Rated as 0 (0 Votes)
Newsletter Form widget
Enforce the page with a newsletter form so that customers could subscribe to your newsletters any time convenient to them.
Content Settings
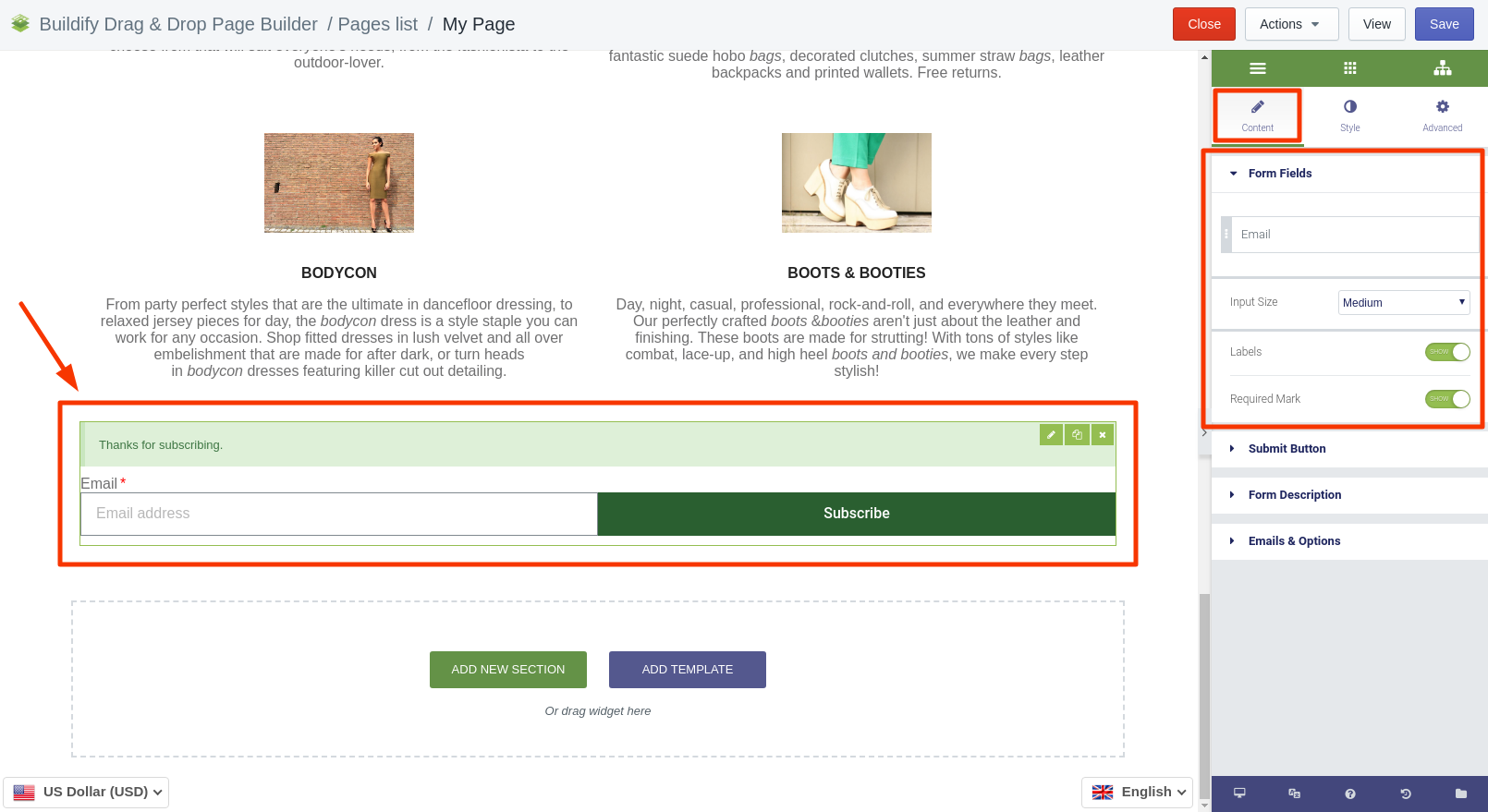
Form Fields
To customize the Email button, click on it and you refer to the settings in the right side-bar:
- Set the label and placeholder (they must be similar to the name).
- Set the width of the column.
Also, here you can set up:
- Input size.
- Labels - show or hide labels.
- Required marks - show or hide the Required mark (option is available when you turn Labels on).

