Rated as 0 (0 Votes)
Instagram Carousel
Arrange posts in a carousel and share multiple photos and videos with the help of Instagram.
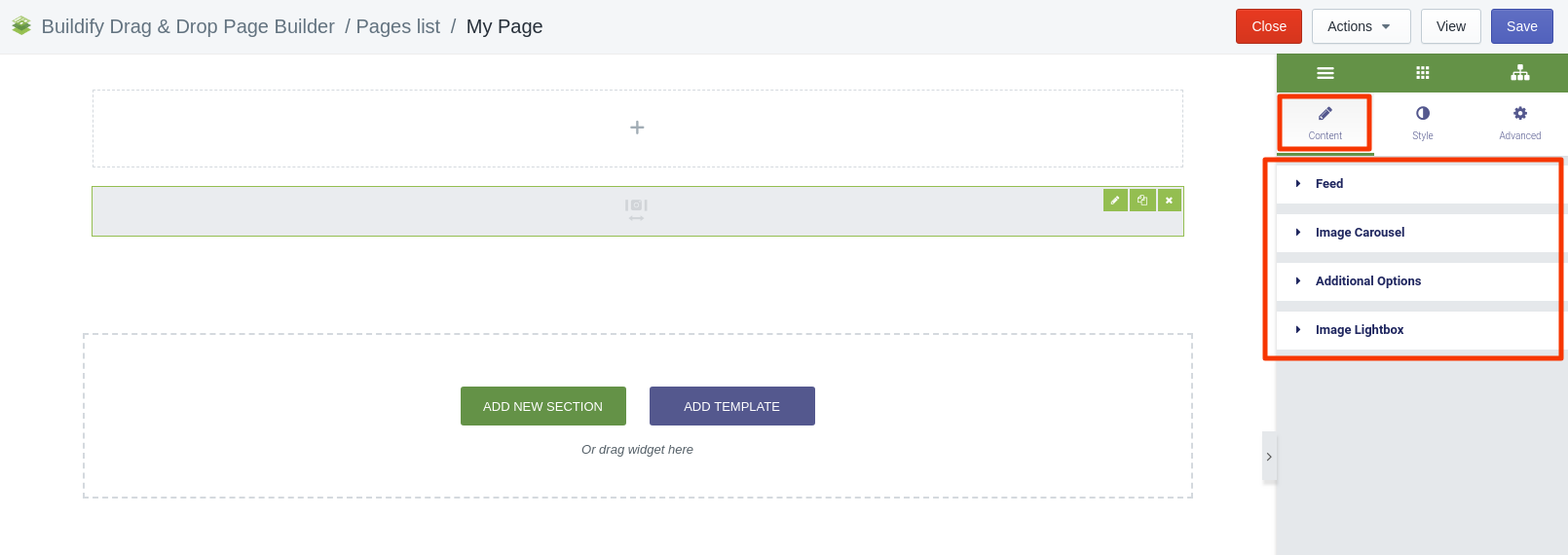
Content Settings
Feed
- Provide the Access Token (required to display Instagram photos on a website).
- Set the resolution of images: standard, low, thumbnail.
- Decide how images will be sorted: from newest to oldest, from the lowest number of likes to highest, etc.
- Set the limit of images to be shown on the page at the same time.
Image Carousel
- Indicate the number of slides to be shown on the page.
- Indicate the number of slides to be scrolled.
- Enable or disable automatic stretching of images.
- Choose the navigation type: arrows, dots, both.
Additional Options
- Enable or disable pausing the carousel on hover of the cursor.
- Enable or disable autoplaying of the carousel.
- Set the autoplay speed.
- Enable or disable the infinite loop option.
- Set the speed of animation.
- Set the direction of animation: to the left, or to the right.
Image Lightbox
Enable the option if you want the image to open in a modal window. The modal window emerges on clicking on the image.
- Firstly, choose the lightbox type: simple image or image post.
- Configure the color settings and set the overlay background.
- Set the width of the modal window.
- Choose the position for the modal window: top or center.
- Decide on the animation for the modal window.

