Rated as 1 (2 Votes)
Image Gallery widget
Start an image gallery and upload as many product images as you need.
The Image Gallery widget helps start a gallery of images.
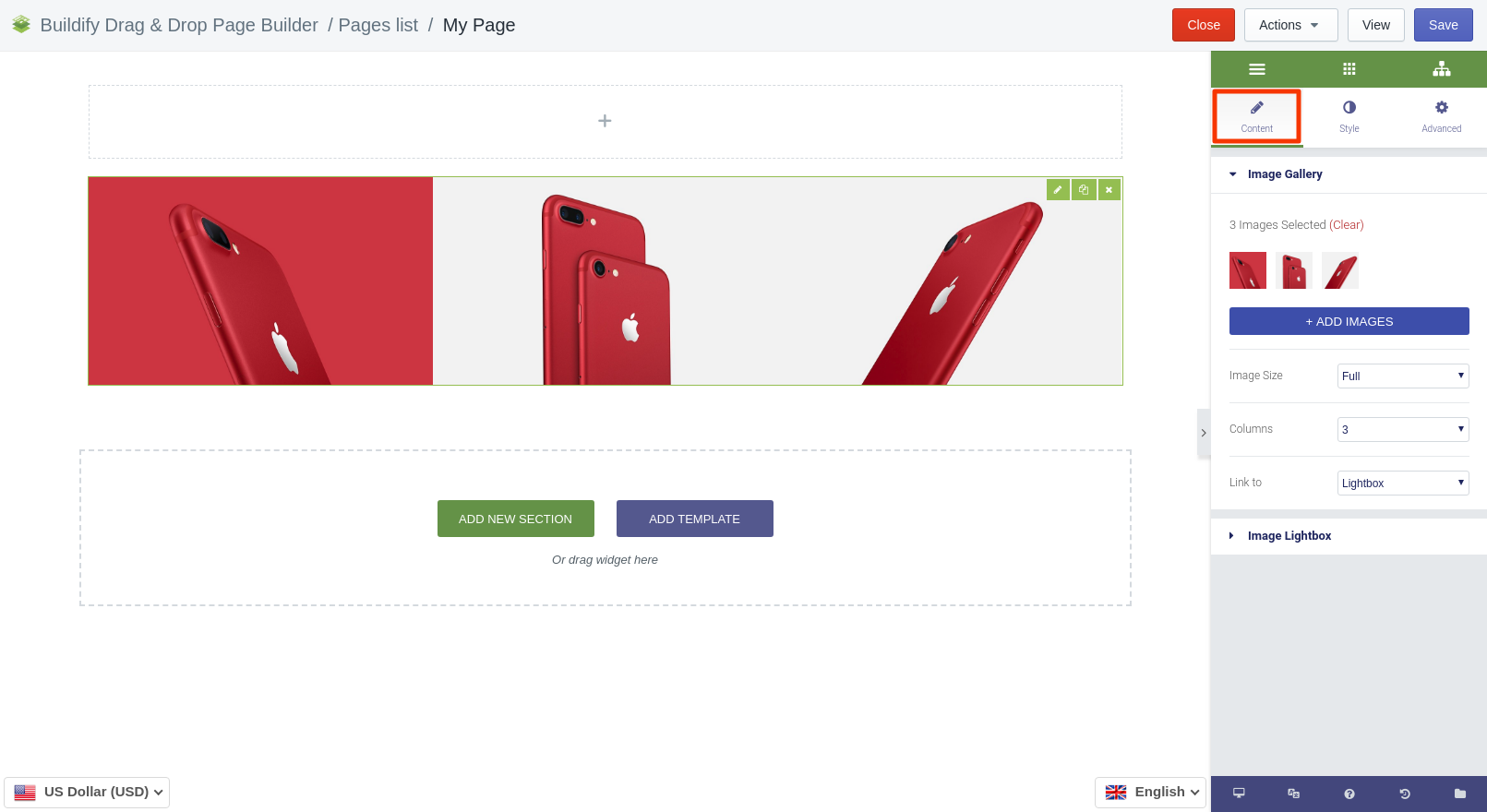
Content Settings
Image Gallery
To add images, follow next steps:
- Add as much images as you need by clicking "Add images" button.