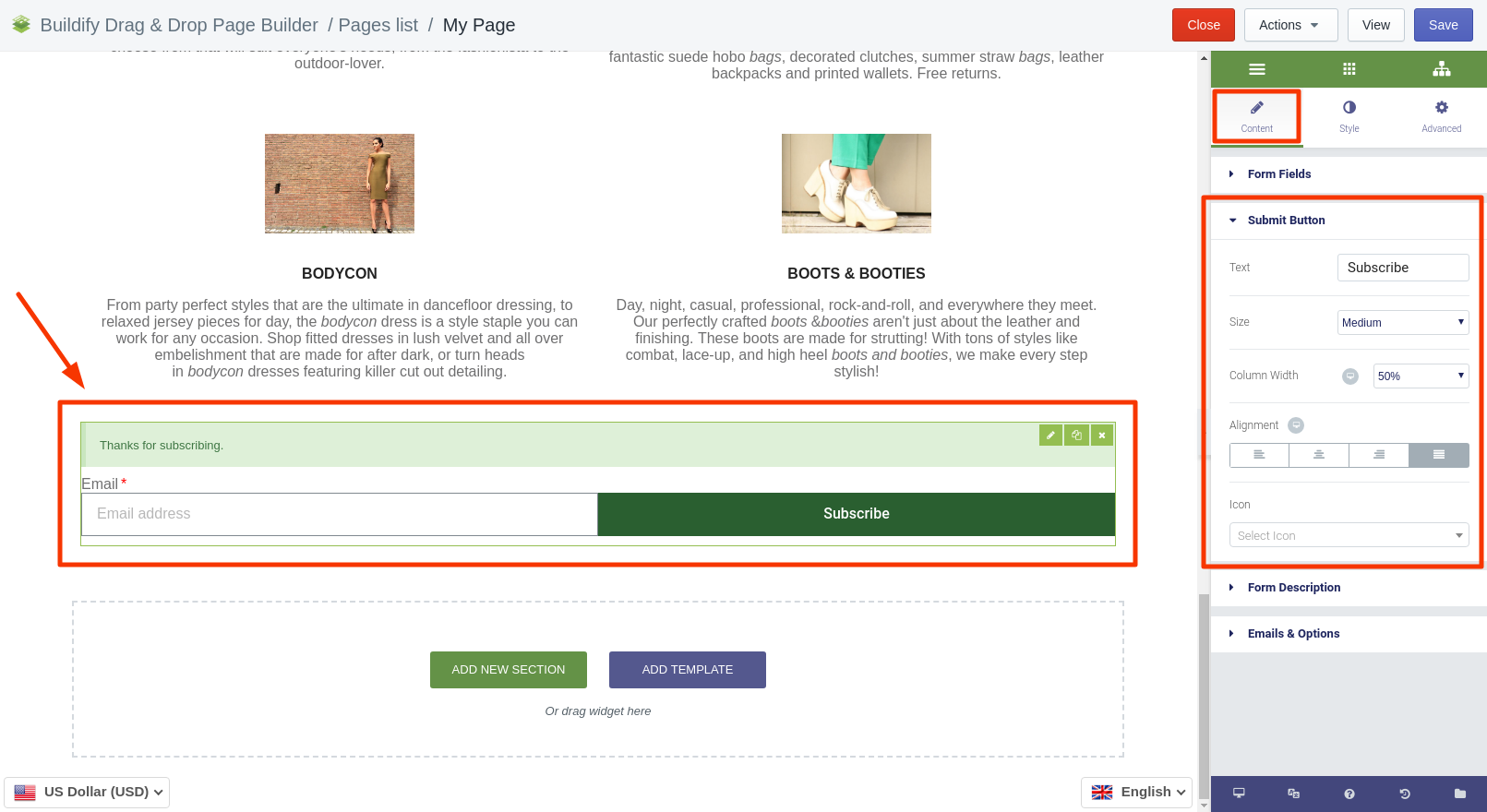
Submit Button
The Submit button has the following settings:
- Text - enter the input text of the button.
- Size - set the size of the button.
- Column width - set the width.
- Alignment - set the position of the button within the section.
- Icon - select the icon for the button.
- Icon position - decide if the icon will appear before or after the text.
- Icon spacing - set the distance between the text and icon within the button.