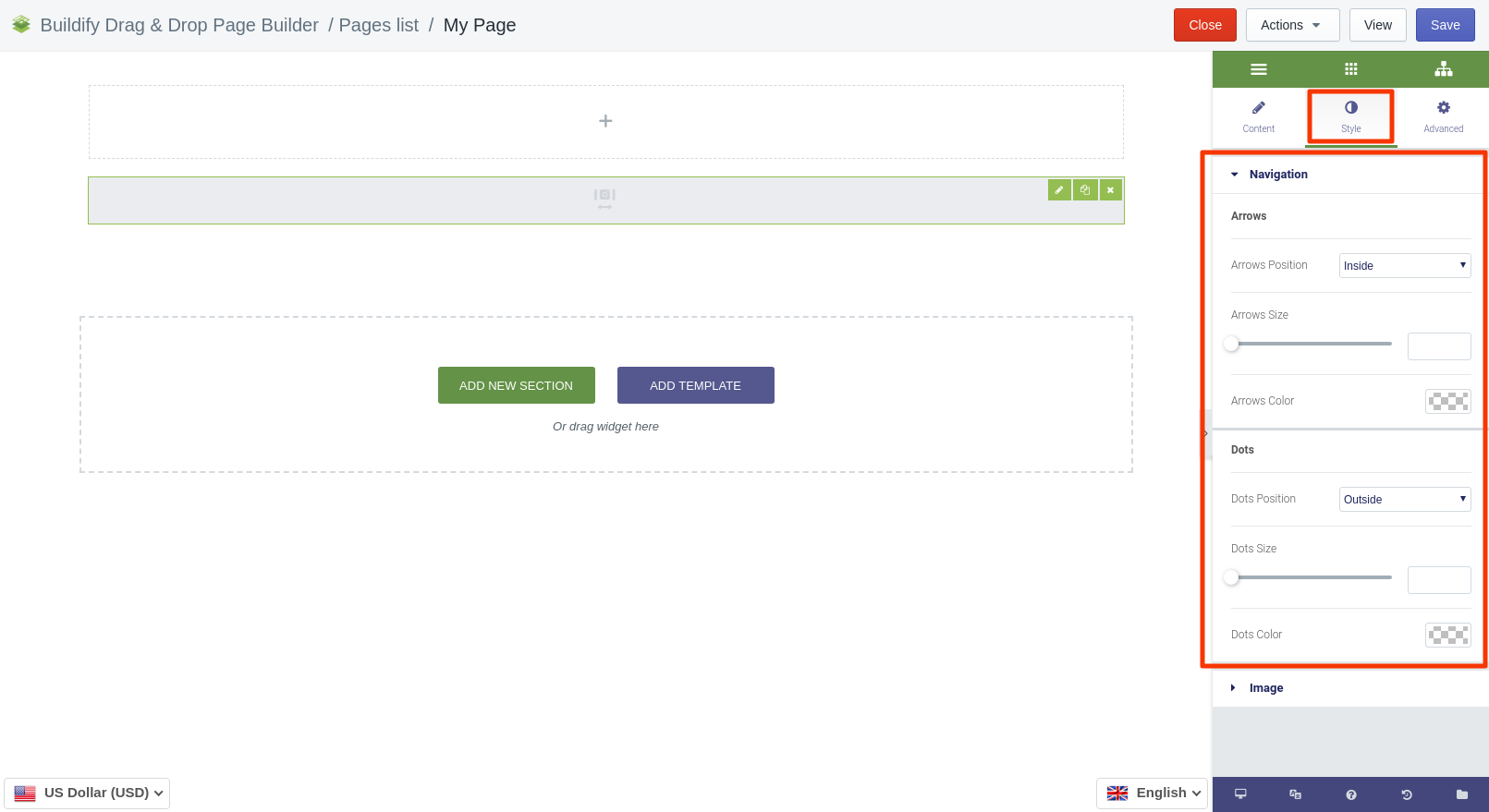
Style Settings
Navigation
Customize the navigation icons. Set the position, size and color, dots and arrows.

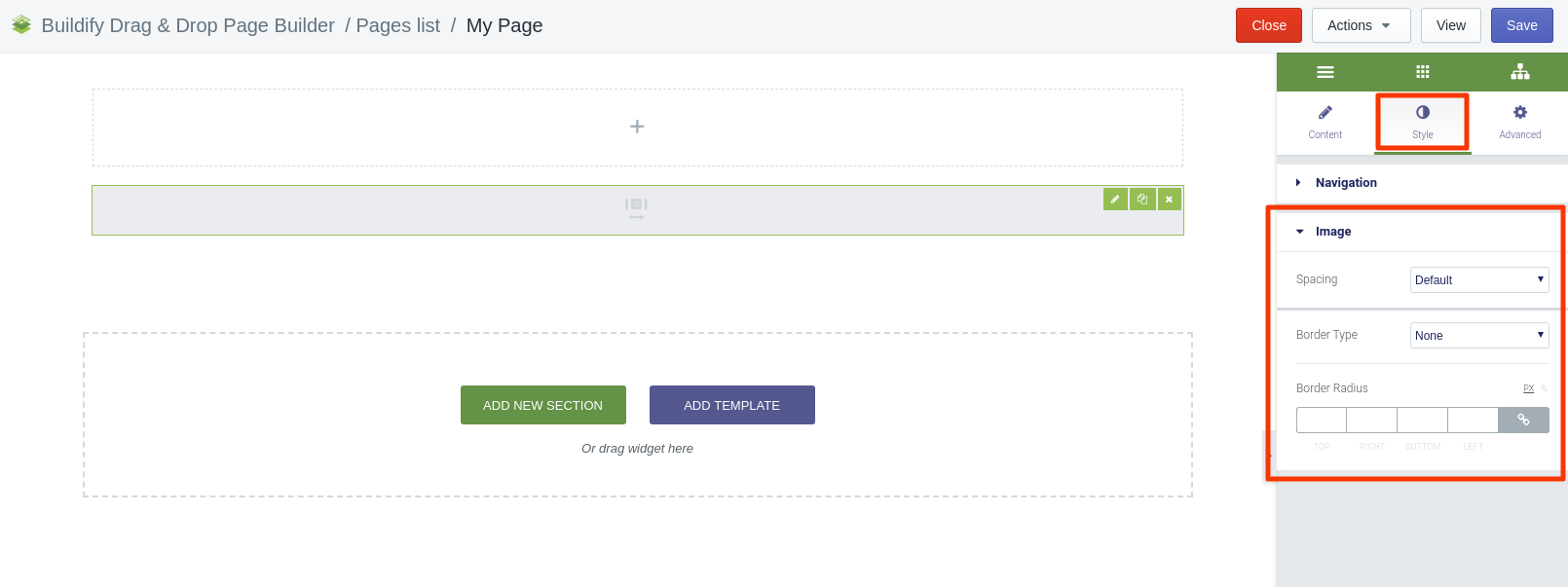