- Set up their size.
- Choose number of columns on the right side window. You can create 10 columns maximum.
- Link your image to the appropriate item.
If you want to delete the image, just click on it on the right side window.
- Choose image size.
- Set number of columns.
- Set the link.
Image Lightbox
- Set color.
- Set content width and position.
- Choose entrance animation.

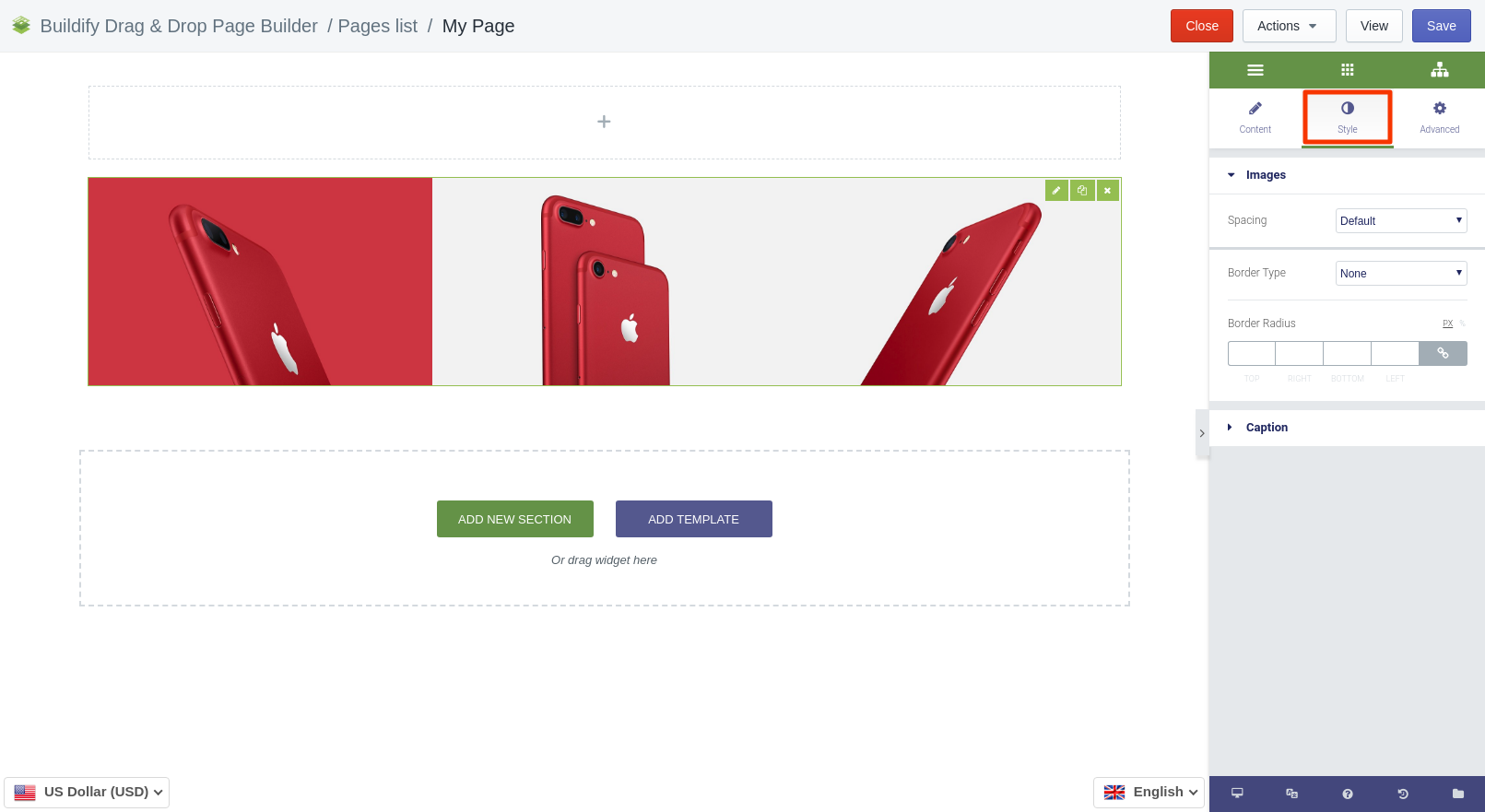
Style Settings
Images
- Set spacing between images.
