Rated as 0 (0 Votes)
HTML5 Video widget
With HTML5 Video widget you can upload various types of videos onto the page.
HTML5 Video widget allows uploading 3 types of videos: Mp4, Ogg and WebM. To set up the video effects refer to the Settings in the right sidebar.
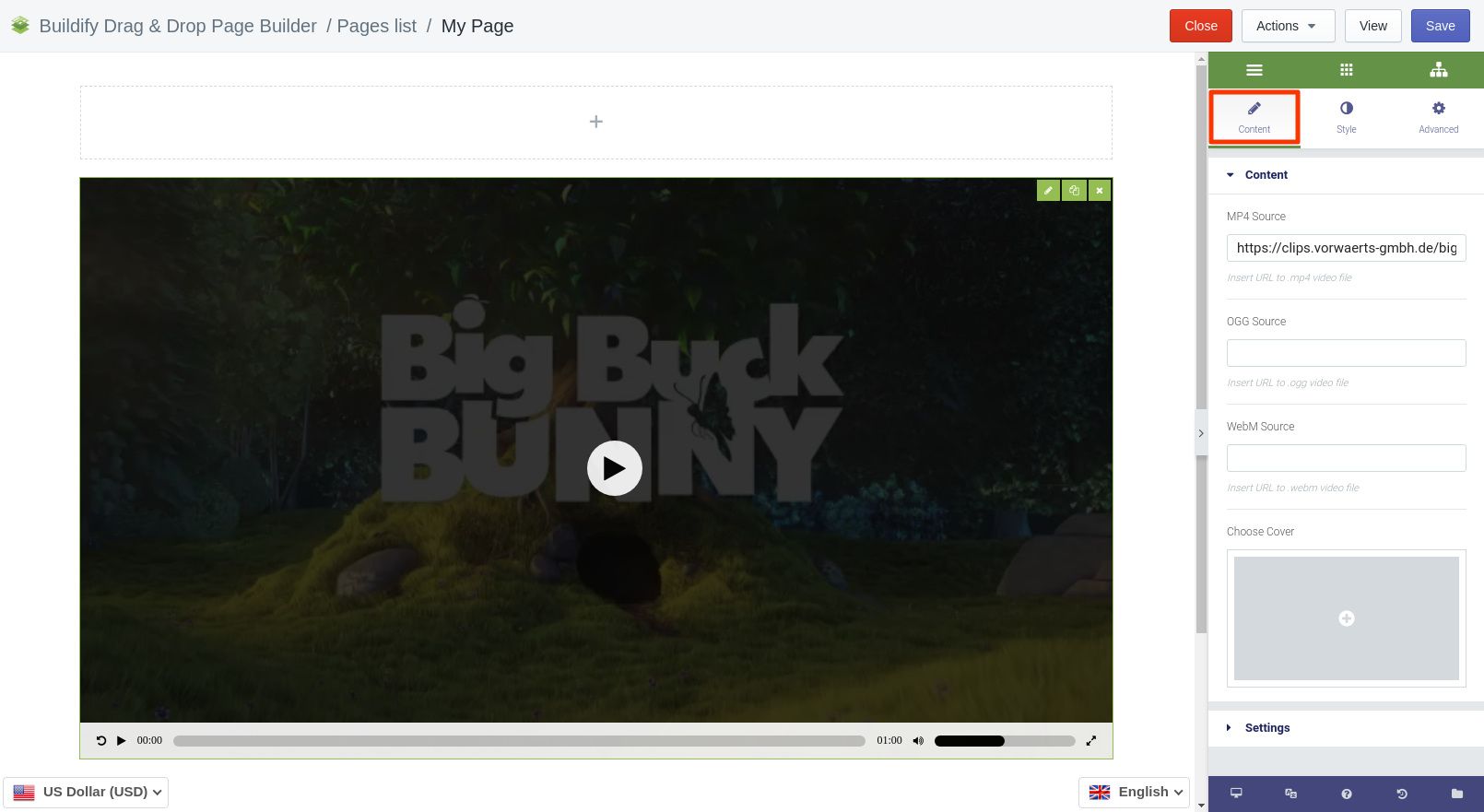
Content Settings
Content
- Enter link on the appropriate source.
- Choose cover image for video.
