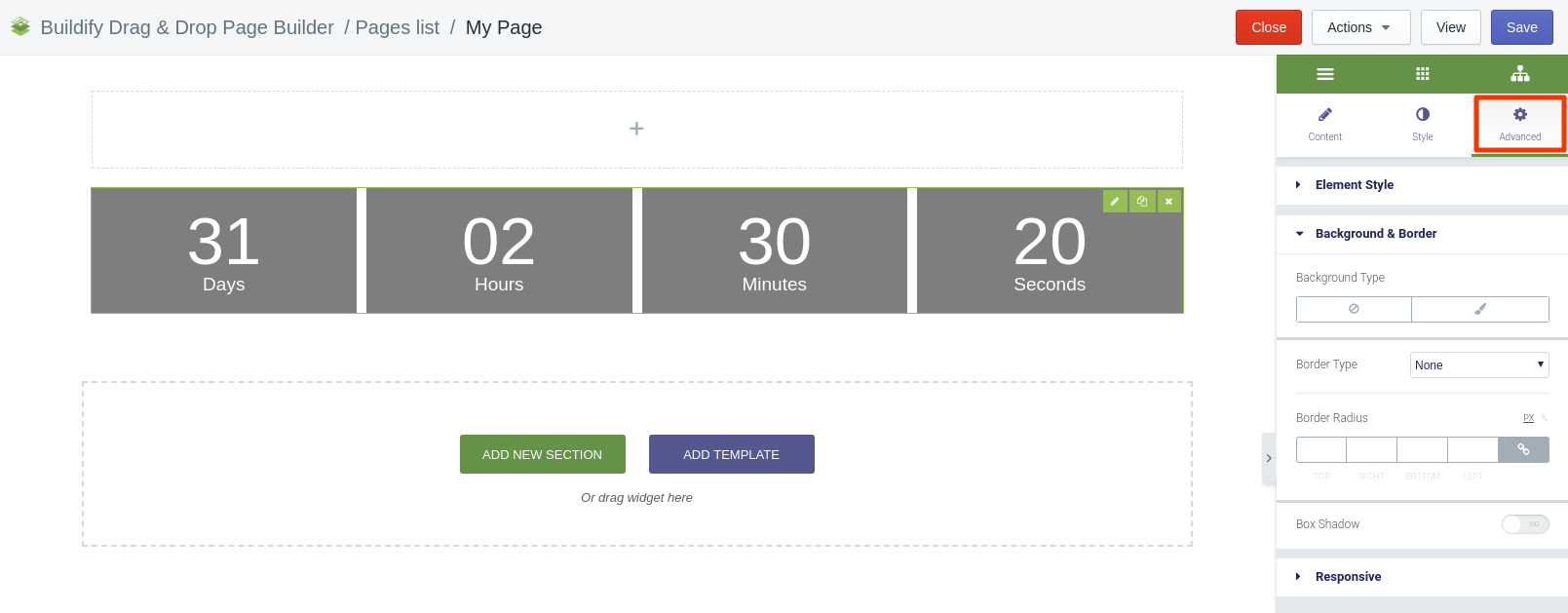
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).