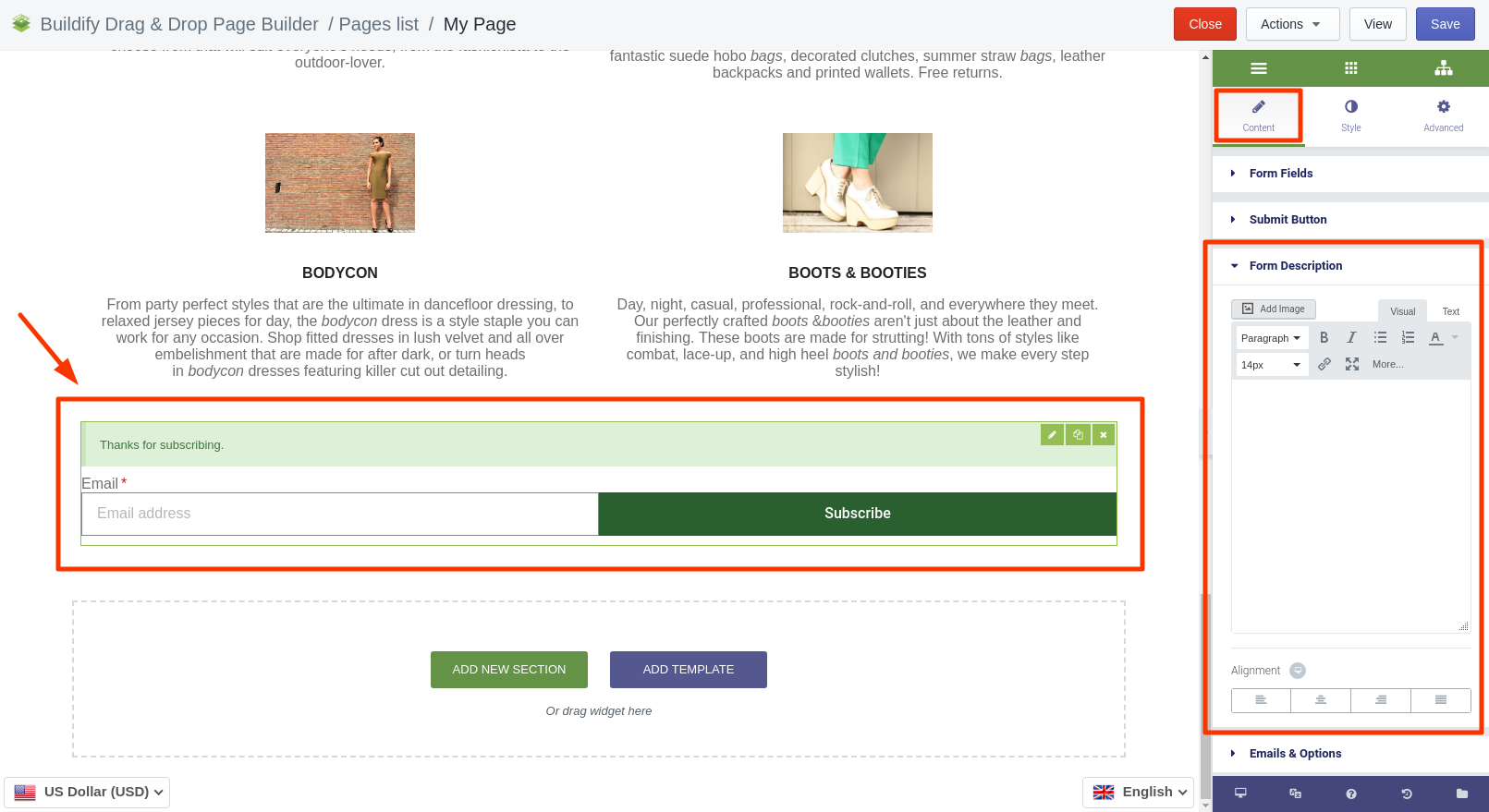
Form Description
- Write a few words (rules, conditions, etc.), if need be. Edit text with simple text editor.
- Set the alignment of the description.