Settings
- Show or hide buttons, bar, time, duration, volume, fullscreen, rewind.
- Turn autoplay option on or off.
- Set "Restart on pause" option.
- Turn "Loop" option on or off.
- End the video at the last frame instead of showing the first one.

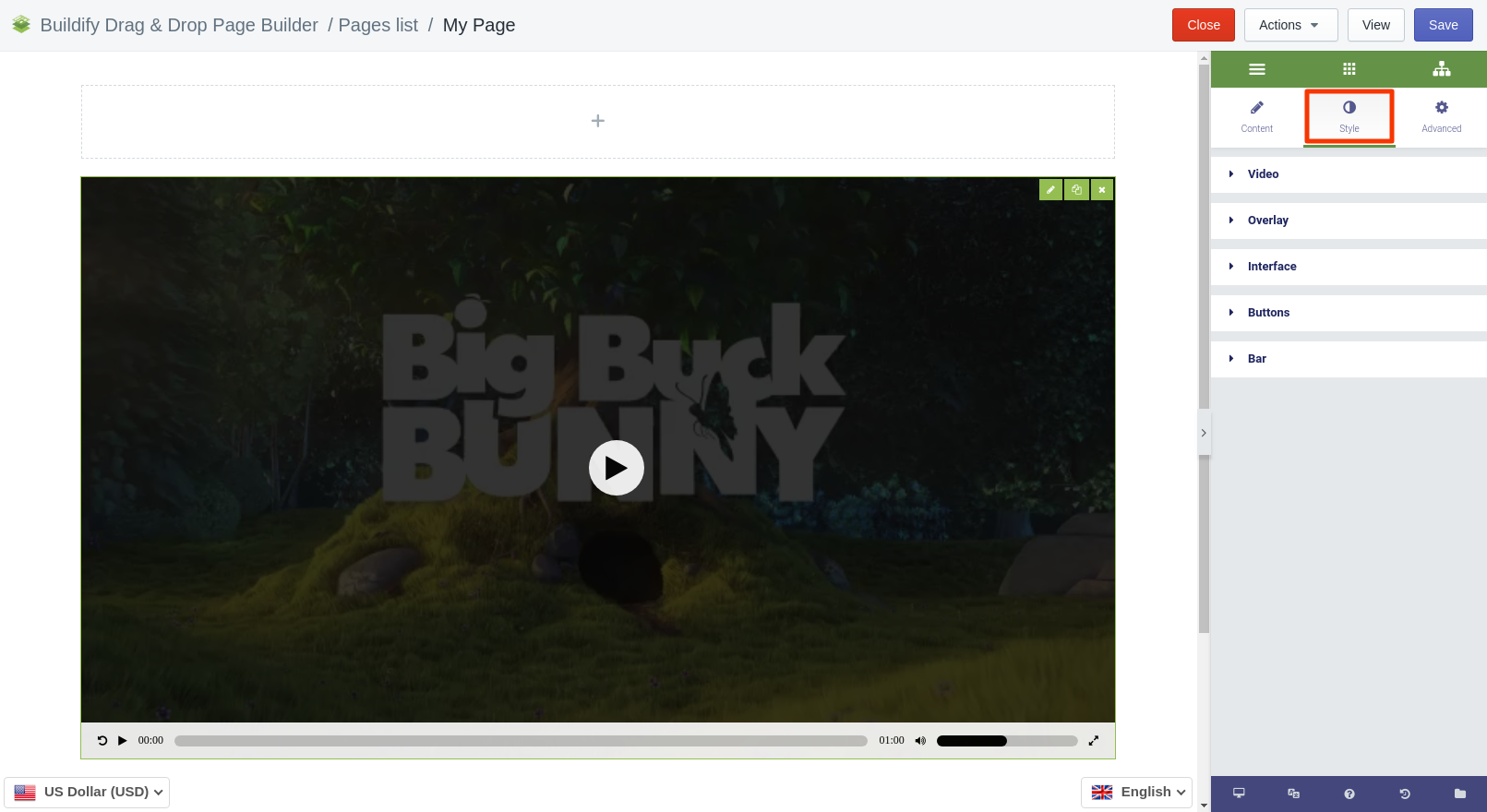
Style Settings
Video
- Set border type and radius.
