Rated as 0 (0 Votes)
Image widget
Add images onto the page and customize them.
Upload widget to the page with Image widget.
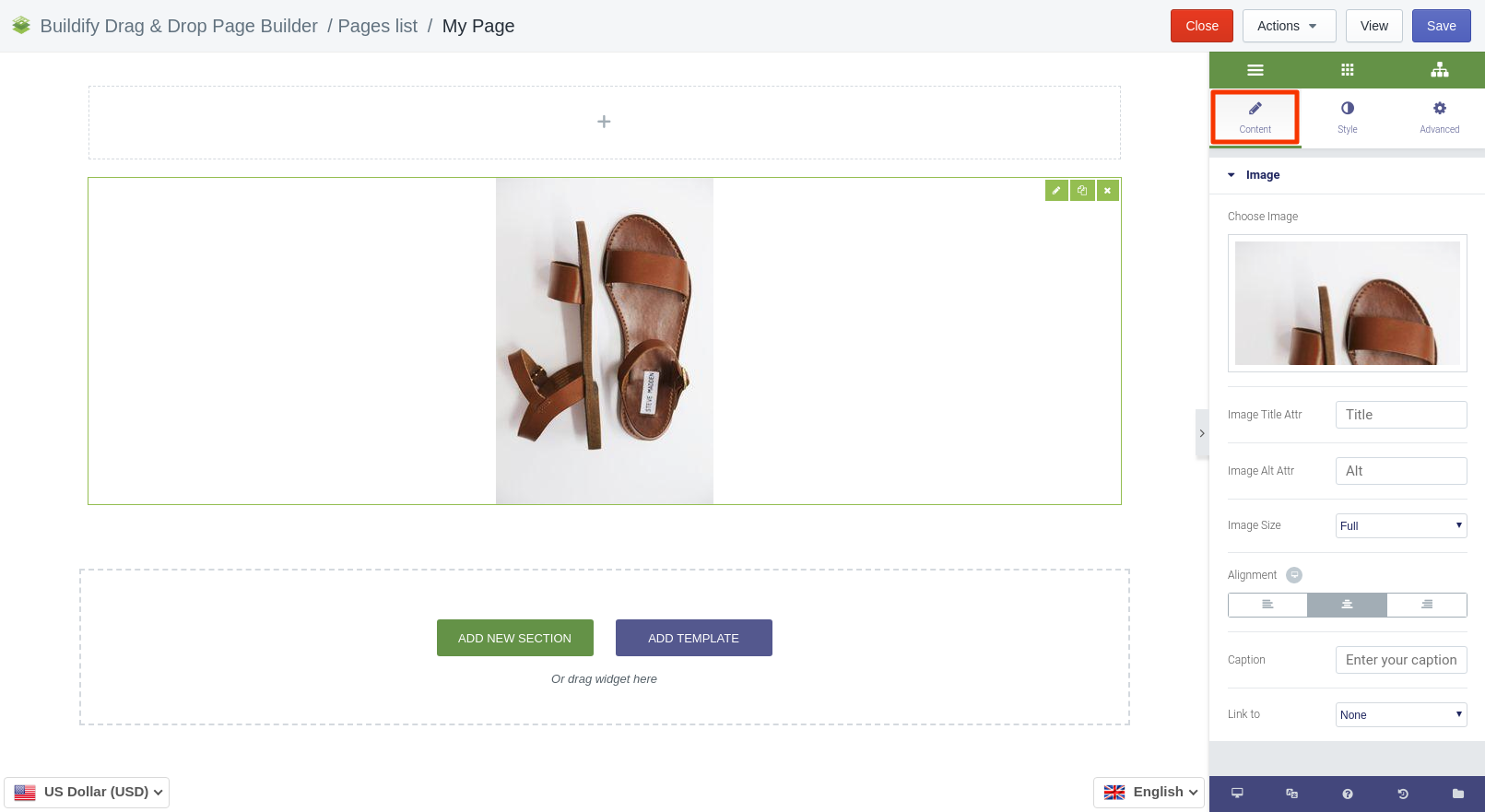
Content Settings
To add image, do next:
- Go to the Image widget window.
- Click on "Choose image" area.
- Select image from the library and press "Insert image" or "Upload new" from the computer.
Below "Choose image" area you can find detailed settings of the image.