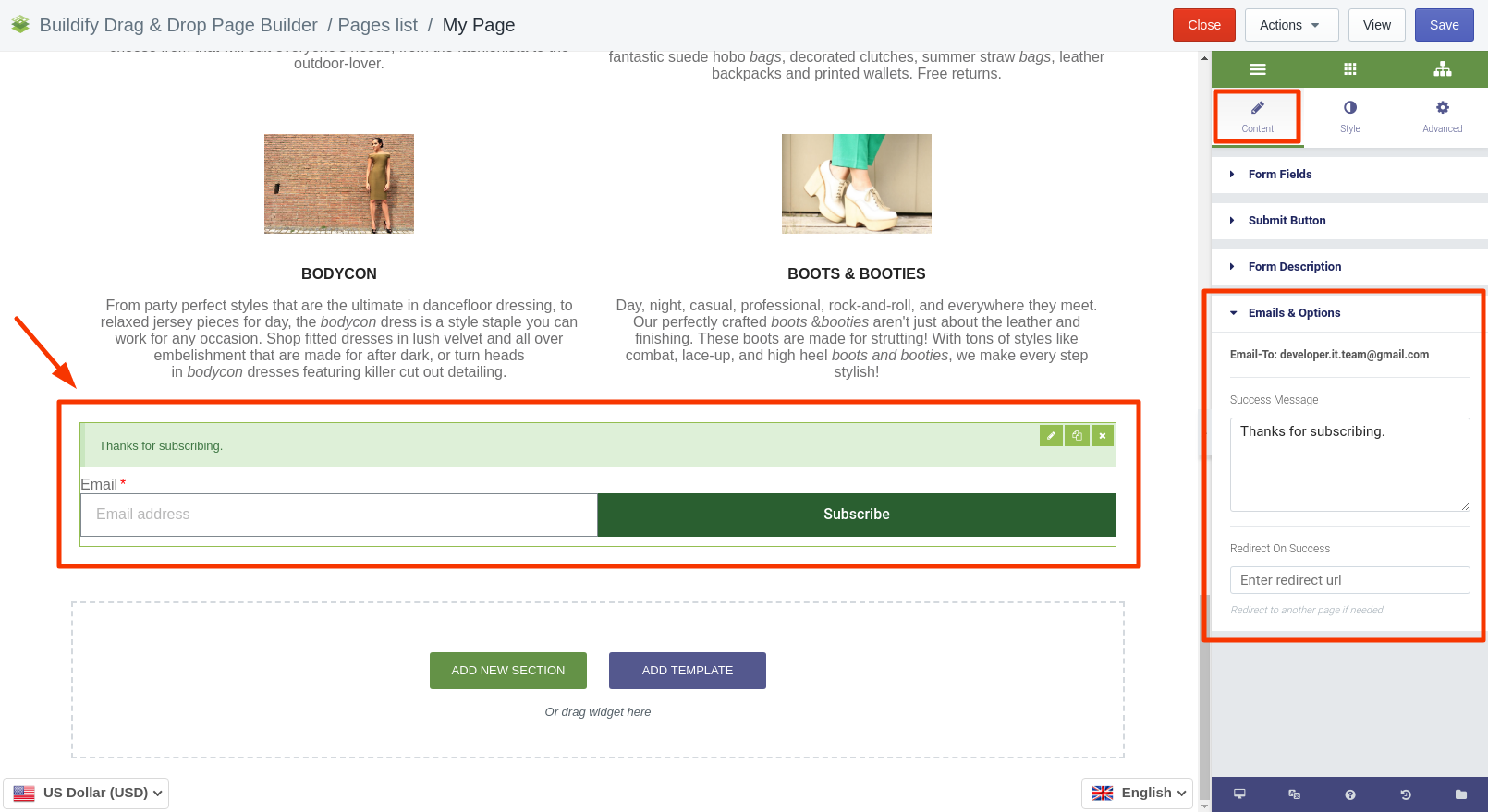
Emails & Options
Here you can enter the text of the message that will be sent to the Customer after he/she has sent a message to you. Also, you can add a redirect URL. In this case, the message will be redirected to another page.

