Rated as 0 (0 Votes)
Gallery Slider widget
Organize a gallery of multiple images.
The Gallery Slider widget allows viewing images in a slideshow manner within the slider box.
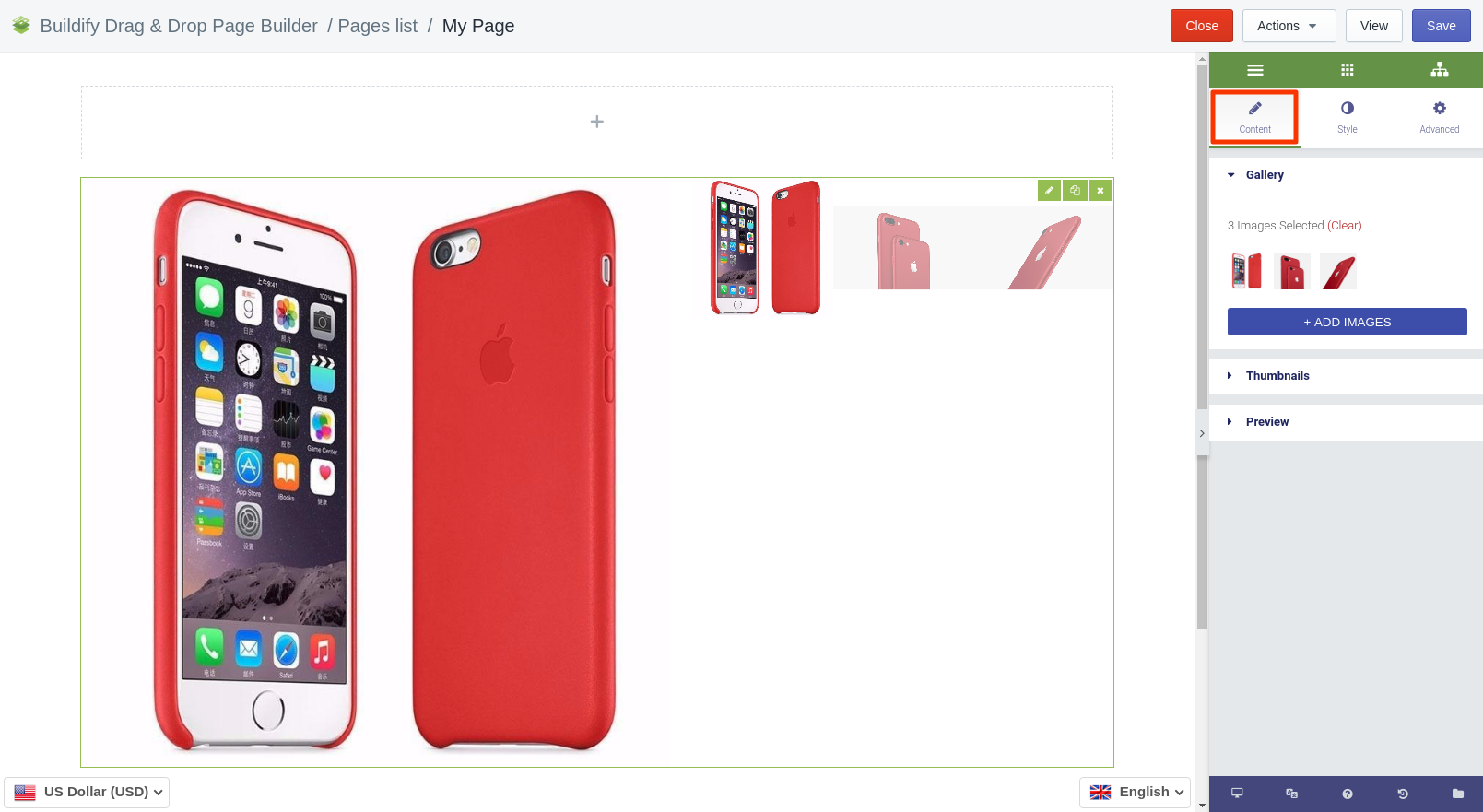
Content Settings
Gallery
- Upload images. Choose images from the library or upload from the computer.
Thumbnails
- Determine the size of the image and the number of columns within the slider (max number - 6)
Preview
Set up the following effects:
- Image size - set the size of the image.
- Link to - add the link to connect the image to some page.
