Rated as 0 (0 Votes)
Instagram Feed widget
Add beautiful, customizable and responsive Instagram feeds onto your web site.
Content Settings
Feed
- Provide the Access Token (required to display Instagram photos on a website).
- Set the number of columns on the page.
- Enable or disable automatic stretching of images.
- Set the resolution of images: standard, low, thumbnail.
- Decide how images will be sorted: from newest to oldest, from the lowest number of likes to highest, etc.
- Set the limit of images to be shown on the page at the same time.
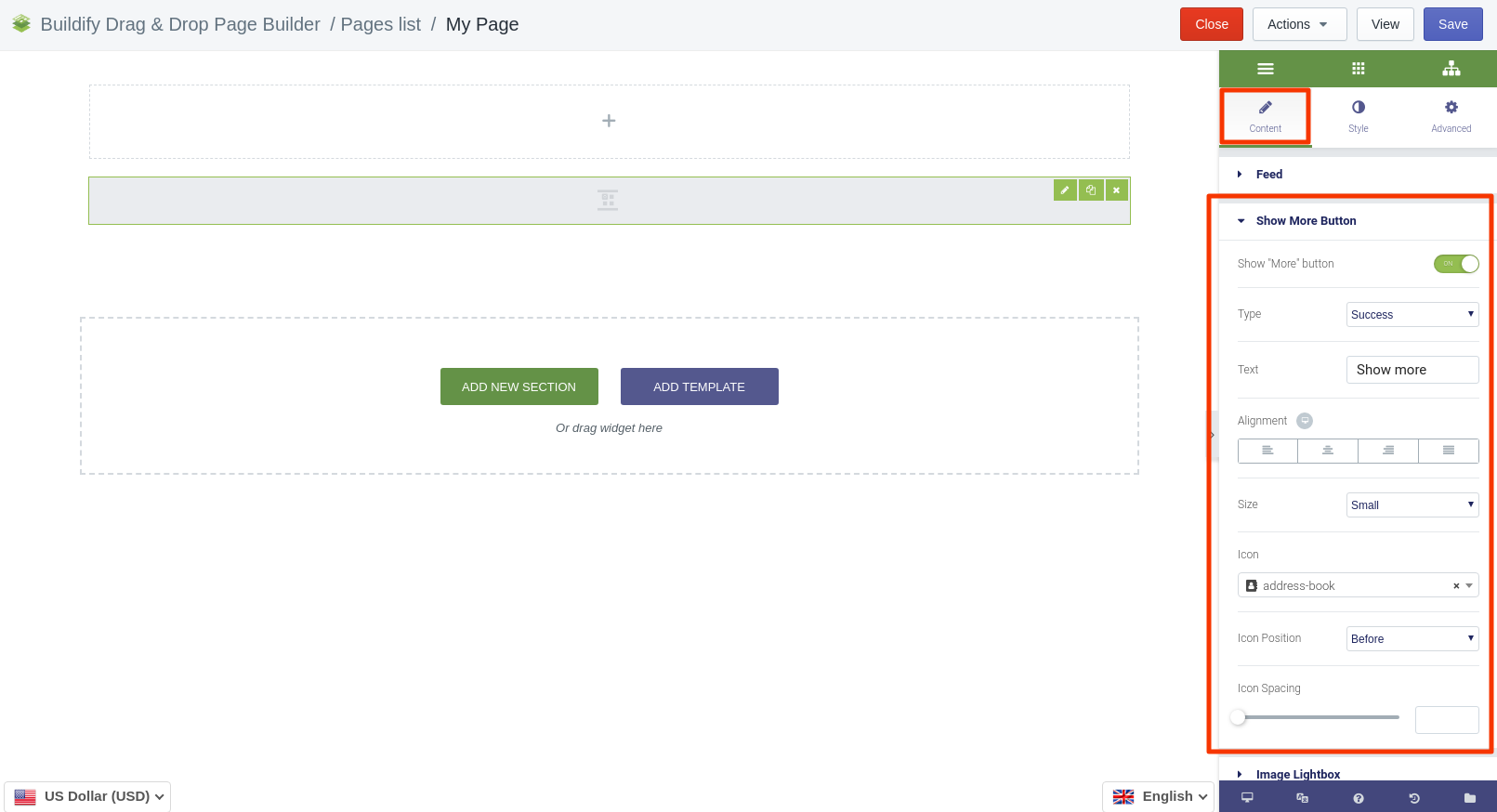
Show More Button
If you have more than 12 pictures, you can add the "Show more" button.
