Rated as 0 (0 Votes)
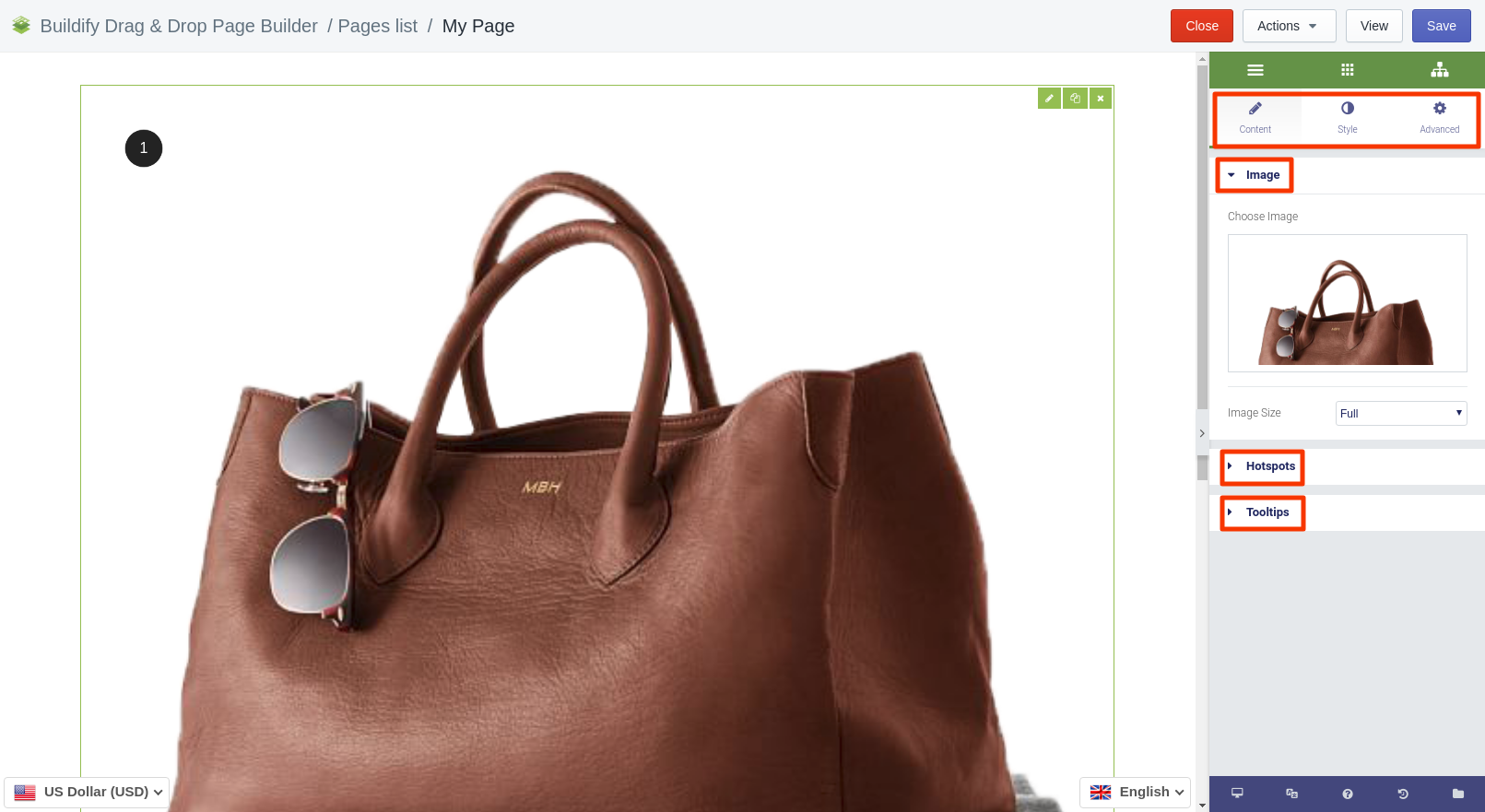
Image Tooltips widget
Add tooltips onto the page. Learn more on the settings available herein.
Tooltips are intended to show additional information about the image/product. These images can be customized. The settings for customization are on the sidebar on the right.
Image settings:
- Download image.

