Rated as 0 (0 Votes)
Slides widget
Organize a block of slides for users to view multiple images within one place.
The Slides widget allows making content more dynamic by adding a slider onto the page.
Content Settings
for Slides
- Add the image, enter the content and set the font of the text.
- Set the height of the slides.
for Slider
- Pause on hover - turn on/off pausing the animation on hover of the cursor.
- Infinite loop - make the slides rotate in an infinite loop and without a stop.
- Autoplay - turn on or off the autoplay option.
- Autoplay speed - set the speed of the autoplay option.
- Navigation - choose the type of navigation (arrows, dots or both).
- Transition - set the time of slides rotation.
- Transition speed - set the speed of slides rotation.
- Content animation - choose the direction of slides animation (up, down, left, right).

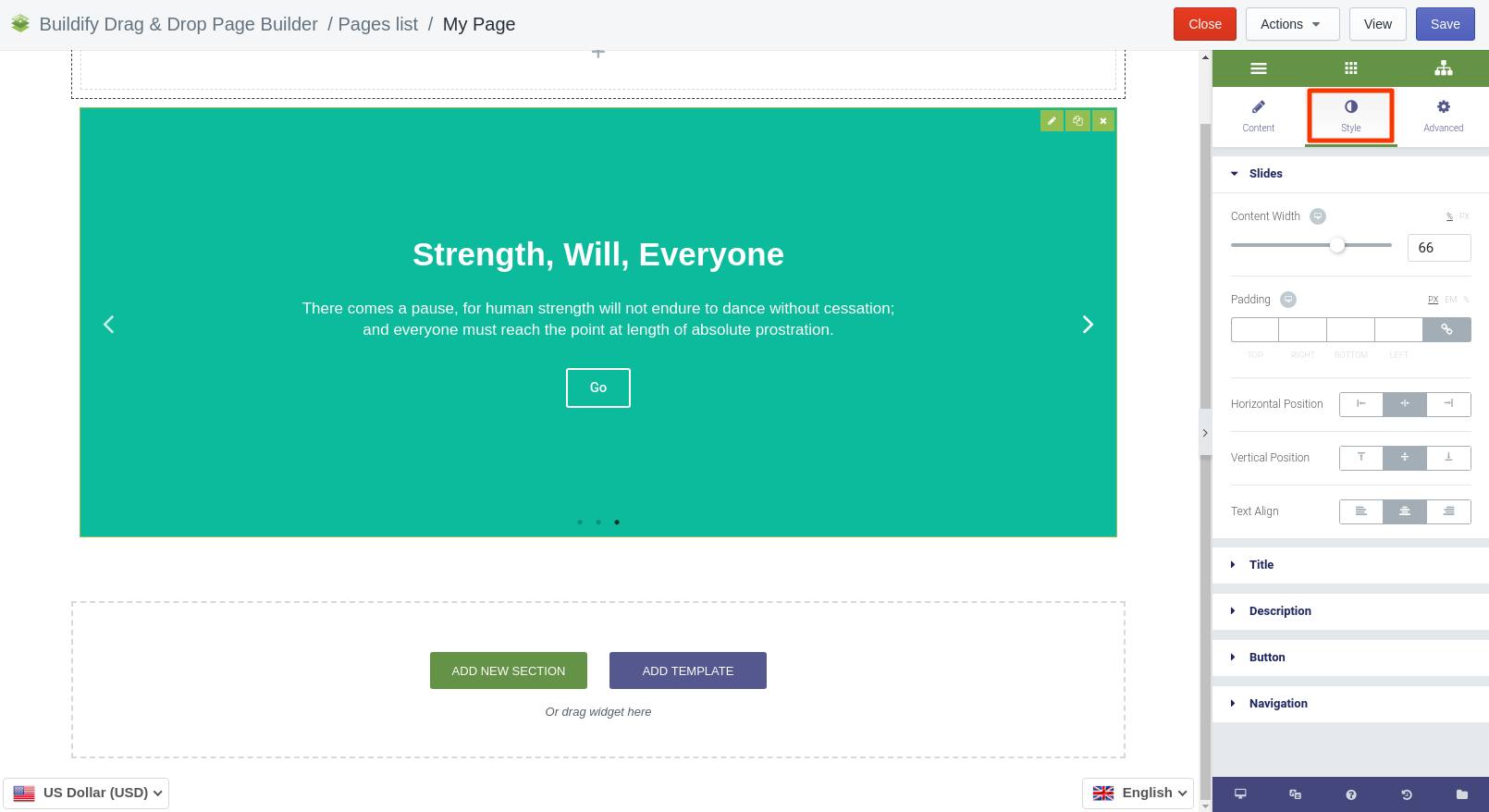
Style Settings
Slides
- Set content width.