- Button type - choose the color type of the button.
- Button text - update the text within the button.
- Alignment - set the position of the button.
- Button size - set the size of the button (extra large, large, medium, small, extra small).
- Icon - select the icon to appear within the button.
- Icon position - set the location of the icon within the button: before or after the text.
- Icon spacing - set the distance between the text and icon within the button.

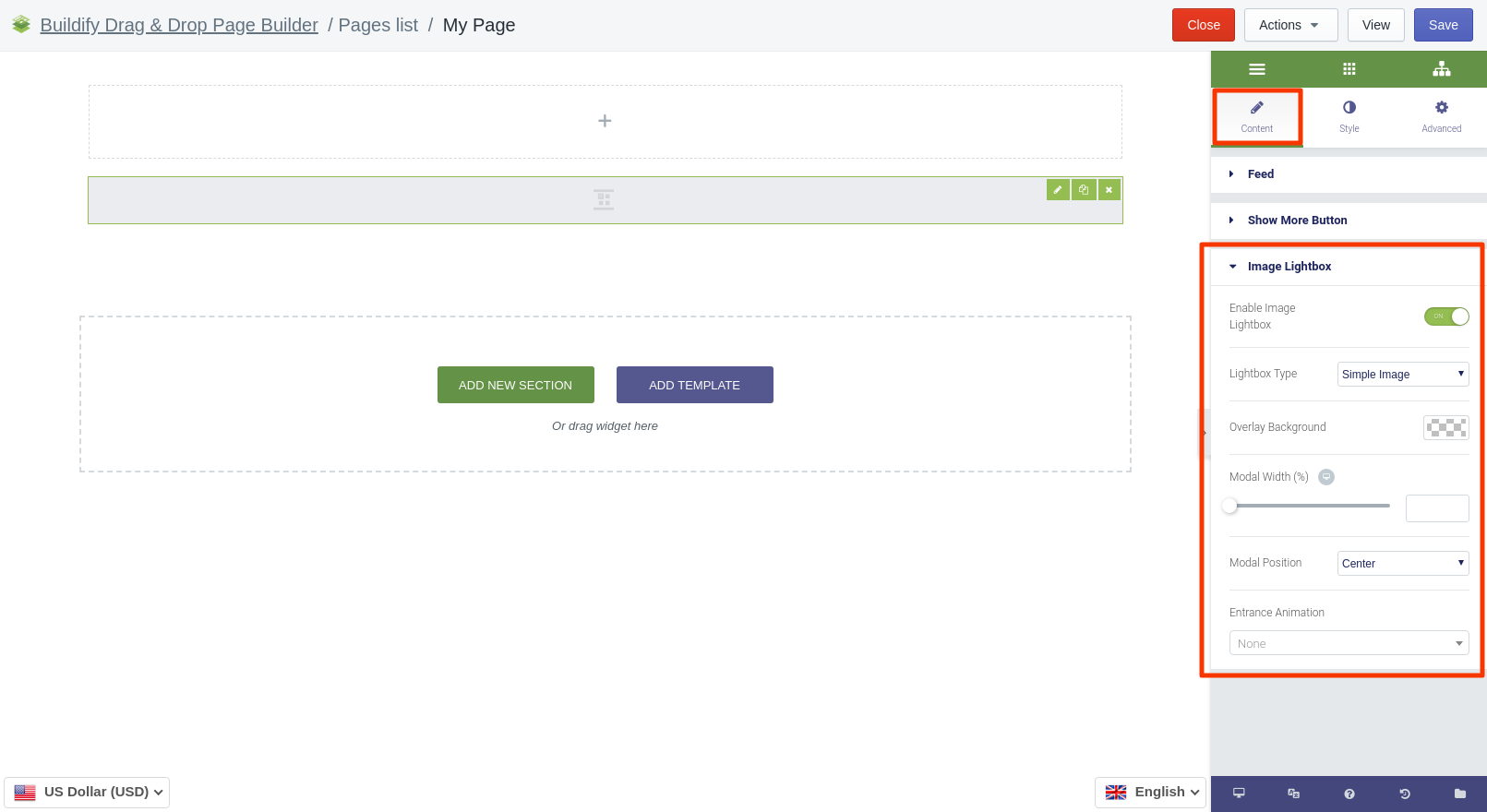
Image Lightbox
Enable the option if you want the image to open in a modal window. The modal window emerges on clicking on the image.
