Rated as 4 (1 Vote)
Timeline widget
Gather and structure existing information chronologically.
To gather and structure chronologically existing information, you can use Timeline widget. It will separate text and facilitate visual perception.
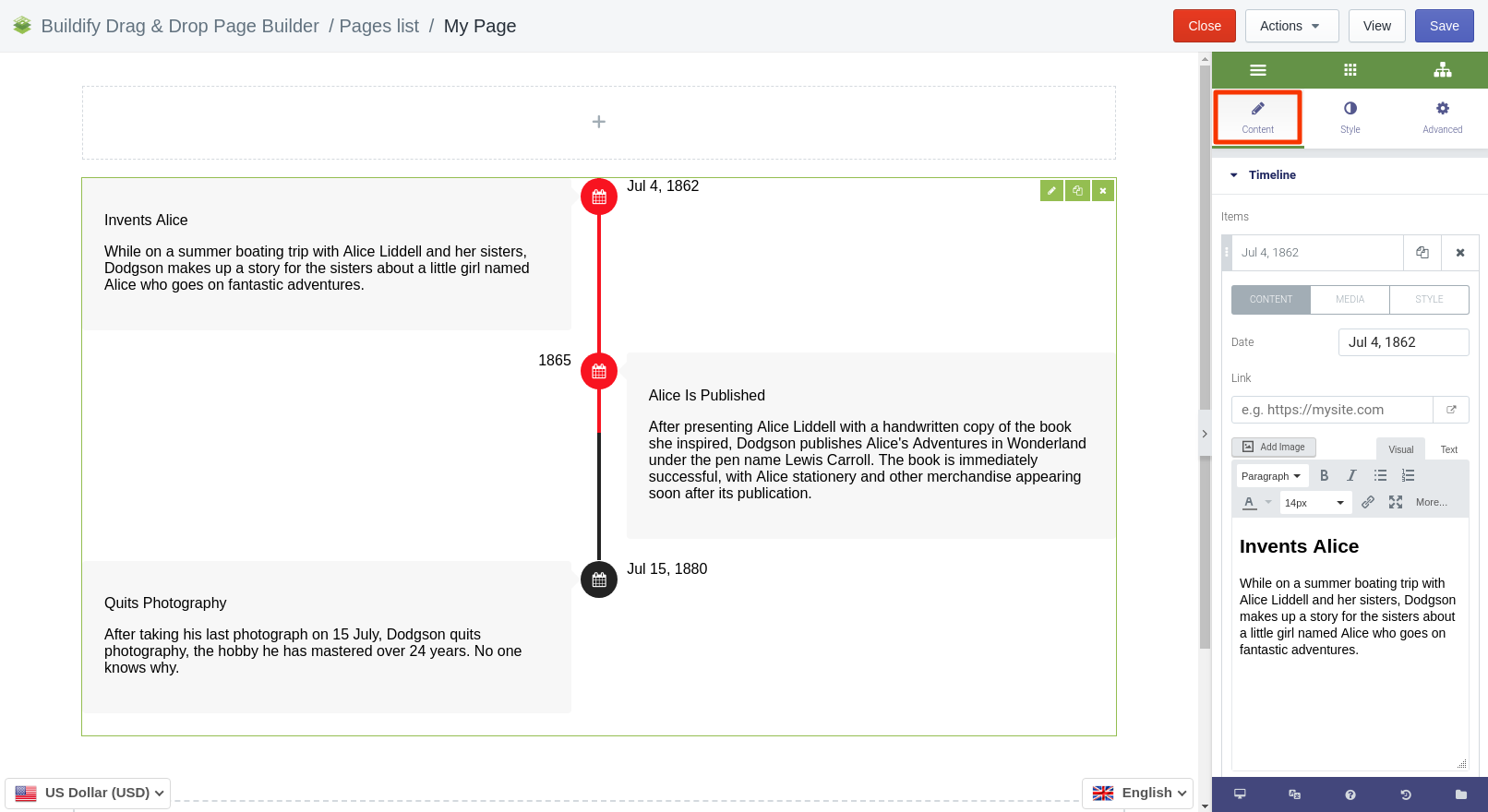
Content Settings
To set-up the widget, walk along the given options and configure each of them by clicking on the name of thereof.
The following settings are available:
Content
- Set the date of event.
- Enter link.
- Enter text.
Media
- Choose image.
- Choose image size.
Style
Set custom styles that will only affect this specific item.