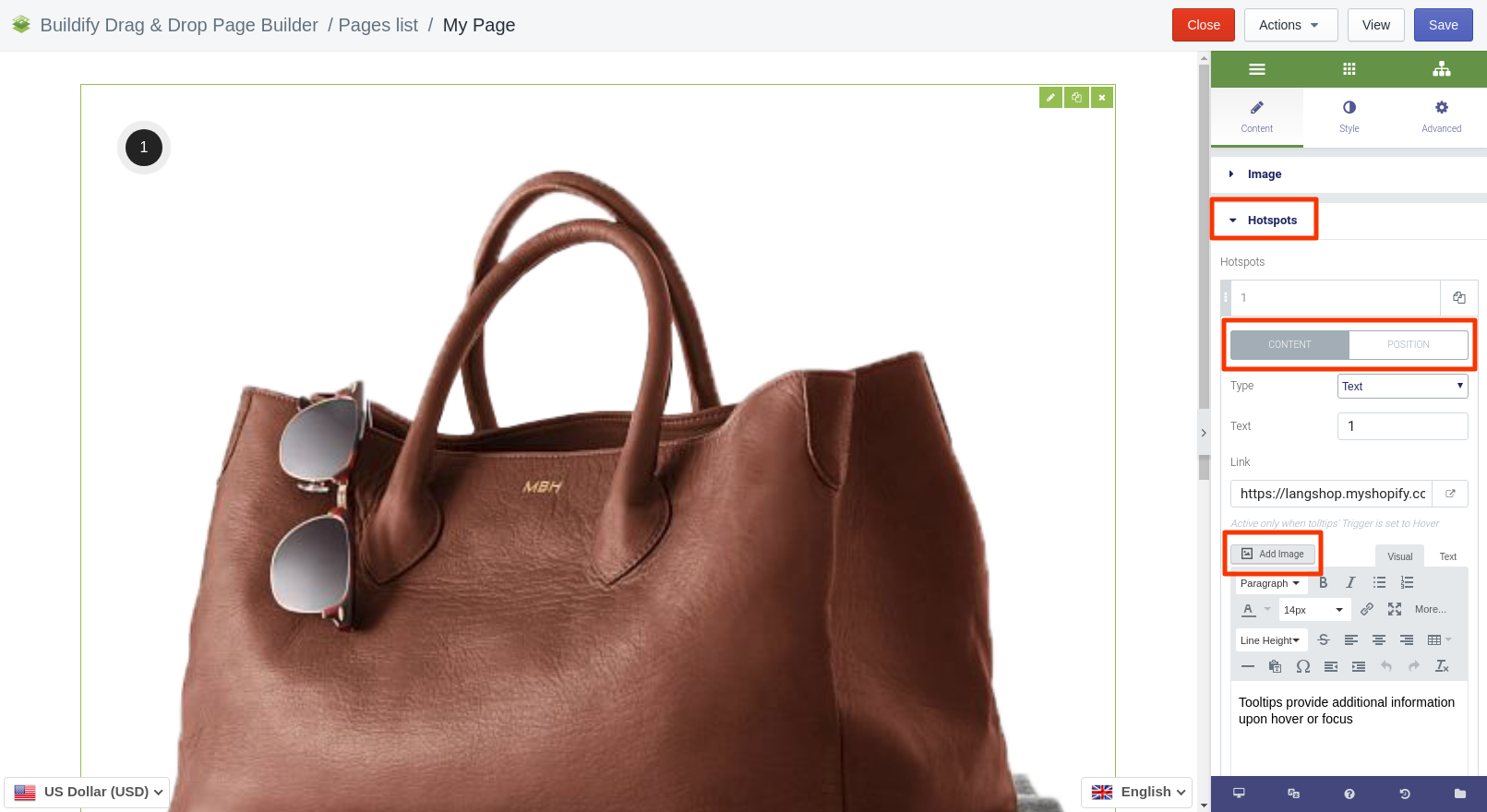
Hotspots settings:
- Content
- Set up icon Type - icon or text.
- Insert text.
- Insert link.
- Add content.Note: You can insertimage into content too.
- Position
- Set up a horizontal position.
- Set up a vertical position.
- Tooltip position - set up the side, where the text will appear.