- Firstly, choose the lightbox type: simple image or image post.
- Configure the color settings and set the overlay background.
- Set the width of the modal window.
- Choose the position for the modal window: top or center.
- Decide on the animation for the modal window.

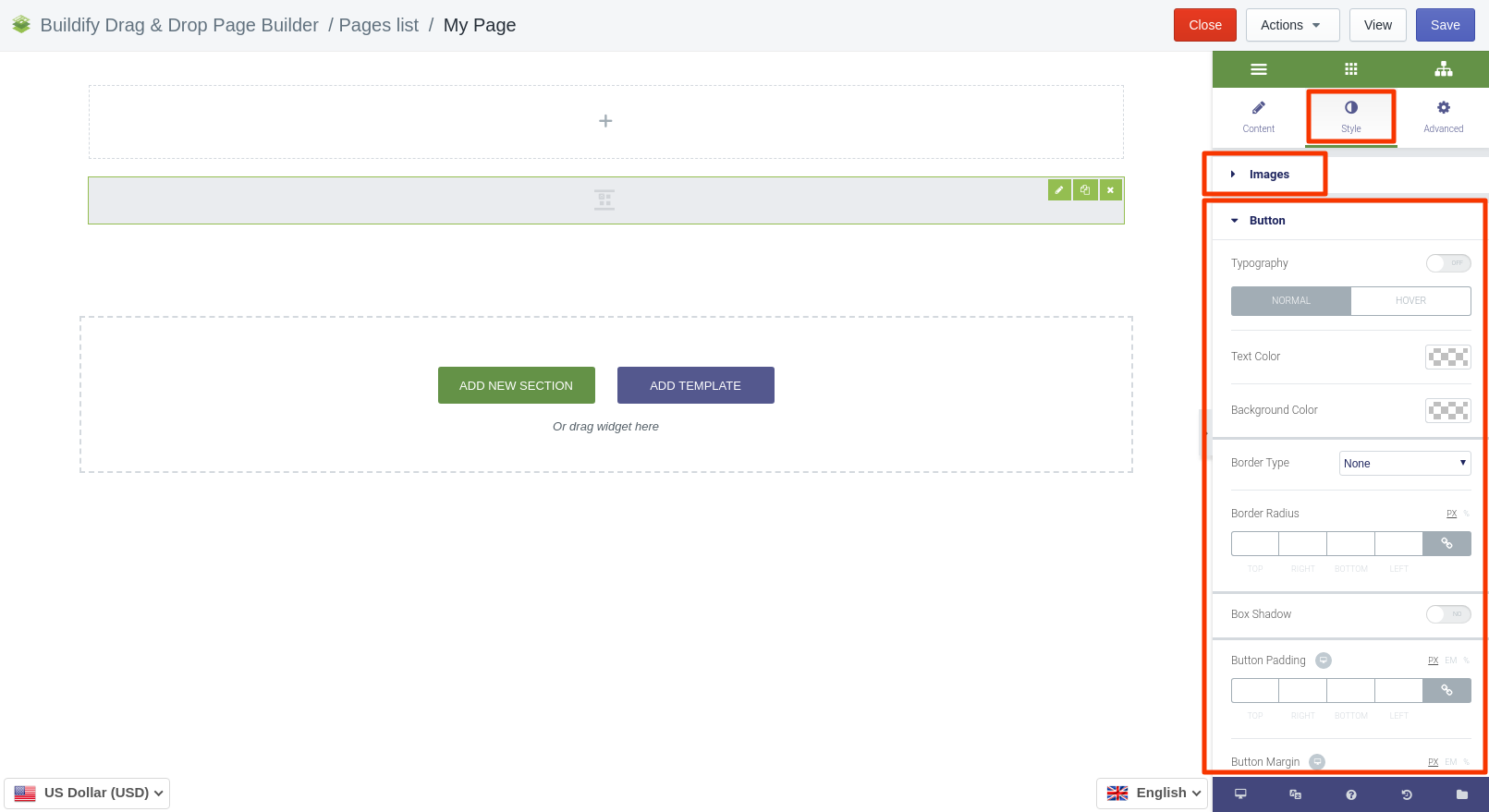
Style Settings
Images
The following settings are available here:
- Spacing
- Border type and radius
Button
The following settings are available for the Normal position:
- Typography
- Text and background color
- Border type and radius
- Box shadow
- Button padding and margin
The following settings are available for the Hover position:
- Color settings - text, background, border color.