- Enter image title and alt text.
- Choose image size.
- Set image alignment.
- Set caption.
- Set link type.

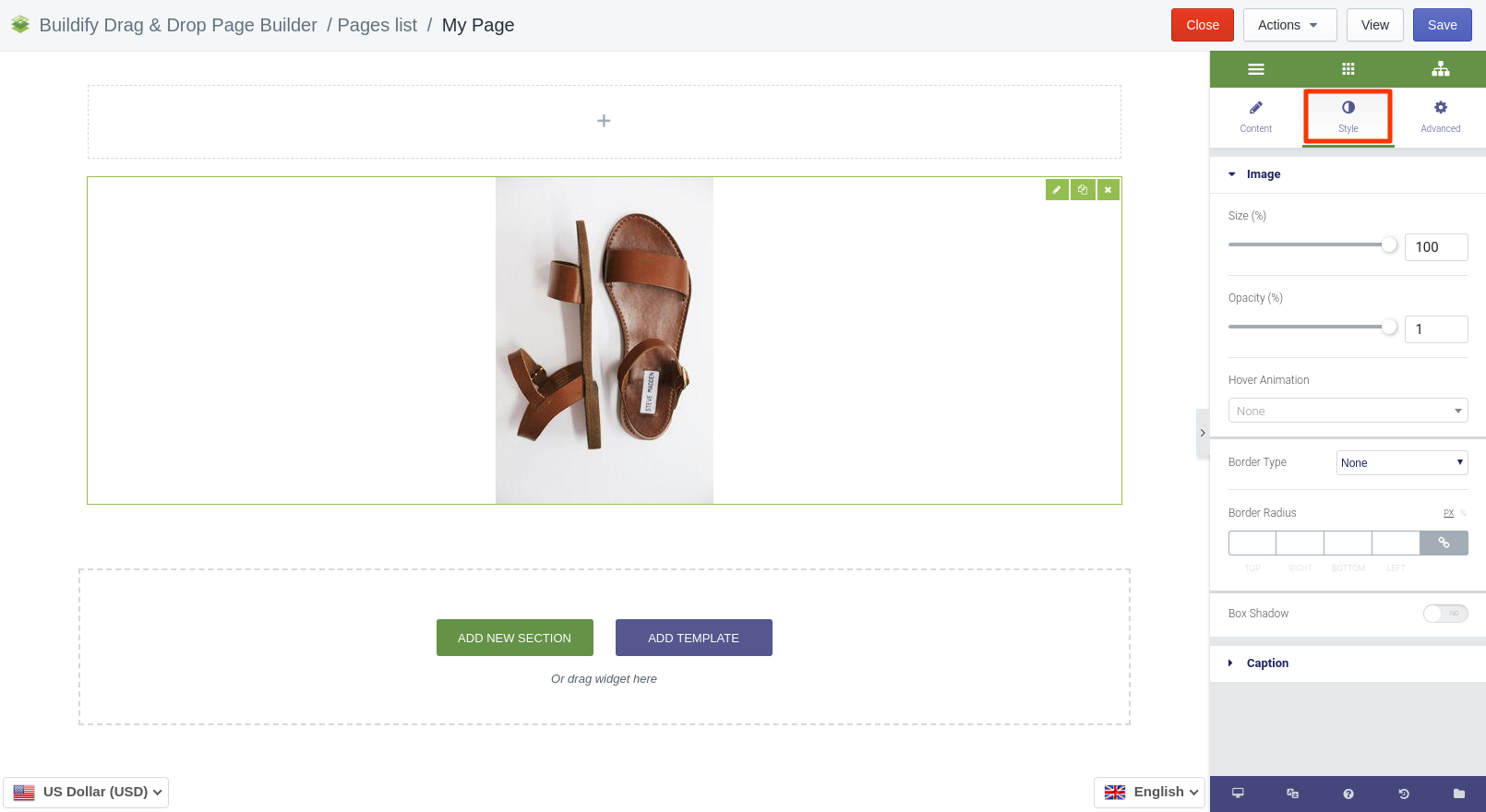
Style Settings
Image
- Set image size and opacity.
- Choose hover animation.
- Set border type and radius.
- Set box shadow.
Caption
- Set image alignment.
- Choose text color.
- Make typography settings - set size, font, style, letter spacing, etc.

Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).