Rated as 0 (0 Votes)
Devices widget
Frame videos into the shapes of various devices with the help of the Devices widget.
Video is one of the best means to demonstrate a product. It is best when you arrange it into a frame that fits the video into the design of the page. This is what the Devices widget is intended for. With the help of thereof one can "insert" video/image into a frame of a device.
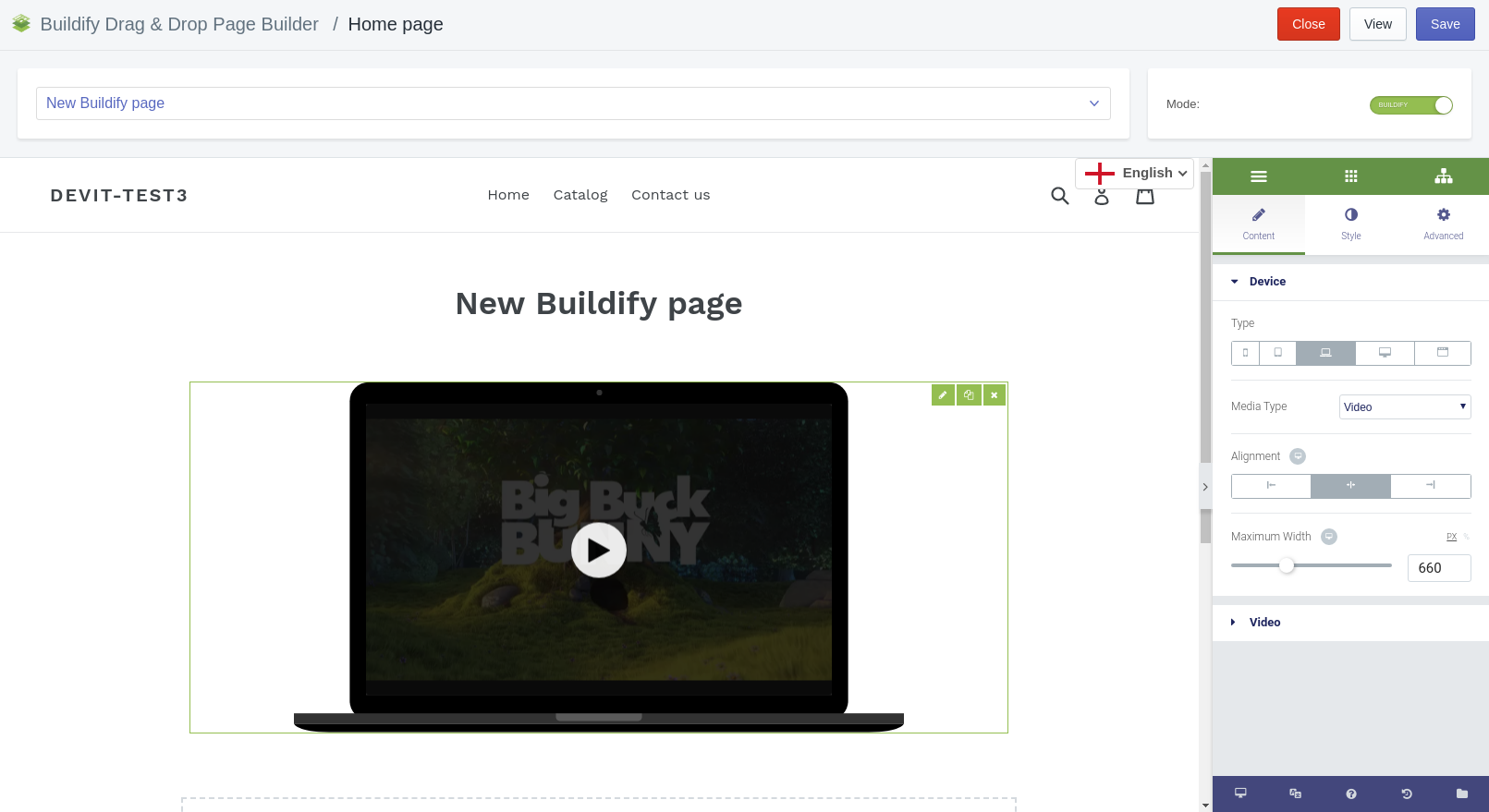
Content Settings
The widget suggests frames for the following devices:
- phone
- tablet
- laptop
- desktop
- window
For images one can set up the alignment and width. Do that in the Settings on the right side of the window.