- Animation - set the animation of the section.
- Border type and radius.
- Box shadow - add special effects for the button.
- Button padding and margin.

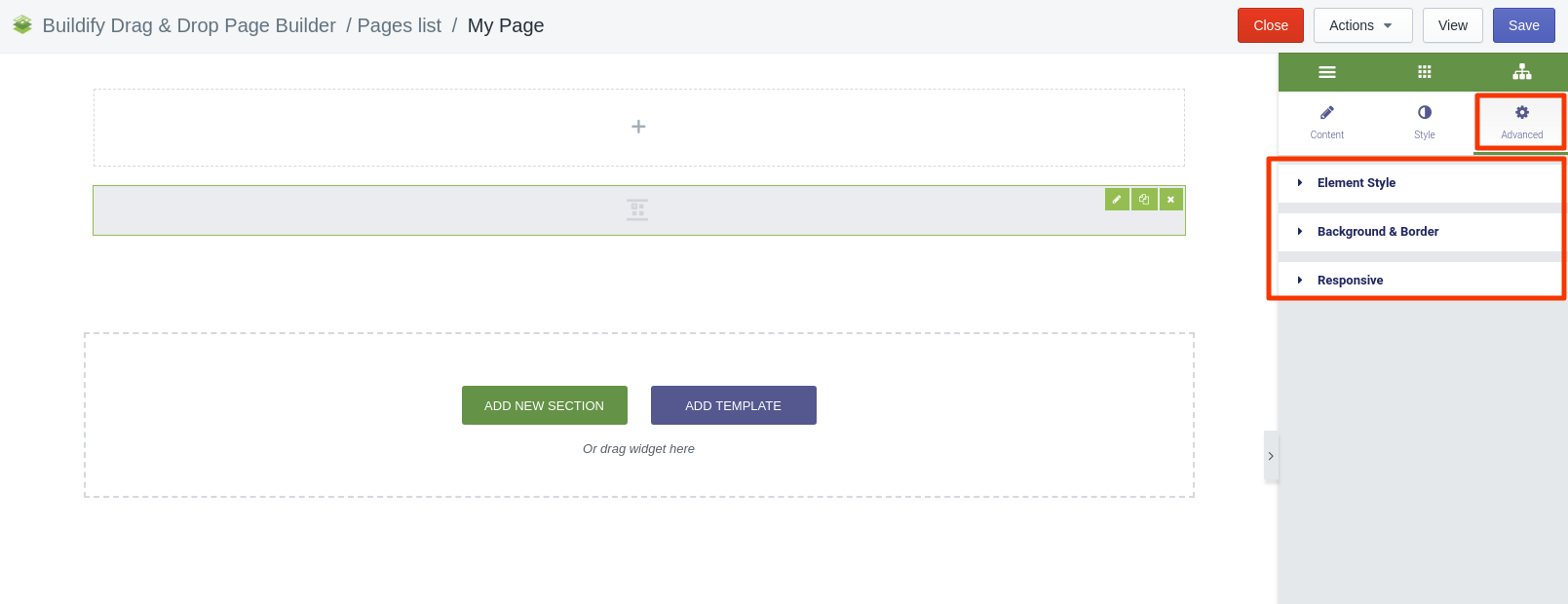
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).