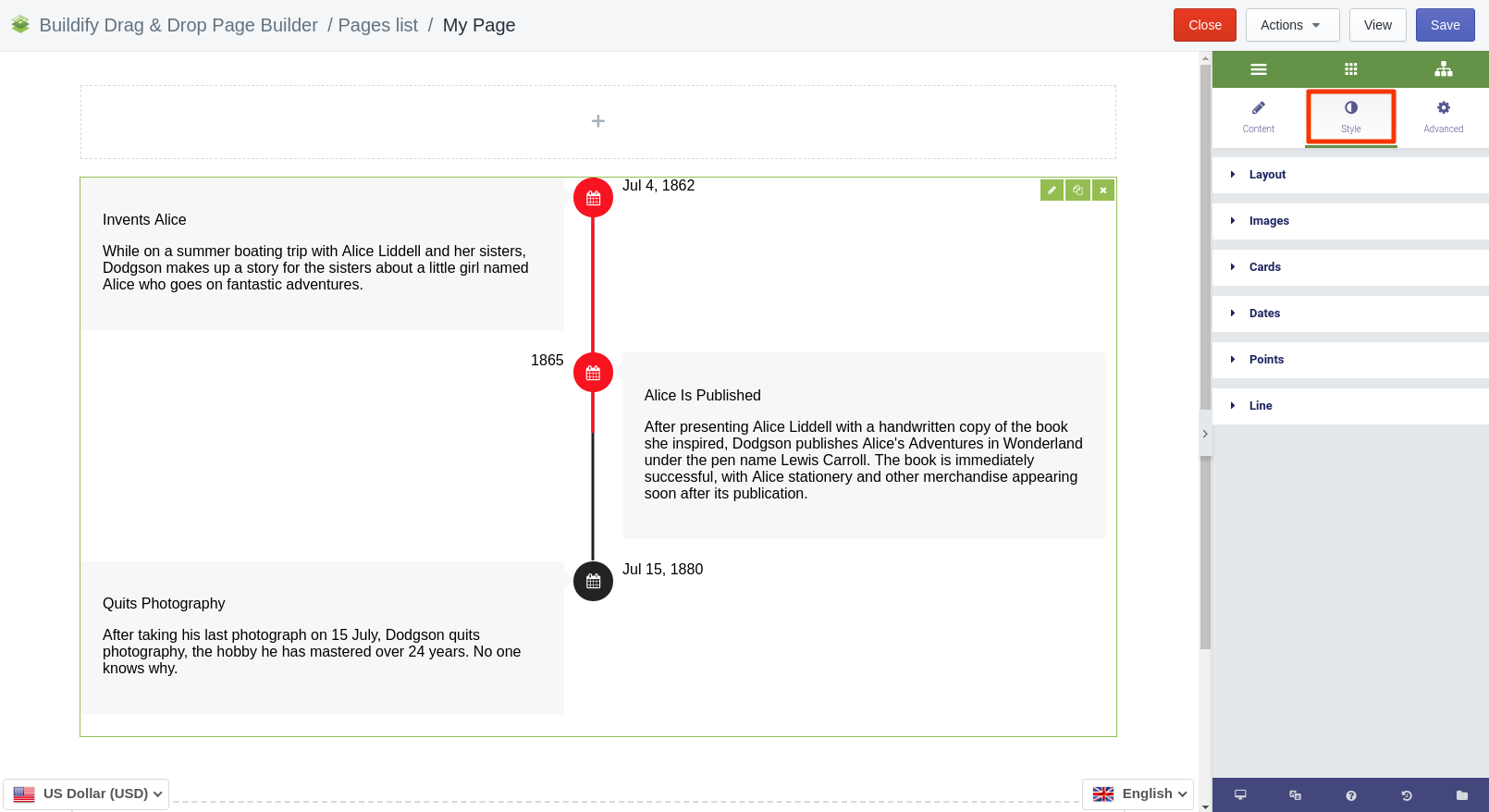
Style Settings
Layout
- Choose layout size.
- Set alignment.
- Set horizontal and vertical spacing.
Images
- Set spacing.
- Set border radius.
Cards
- Set padding of card and content.
- Set arrow alignment.
- Set border radius.
- Turn cards' animation on or off.
- Choose main and background color.
- Box shadow - add special effects for the button.
- Typography - set size, font, style, letter spacing, etc.
Dates
- Set padding and margin of dates.
- Choose color.