- Set border type and radius.
Caption
- Show or hide caption.
- Set alignment.
- Set text color.
- Make typography settings - set size, font, style, letter spacing, etc.

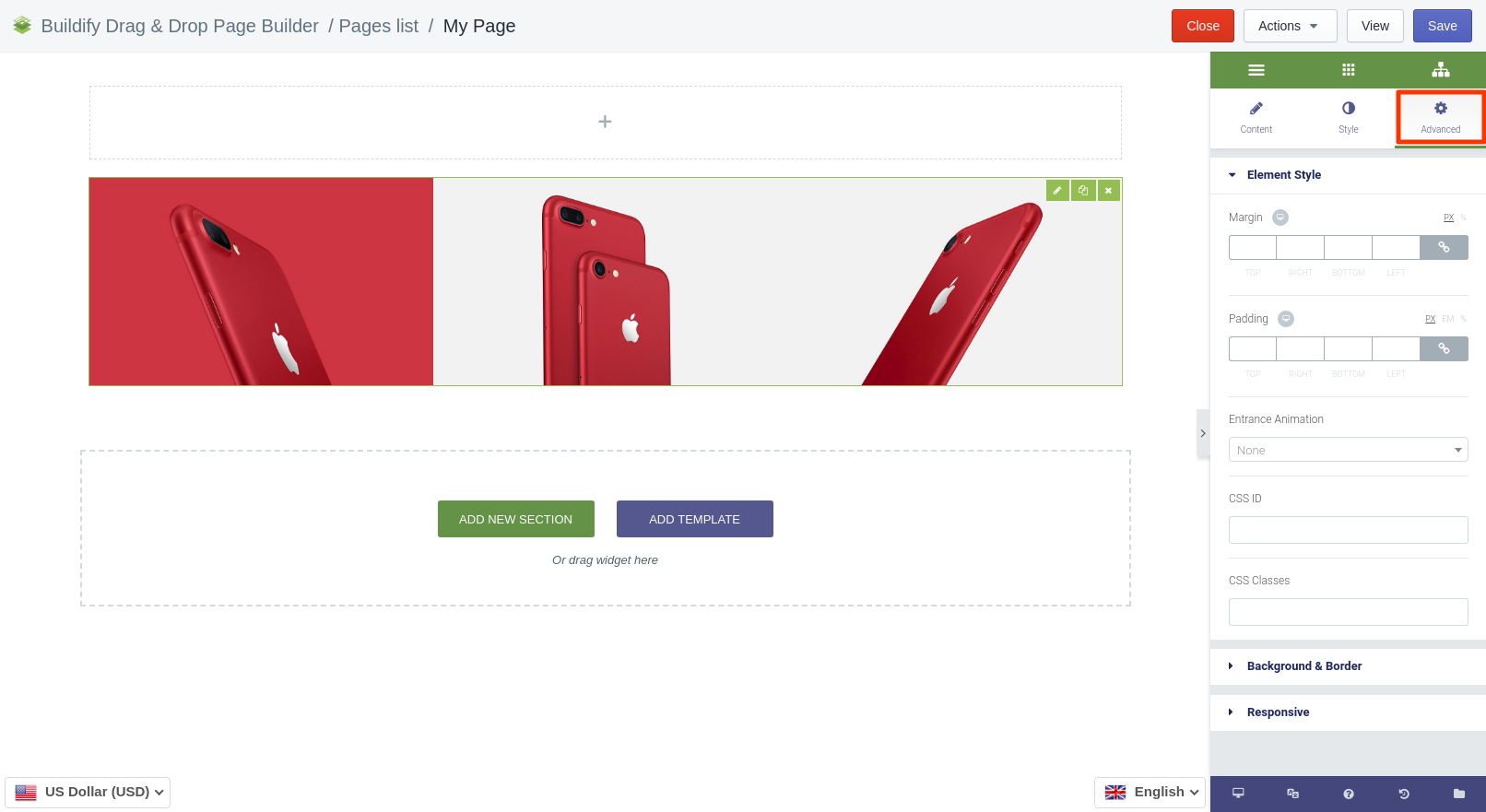
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).