There are more options to set up frames for videos .
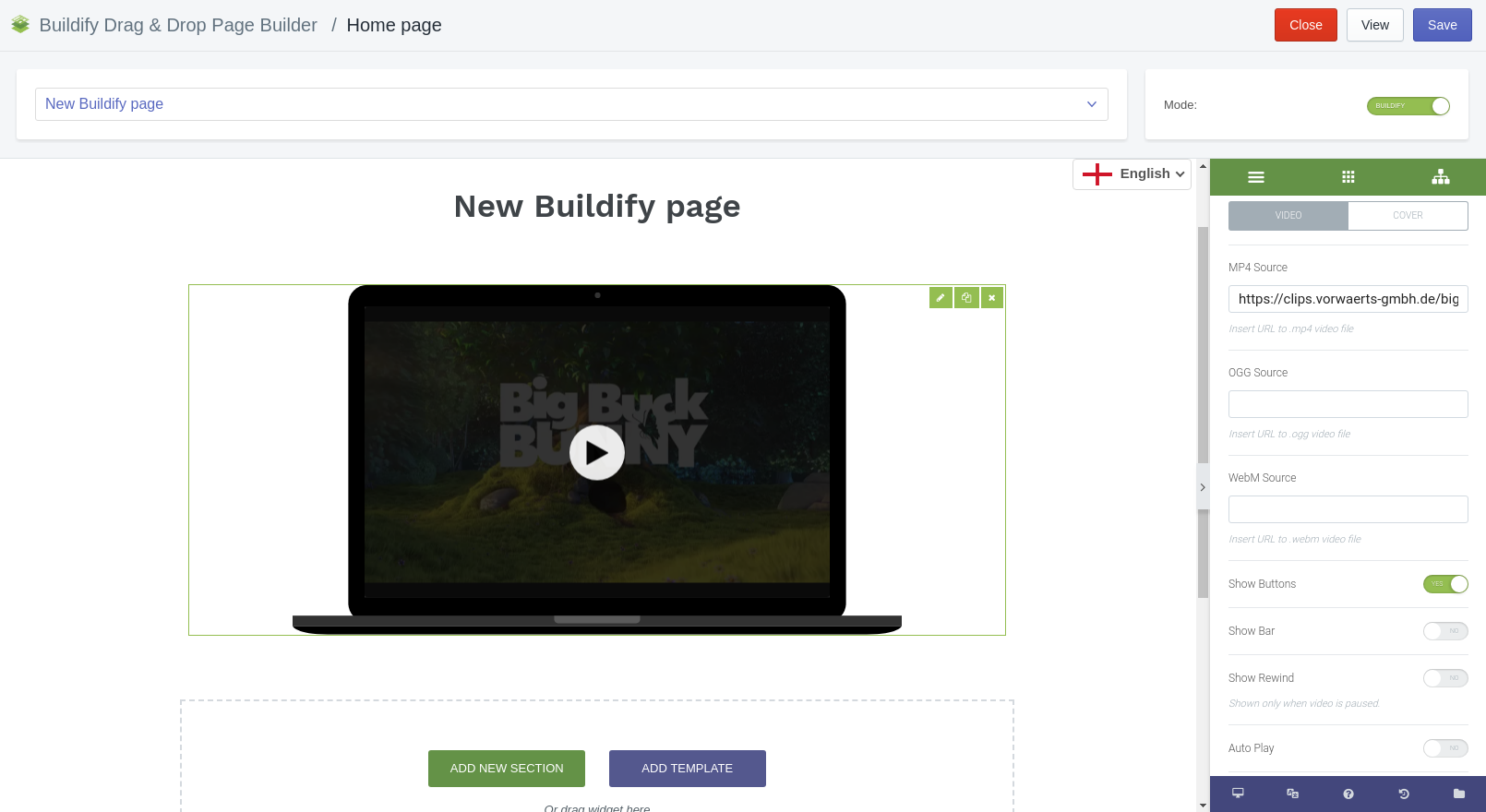
Three video formats are available for you:
- MP4
- OGG
- WebM

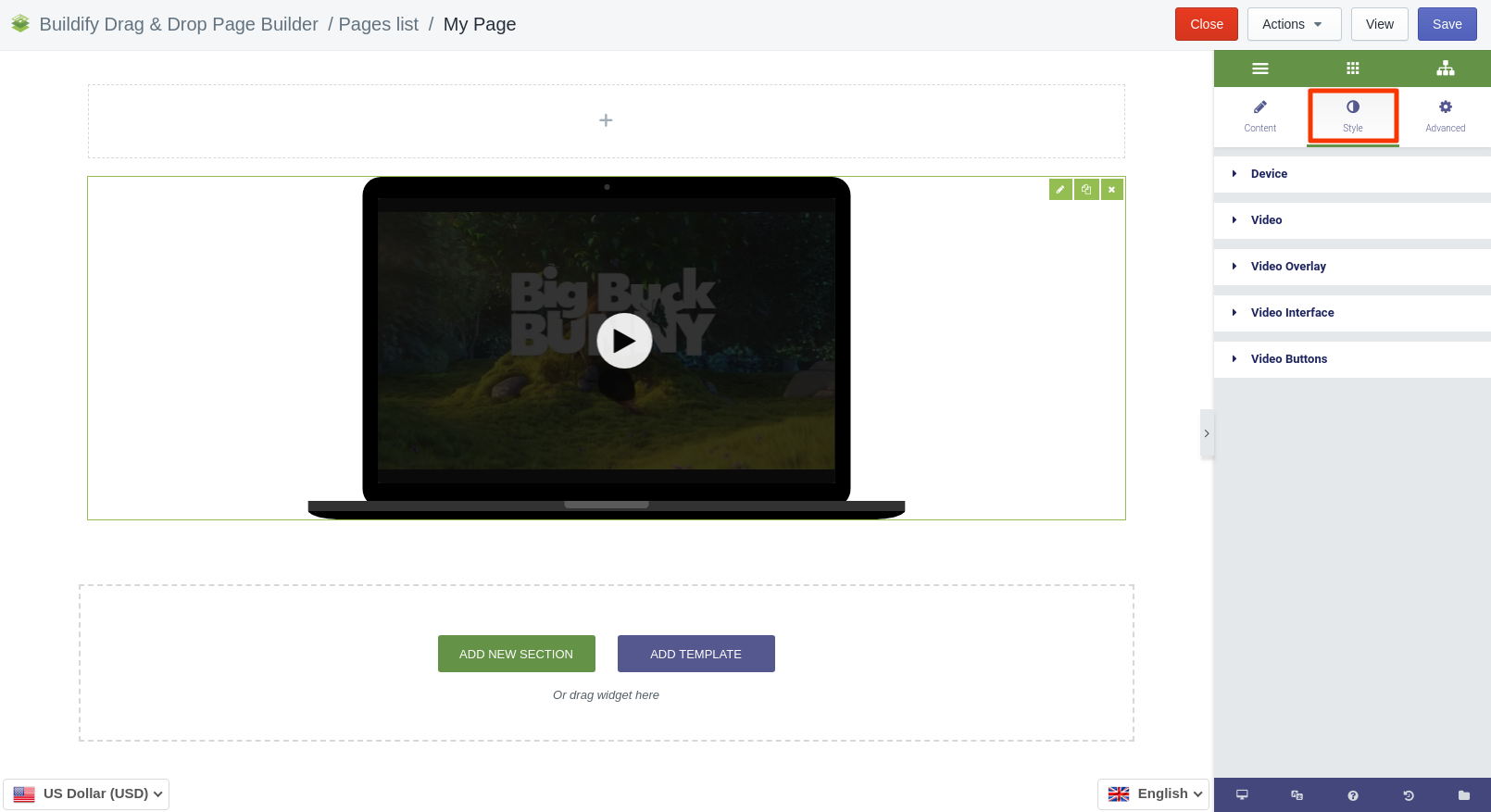
Style Settings
- Override default device style.