- Image stretch - decide if you want to stretch small images.
- Pause on hover - decide if you want to pause the slider on hover of the cursor.
- Autoplay - enable/disable autoplaying of the slider.
- Autoplay speed - set the speed of autoplaying.
- Infinite loop - choose "Yes", if you want the animation to work none-stop.
- Adaptive heigh - choose "Yes", if you want images to change their height to match the height of the page.
- Effect - select the effect for sliding or fading of the images.
- Animation speed - set the speed of the animation.
- Direction - choose the direction for the images to be slided.

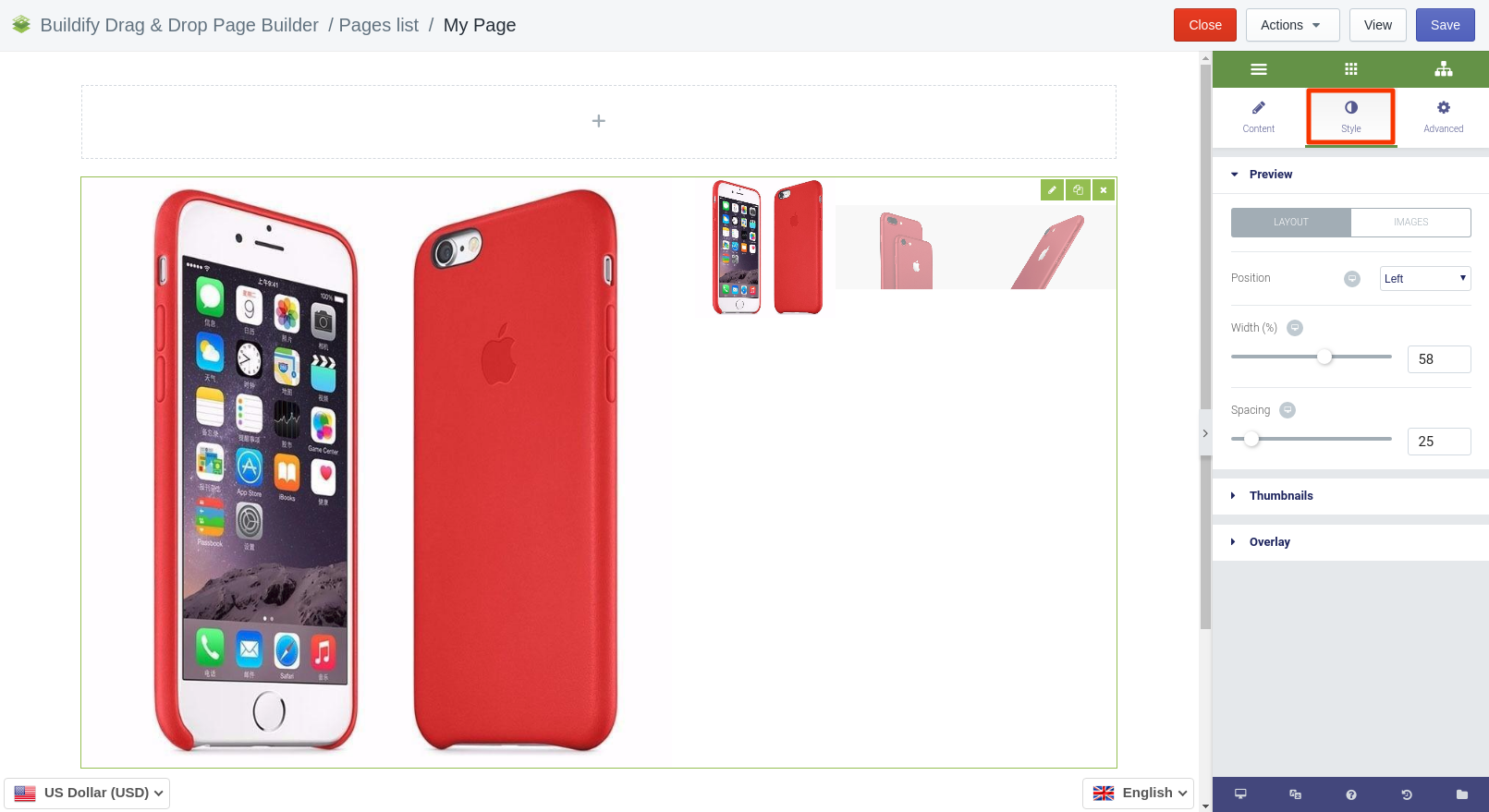
Style Settings
Preview
- for Layout
Choose a position, width, and spacing for images. - for Images
Set border type, radius and box shadow.