Style Settings
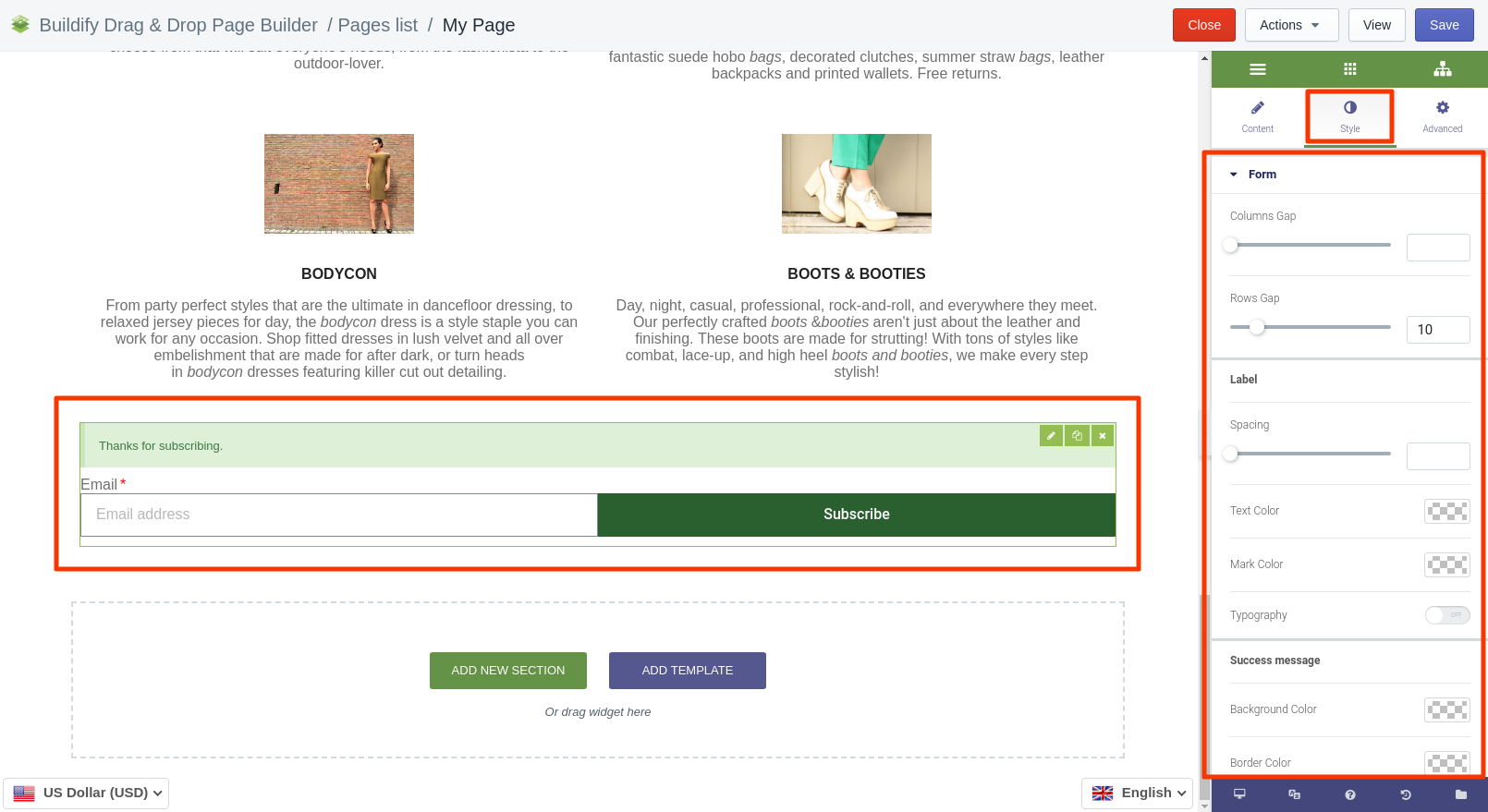
Form
- Set column and rows gap.
- Set spacing, typography, text and mark color for Labels.
- Set border width, typography, text, background and border color for "Success" message.