Image
Here you can customize:
- Spacing
- Border type and radius

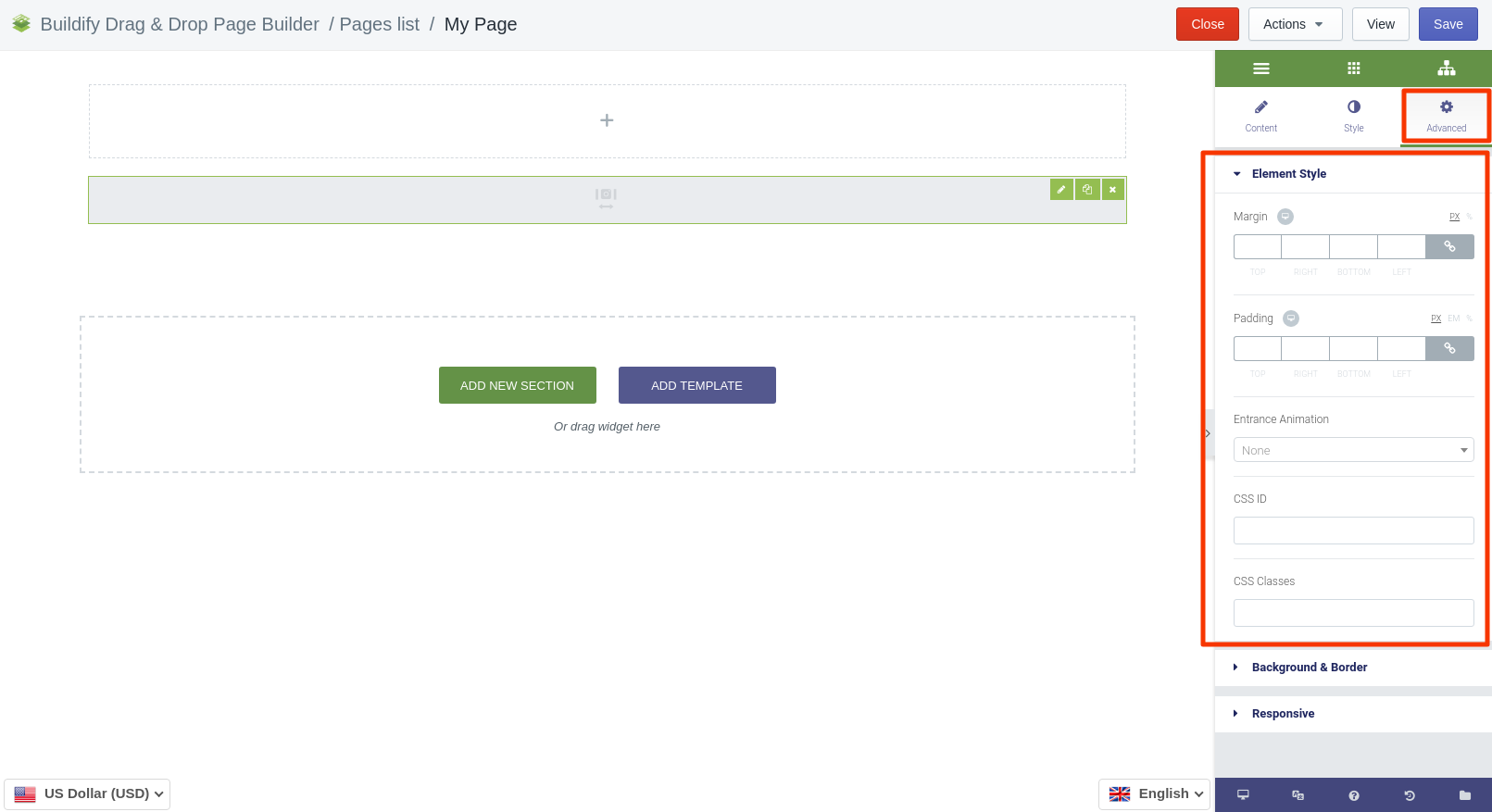
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).