- Set box shadow.
Overlay
- Set background of the overlay.
- Set opacity.
Interface
- Set border radius.
- Set controls' background, color, opacity.
- Set border type.
- Set box shadow.
Buttons
- Set button's size.
- Set controls spacing.
Bar
- Set padding and distance from borders.
- Set border radius.
- Set controls' zoom and spacing.

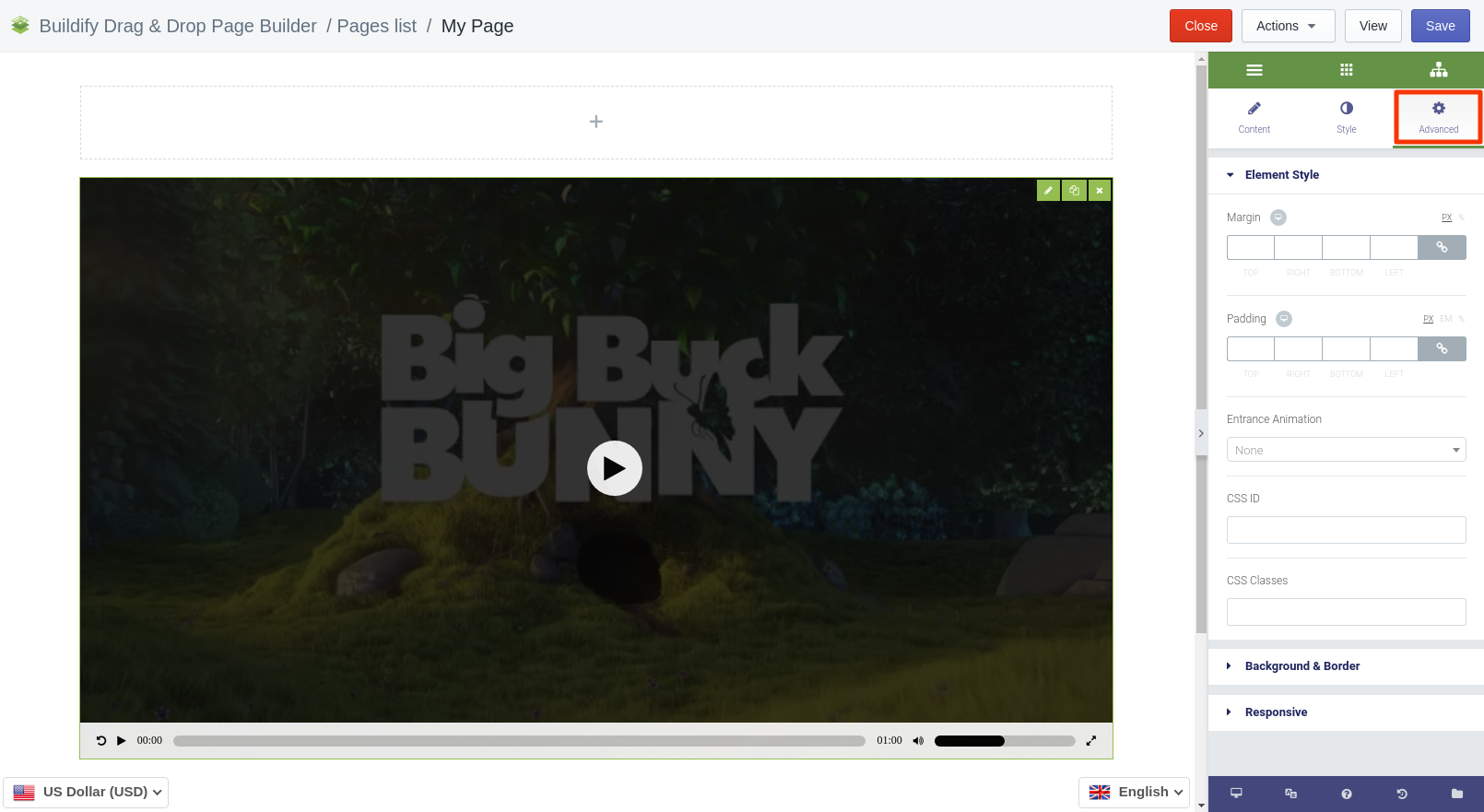
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).