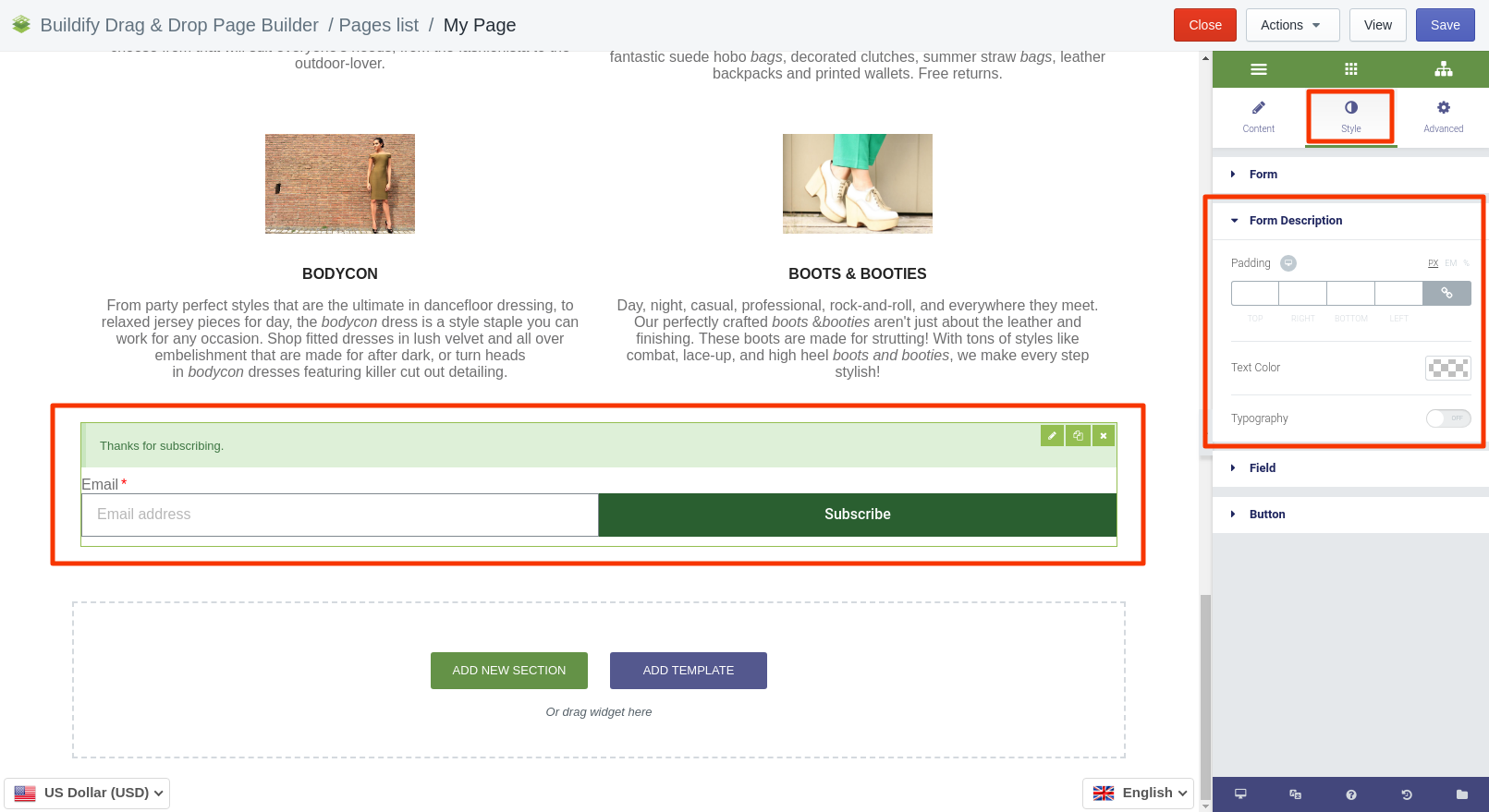
Form Description
- Set padding of the description.
- Choose text color.
- Make typography settings - set size, font, style, letter spacing, etc.

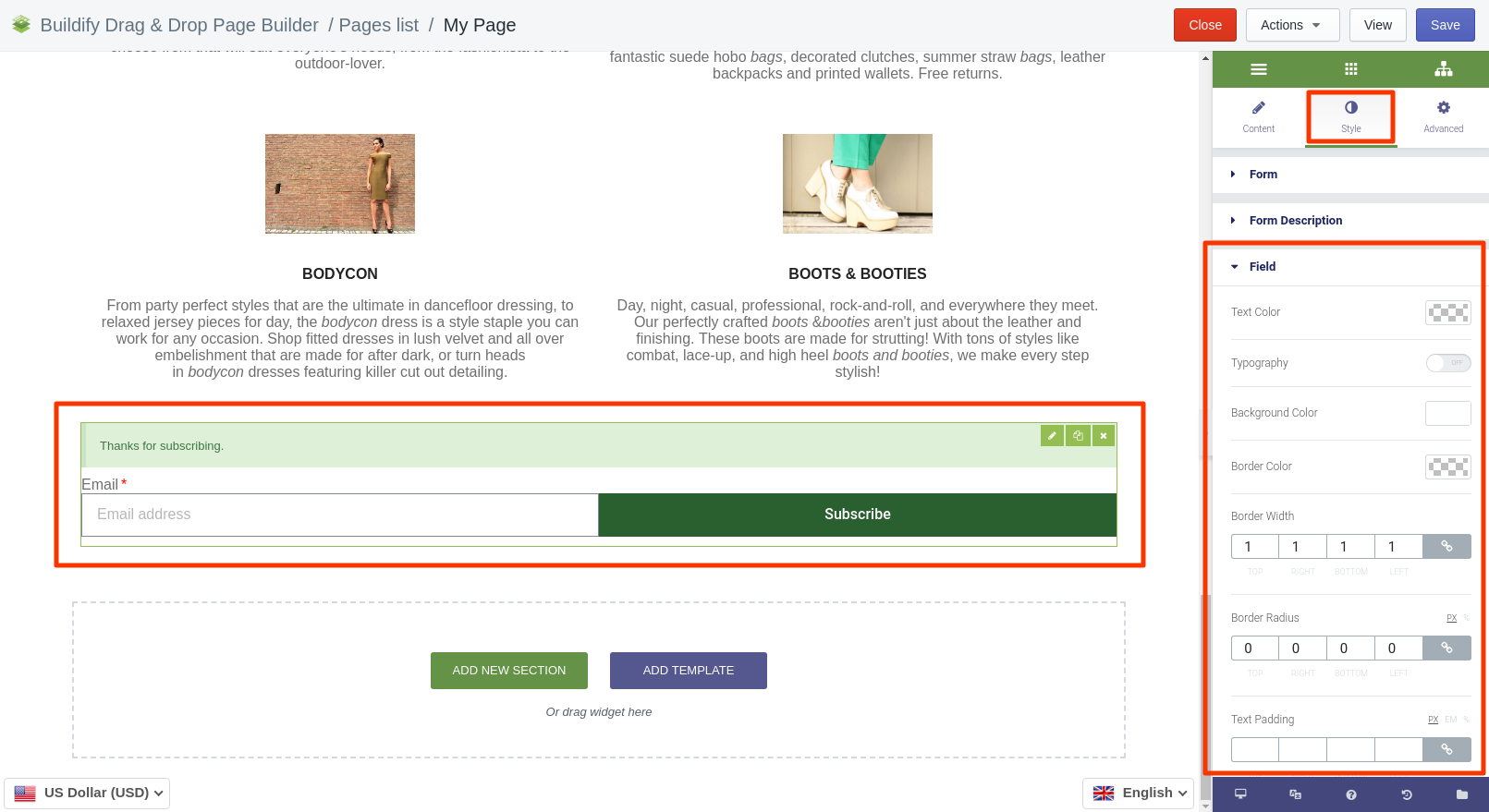
Field
- Set text color.