- Forces the video cover the whole screen.
- Set background and opacity of the device.
- Make settings for video interface.
- Set button's size and spacing.

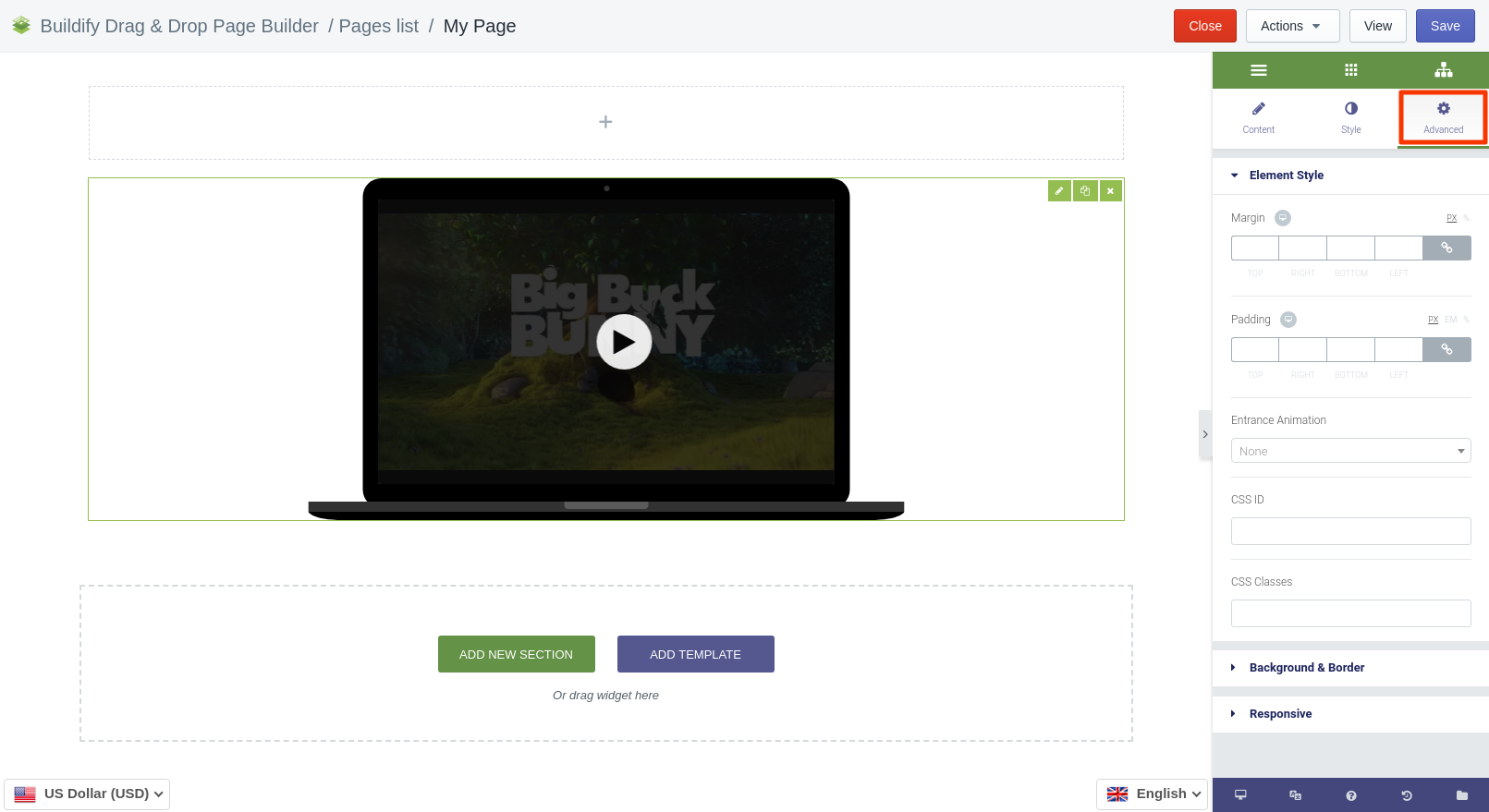
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).