Thumbnails
- Here you can set up alignment, spacing, border type and radius, color, opacity and box shadow.
Overlay
- Here you can set up background color, opacity, and border type.

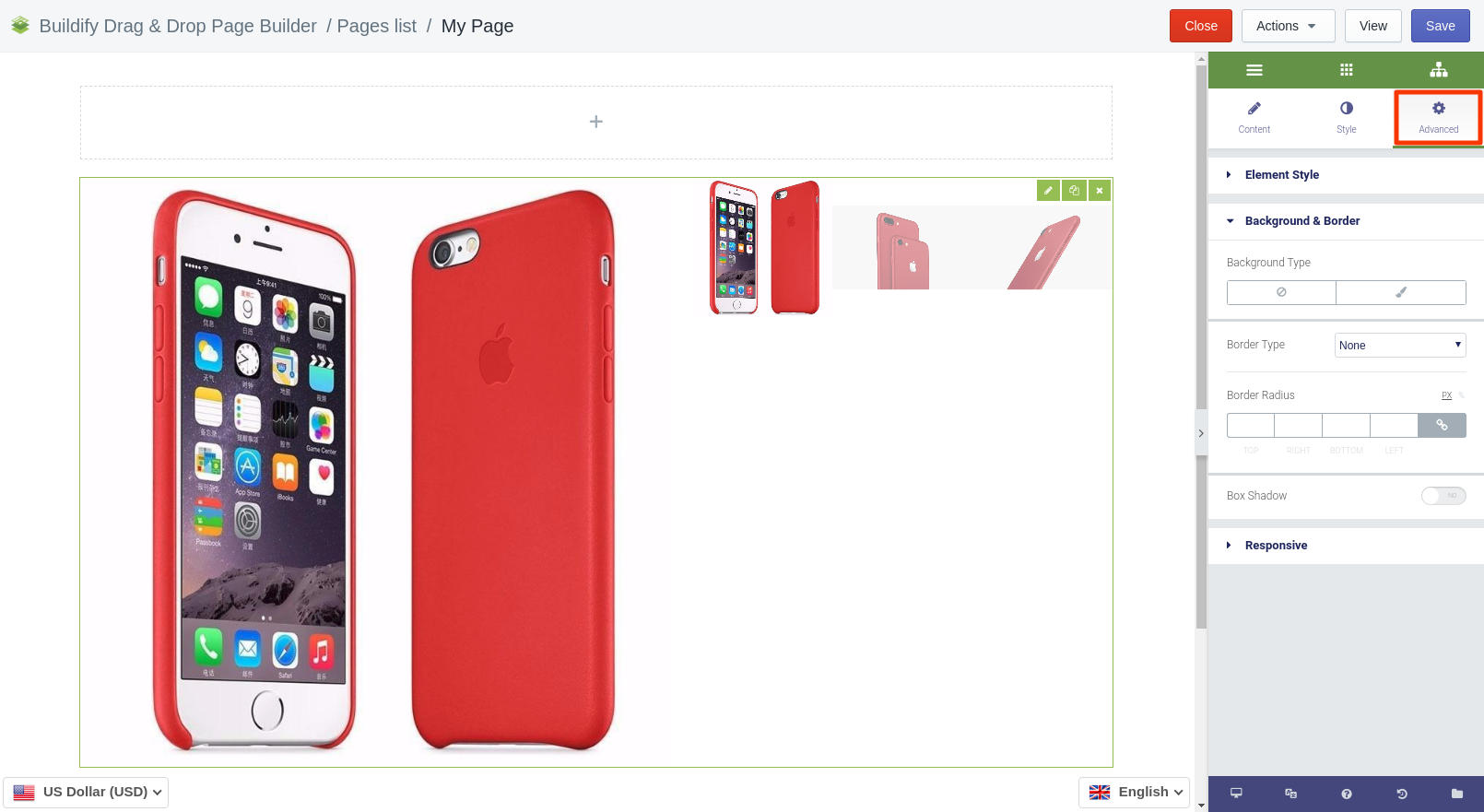
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).