- Typography - set size, font, style, letter spacing, etc.
- Choose background color.
- Set border color, width and radius.
- Set text padding.

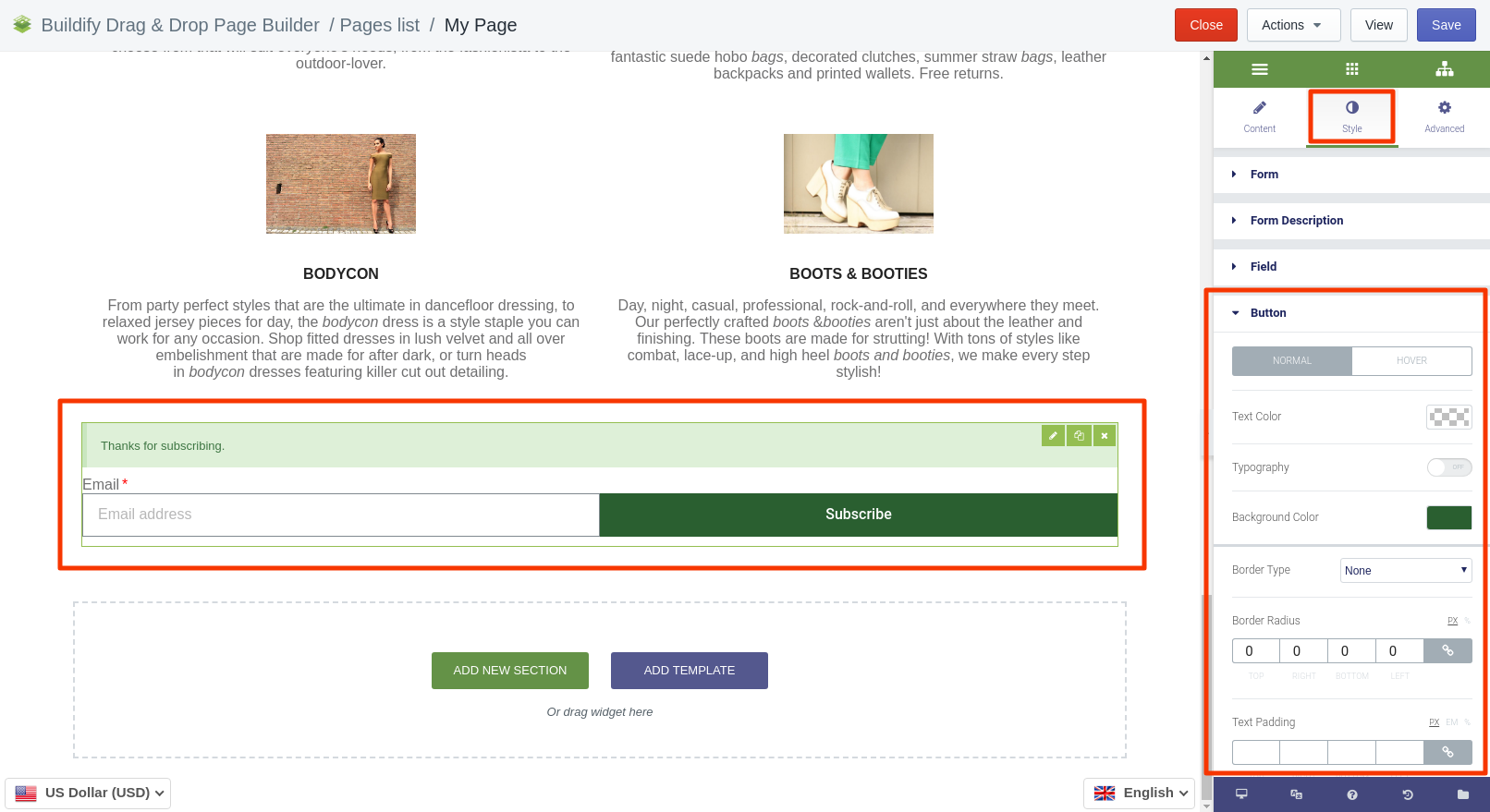
Button
The following setting are available for the Normal position:
- Text and background color
- Typography
- Border type and radius
- Text padding
The following setting are available for the Hover position:
- Color settings - text, background
- Animation - set the animation for the section.