- Set padding.
- Set horizontal and vertical position.
- Choose text align.
Title
- Set space between title and text.
- Choose text color.
- Make typography settings - set size, font, style, letter spacing, etc.
Description
- Set space between text and title.
- Choose text color.
- Make typography settings - set size, font, style, letter spacing, etc.
Button
- Set size of the buttons.
- Change text color.
- Make typography settings - set size, font, style, letter spacing, etc.
- Set border width and radius.
- Set color of text, background and border in normal and hover position.
Navigation
Make settings for navigation icons - arrows and dots.

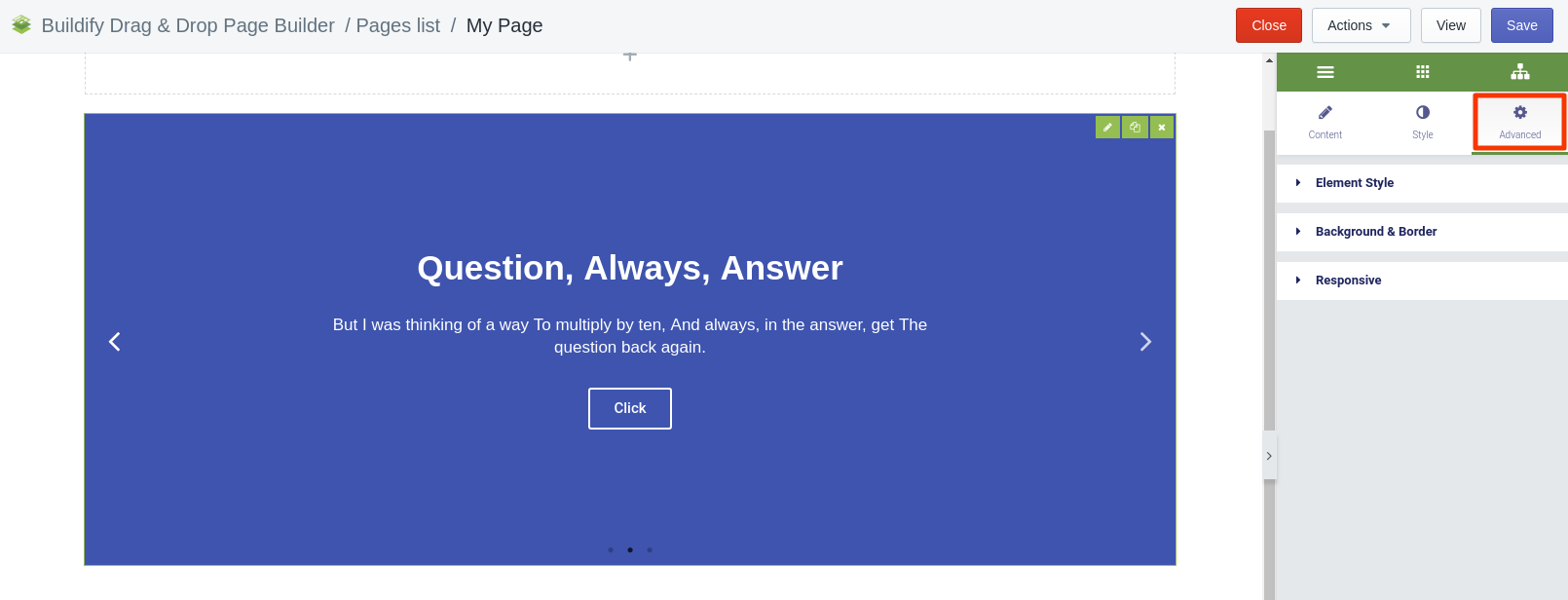
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on a desktop, tablet, mobile).