- Configure typography settings - set size, font, style, letter spacing, etc.
Points
- Choose icon.
The following settings are available for the Default position:
- Set size of circles.
- Set icon size.
- Set background and icon colors.
Line
- Set background and progress color.
- Set thickness of the line.
- Set border type and radius.

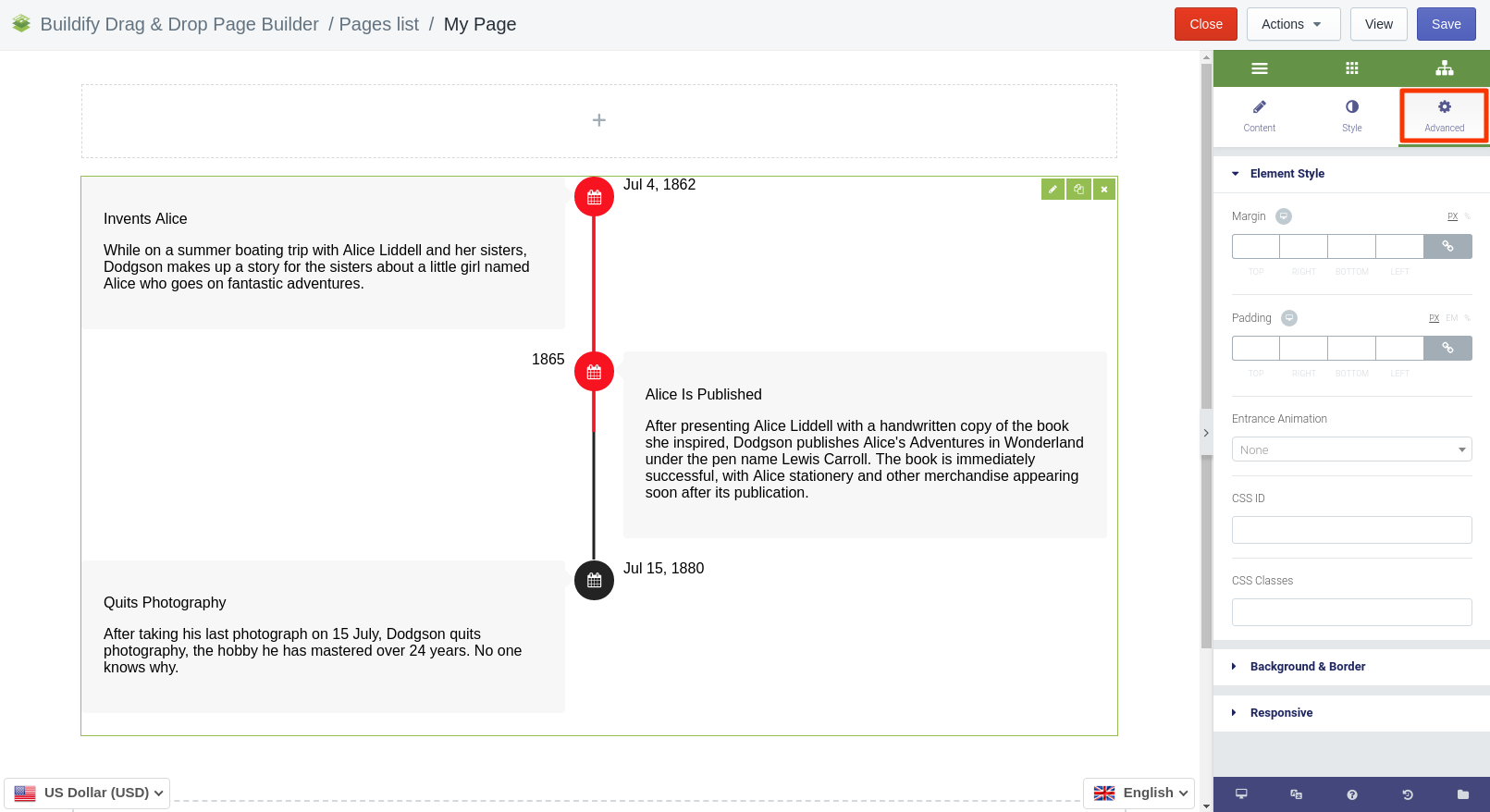
Advanced Settings
- Element Style (margin, padding, entrance appearance).
- Background & Border (type, radius, box shadow).
- Responsive (hide or show it on desktop, tablet, mobile).