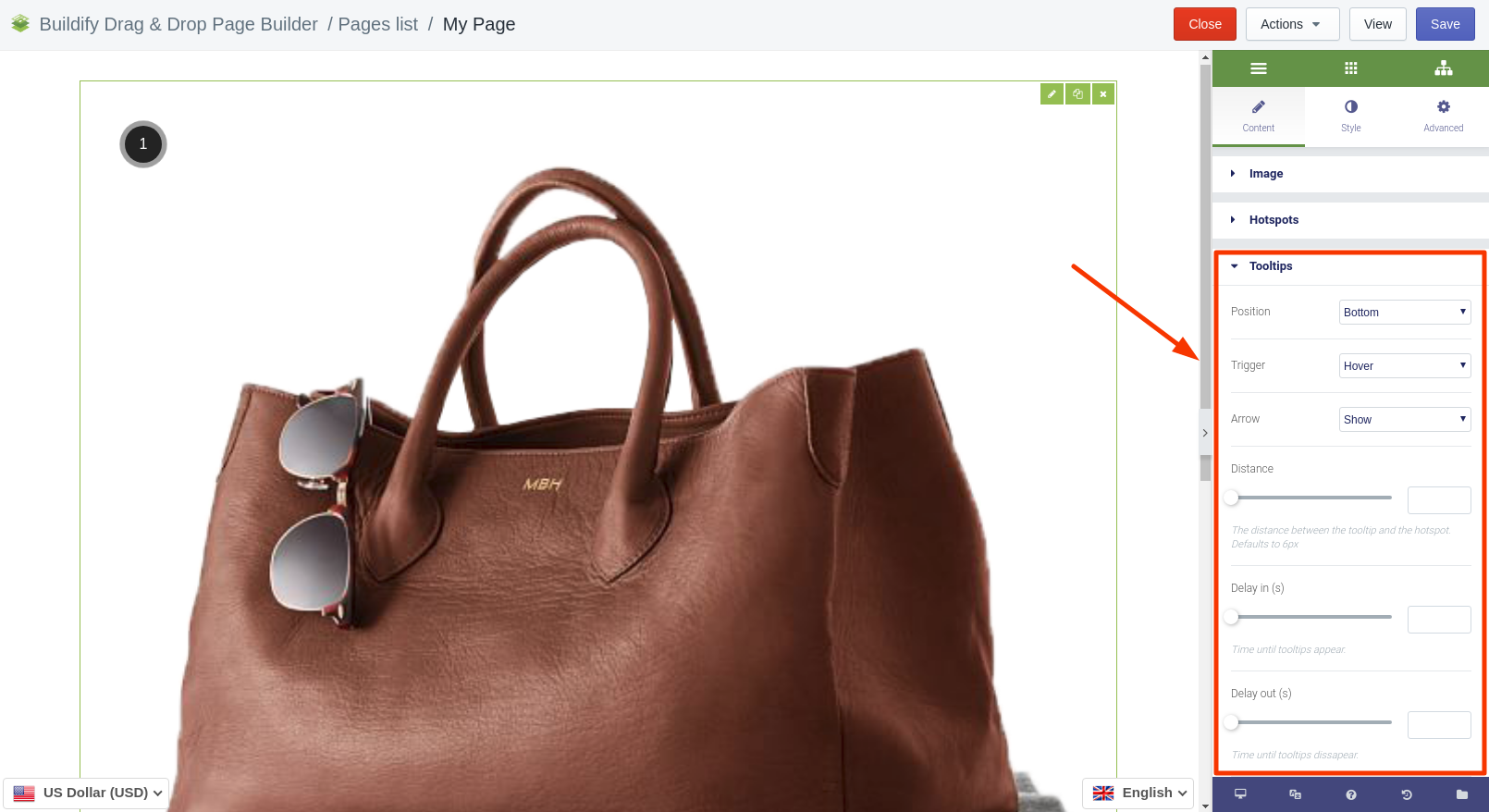
Tooltips settings:
- Position - where tooltip will appear
- Trigger - set up the condition when the tooltip is to appear (hover or click of a mouse)
- Arrow - make it visible or invisible while hovering the cursor over the tooltip
- Distance - between the tooltip and hotspot
- Delay in/out - time interval for the tooltip to appear or dissapear
- Width - width of the tooltip area

Elements of the web-page can overlap one another in a certain order. zIndex is intended to adjust the positioning of the layer in relation to other elements. By default, zIndex is 999.