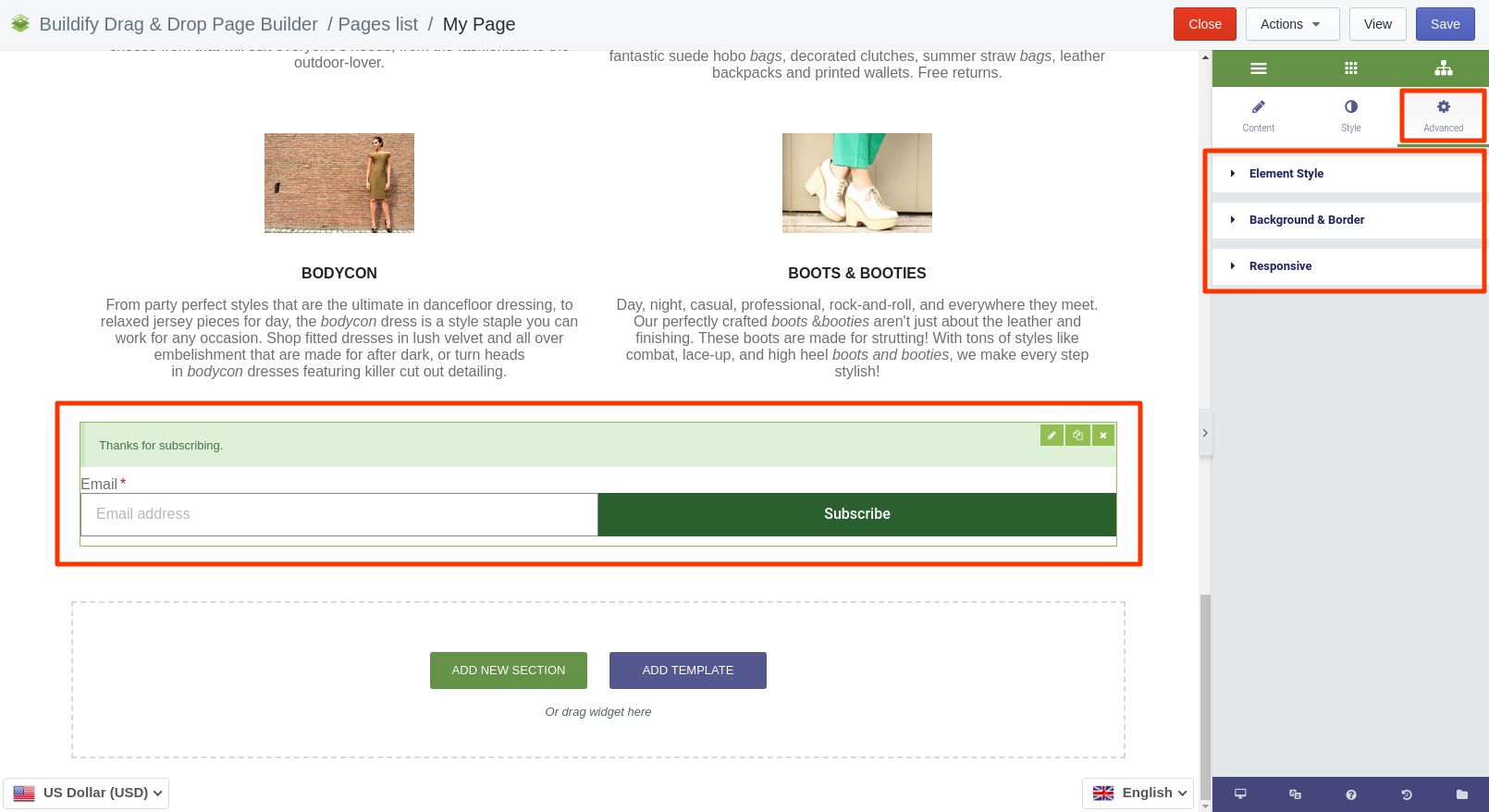
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).